enumerable-可枚举方法(遍历数据属性) & configurable-是否可以配置(删除数据) & 严格模式-消除了javascript中一些原有静默错误
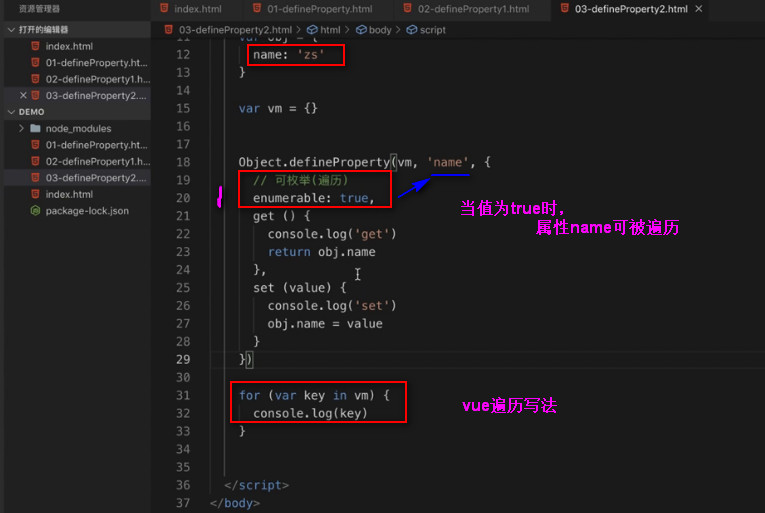
1. enumerable 可枚举方法,同get获取数据 set修改数据

显示结果为:name
当enumerable:false时,不可打印,页面不可打印,不显示内容
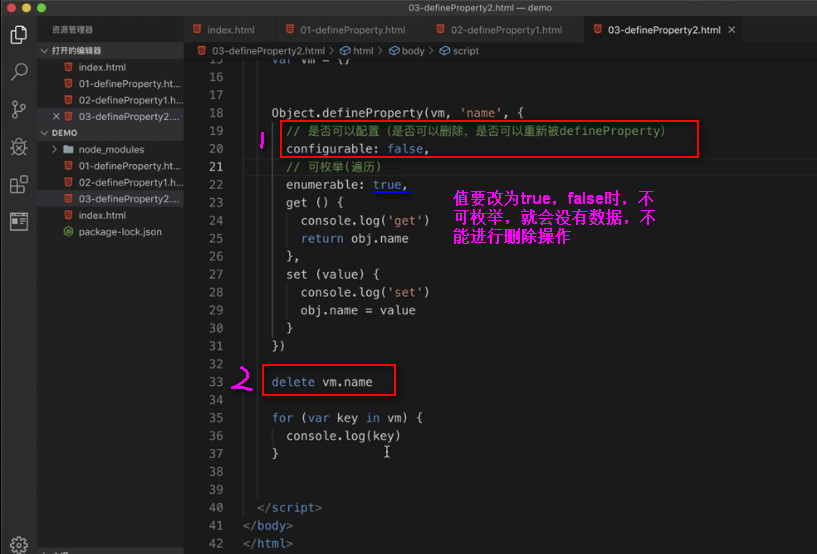
2. configurable 是否可以配置

打开页面,控制台打印,仍可以看到 name ,删除操作无效,但不报错,是静默错误,需要ES5语法开启严格模式优化JS

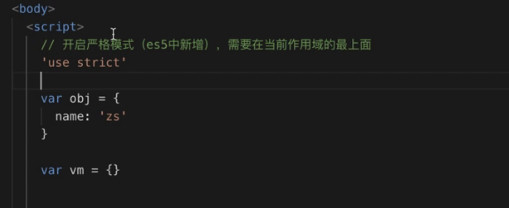
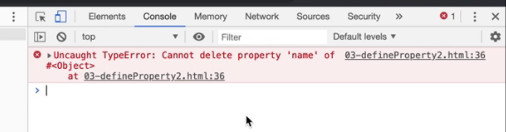
放在script最首行,开启严格模式,此时删除属性name会显示报错

configurable:true时,删除有效,name不显示
严格模式
JavaScript 的严格模式是使用受限制的 JavaScript 的一种方式,从而隐式地退出“草率模式”。严格模式不仅仅是一个子集:这种模式有意地与普通情形下的代码有所区别。
通过在脚本文件/函数开头添加 "use strict"; 声明,即可启用严格模式。
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Strict_mode
严格模式对正常的 JavaScript语义做了一些更改:
- 严格模式通过抛出错误来消除了一些原有静默错误。
- 严格模式修复了一些导致 JavaScript引擎难以执行优化的缺陷:有时候,相同的代码,严格模式可以比非严格模式下运行得更快。
- 严格模式禁用了在ECMAScript的未来版本中可能会定义的一些语法。
