Vue 项目打包发布移动 App——npm run build打包 & vue.config.js文件中配置相对路径publicPath为空字符串 & 在 public中添加HBuilderX的打包配置文件manifest.json 文件
一、 如果需要发布移动App,则在 public 中添加 manifest.json 文件
参考文档:http://ask.dcloud.net.cn/article/94
二、在项目的 vue.config.js 文件中
在vue官网中,生态系统——>Vue CLI——>配置参考——>publicpath(打包配置参考),部署应用包时的基本 URL
https://cli.vuejs.org/zh/config/#publicpath
默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上,例如
https://www.my-app.com/。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在https://www.my-app.com/my-app/,则设置publicPath为/my-app/。这个值也可以被设置为空字符串 (
'') 或是相对路径 ('./'),这样所有的资源都会被链接为相对路径,这样打出来的包可以被部署在任意路径,也可以用在类似 Cordova hybrid 应用的文件系统中。
- vue.config.js 和 VueCLI 打包的配置文件
- 如果需要修改配置项则添加这个文件
- 如果不需要修改,则不用添加
- 改什么
- 大多数都是和 webpack 配置相关的配置项
- 怎么改
第一步:vue.config.js中:
// vue-cli 配置
/**
* 配置文档:https://cli.vuejs.org/zh/config/
*/
module.exports = {
lintOnSave: false,
/**
* / 用于部署在 HTTP 服务中
* 如果是混合应用,则将其设置为相对路径 ./ 或 ''
* 参考文档:https://cli.vuejs.org/zh/config/#publicpath
*/
publicPath: './'
}
三、将 Vue 项目打包(构建为纯粹的 html、css、js)
第二步:网页不支持vue文件,需要打包为html文件
npm run build
注:
- 打包后,会默认清空dist文件夹里的文件内容
- 打包后,public文件夹 中的文件不会被编译,会自动复制到dist文件夹里
- 可以把配置文件manifest.json 文件,添加到public文件夹 中
打开新的命令行 可简写:$hs
$ http-server
http-server 是一个简单的零配置命令行http服务器
网址:https://github.com/http-party/http-server
全局安装
npm install --global http-server
打包后,产生 dist 结果:
- 入口文件就是index.html
参考文档:https://cli.vuejs.org/zh/guide/deployment.html#%E6%9C%AC%E5%9C%B0%E9%A2%84%E8%A7%88
四、真机调试运行进行测试
五、发布
发布移动 App
结合使用 DCloud 平台
1. 在 HBuilder 中打开 dist 目录
2. 选择 发行 -> 原生 App(云打包)
3. 等待结构拿到打包的安装文件
4. 最后去手机安装测试
5. 最后根据需要发布到应用商店
打包移动 App,准备工作步骤总结:
第一步:在打包项目的文件夹中,启动命令行
第二步:命令行中输入 npm run build,打包vue项目文件
-
产生dist文件夹,里面包含css文件夹、js文件夹、index.html文件
-
没有生成manifest.json 打包配置文件,需要手动添加
-
index.html文件中的src
- src=/js/chunk-vendors.5dd9b266.js里的 / ,指的是根路径
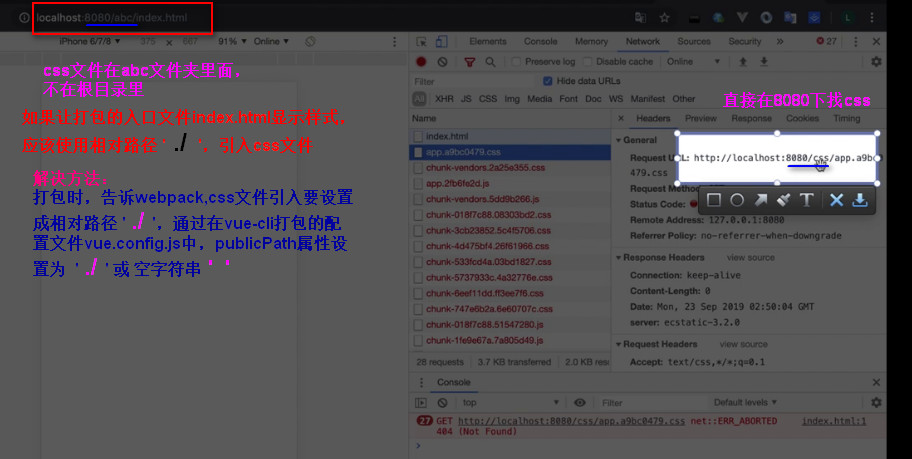
localhost:8080/abc/index.html
注:只有第一个 / ,才是根路径;域名是根
-
第三步:新打开一个命令行,全局安装http-server
npm install --global http-server
第四步:命令行中输入$ http-server或$ hs,开启一个web的测试服务器
显示如下,端口号为8080
http://127.0.0.1:8080
http://192.168.151.35:8080
http://10.253.1.251:8080
第五步:把 npm run build打包后生成的dist文件夹名称改为abc
第六步:在浏览器网址中输入:localhost:8080/abc/index.html,页面显示为空,F12检查显示为404

第七步:在vue-cli的配置文件vue.config.js中,进行配置相对路径,publicPath值为 ./ 或 空字符串
module.exports = {
lintOnSave: false,
/**
- / 用于部署在 HTTP 服务中
- 如果是混合应用,则将其设置为相对路径 ./ 或 ‘’
- 参考文档:https://cli.vuejs.org/zh/config/#publicpath
*/
publicPath: ‘./’
}
第八步:把HBuilderX的打包配置文件manifest.json 文件复制到dist里面
第九步:vue-cli的配置文件有修改,需要重新打包
npm run build
此时,会把dist里的文件进行自动删除manifest.json 文件
第十步:把HBuilderX的打包配置文件manifest.json 文件复制到publice文件夹里面,此时
-
index.html文件中的src路径,改为相对路径
// src=/js/chunk-vendors.5dd9b266.js里的 **/** ,指的是根路径 src=js/app.5c8db14b.js
