今天练习某线上商城页面仿作的过程中,针对position:relative及position:absolute的使用技巧和疑惑点进行了一番梳理,学习了CSDN上onizukayao作者的一些理解方法,整理心得如下:
1.首先查阅开发文档,position: absolute的意思是:
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
position: relative的意思是:
设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
2.将relative(相对)与absolute(绝对)之间的关系先大致分为三类情形:
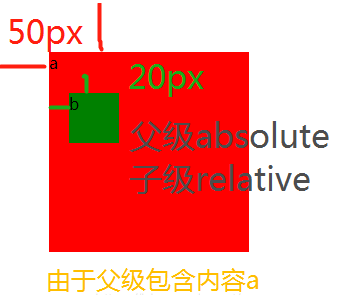
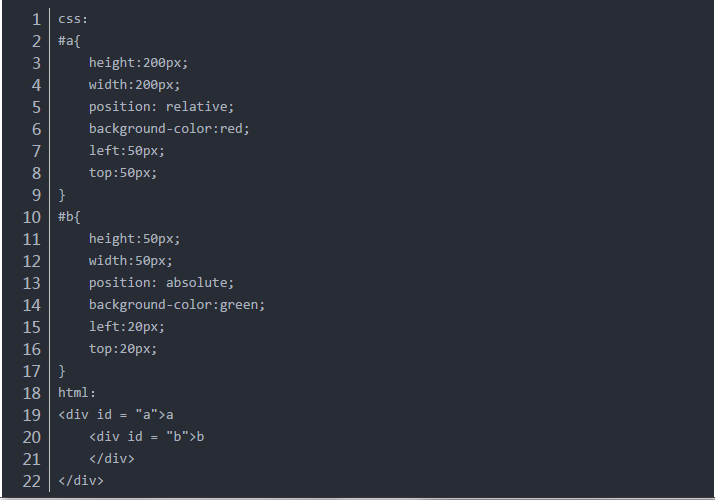
①包含关系:父级absolute,子级relative;
正常情况下的效果同②,不过需要注意的是,当标签中包含文字时,relative会发生调整。


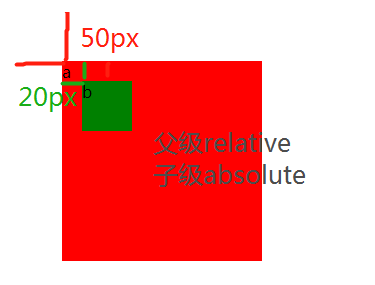
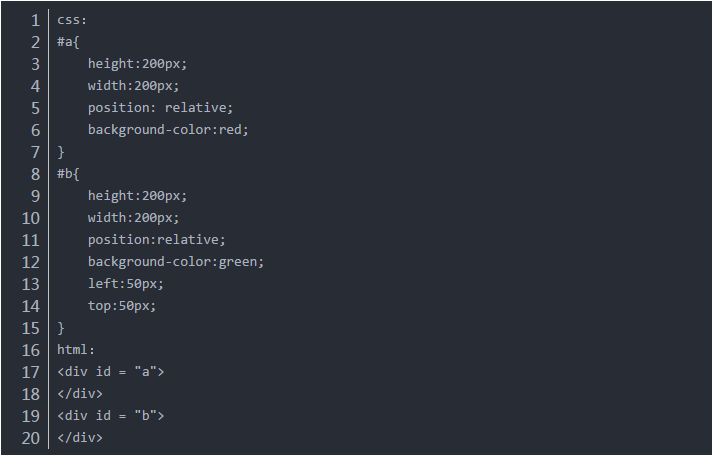
②包含关系:父级relative,子级absolute;
是最常见的用法,来做到无论浏览器如何改变,子级标签都是相对浏览器的定位。

效果如图

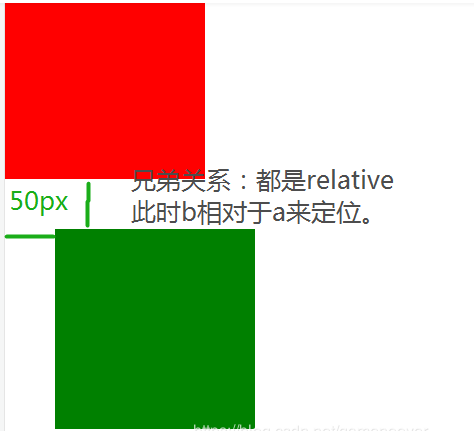
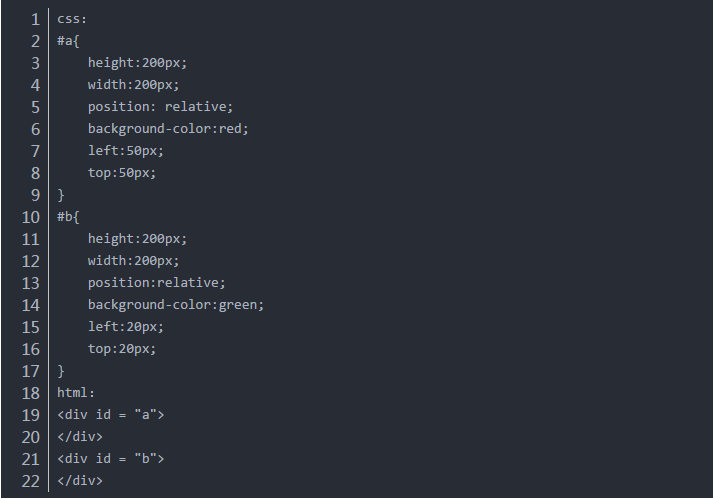
③并列关系:兄弟标签都是relative;
当不存在父级元素包裹时,relative的相对位置是根据最近的一个兄弟作为参考的:


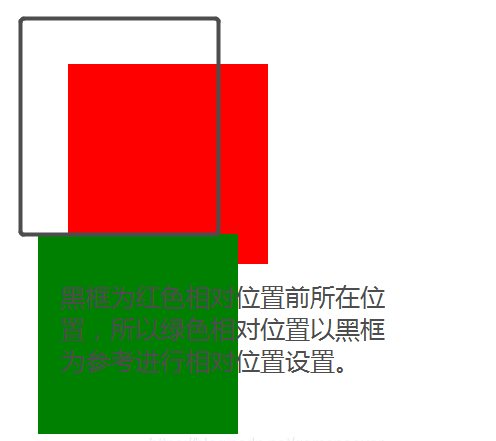
但当a标签也设置了left、top等相关属性时,兄弟标签b继续以a变化前作为参考相对位置。


先梳理到这里,后续有新发现会继续补充。