源码:
| 变量 | 含义 |
|---|---|
| dongURL | 发布的点图层 |
| pmapURL | 地理处理服务 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>书签控件</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.31/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.31/esri/css/esri.css" />
<script src="https://js.arcgis.com/3.31/"></script>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<style>
/* 指定样式 */
html,
body,
#map {
height: 100%;
margin: 0;
}
.bookmark-container {
position: absolute;
top: 100px;
left: 15px;
padding: 1rem;
background: #fff;
border-radius: 4px;
border: 1px solid #eee;
z-index: 50;
}
.defult {
position: absolute;
z-Index: 999;
background-color: #FFF;
border: 1px solid #ccc;
}
</style>
</head>
<body class="claro">
<!-- 地图容器 -->
<div data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design:'headline', gutters:false"
style="width:100%;height:100%;margin:0;">
<div id="map" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center'" style="padding:0;">
<div class="bookmark-container">
<input id="Btn" type="button" value="地图打印" class="btn btn-primary" style="margin: 5px;" />
<div id="bookmarks"></div>
</div>
<div class="defult" style="right:20px; bottom:20px;">
<div data-dojo-type="dijit/TitlePane" data-dojo-props="title:'切换底图', closable:false, open:false">
<div data-dojo-type="dijit/layout/ContentPane" style="width:380px; height:280px; overflow:auto;">
<div id="basemapGallery"></div>
</div>
</div>
</div>
<div style="position: absolute; bottom: 60px; left: 40px; z-Index:999;">
<div id="basemapToggle"></div>
</div>
</div>
<div class="defult" style="top:300px ; right: 10px ;margin: 10px;">
<button type="button" class="btn btn-primary btn-lg btn-block" disabled="disabled" class="center-block"
style="margin-bottom:10px;">Lendge</button>
<div id="legendDiv"></div>
</div>
</div>
<!--图层列表显示的div控件-->
<div class="defult" style="top:400px; left: 40px;">
<div id="layerListPane" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'right'">
<div id="layerList"></div>
</div>
<div id="titlePane" data-dojo-type="dijit/TitlePane" data-dojo-props="title:'Measurement', closable:false">
<div id="measurementDiv"></div>
</div>
</div>
</div>
<!-- 比例尺(Scalebar)
鹰眼图(OverviewMap)
底图库(BasemapGallery)
底图切换器(BasemapToggle)
书签(Bookmarks)
图层列表(LayerList)
打印(Print)
测量工具(Measurement)
图例(Legend) -->
<script>
require([
"esri/map",
"dojo/dom", "dojo/on",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/dijit/Scalebar",
"esri/dijit/OverviewMap",
"esri/dijit/BasemapToggle",
"esri/dijit/BasemapGallery",
"esri/dijit/Bookmarks",
"esri/dijit/Measurement",
"esri/dijit/Legend",
"esri/dijit/LayerList",
"esri/tasks/PrintTask",
"esri/tasks/PrintTemplate",
"esri/tasks/PrintParameters",
"dojo/domReady!"
], function (
Map, dom, on, ArcGISDynamicMapServiceLayer,
Scalebar,
OverviewMap,
BasemapToggle,
BasemapGallery,
Bookmarks,
Measurement,
Legend,
LayerList,
PrintTask, PrintTemplate, PrintParameters
) {
var dongURL = "http://localhost:6080/arcgis/rest/services/webgis/China_POI/MapServer";
var donglayer = new ArcGISDynamicMapServiceLayer(dongURL);
// 初始化容器
const map = new Map("map", {
center: [108.934518, 34.35333],
zoom: 7,
logo: false,
basemap: "oceans"
});
map.addLayer(donglayer);
// 比例尺
var scalebar = new Scalebar({
map: map,
attachTo: "bottom-left"
});
// 鹰眼
var overviewMapDijit = new OverviewMap({
map: map,
visible: true
});
overviewMapDijit.startup();
// 地图库
var basemapGallery = new BasemapGallery({
showArcGISBasemaps: true,
map: map
}, "basemapGallery");
basemapGallery.startup();
basemapGallery.on("error", function (msg) {
console.log("basemap gallery error: ", msg);
});
// 地图切换
var basemapToggle = new BasemapToggle({
map: map,
visible: true,
}, "basemapToggle")
basemapToggle.startup();
// 书签
var bookmarks_list = [
{ "extent": { "xmin": 106, "ymin": 39, "xmax": 112, "ymax": 32 }, "name": "陕西" },
{ "extent": { "xmin": 111, "ymin": 31, "xmax": 117, "ymax": 35 }, "name": "河南" },
{ "extent": { "xmin": 109, "ymin": 35, "xmax": 121, "ymax": 42 }, "name": "河北" },
{ "extent": { "xmin": 115, "ymin": 31, "xmax": 121, "ymax": 34 }, "name": "江苏" },
{ "extent": { "xmin": 90, "ymin": 22, "xmax": 114, "ymax": 36 }, "name": "四川" }
]
const bookmarks = new Bookmarks({
map: map,
bookmarks: bookmarks_list,
editable: true
}, "bookmarks");
bookmarks.startup();
// 测量工具
var measurement = new Measurement({
map: map
}, dom.byId("measurementDiv"));
measurement.startup();
//图例
var legend = new Legend({
map: map
}, "legendDiv");
legend.startup();
// 图层列表
var myWidget = new LayerList({
map: map,
layers: donglayer
}, "layerList");
myWidget.startup();
//打印地图
on(dom.byId("Btn"), "click", function () {
var pmapURL="http://localhost:6080/arcgis/rest/services/Utilities/PrintingTools/GPServer/Export%20Web%20Map%20Task" ;
//创建地图打印对象
var printMap = new PrintTask(pmapURL);
//创建地图打印模版
var template = new PrintTemplate();
//创建地图的打印参数,参数里面包括:模版和地图
var params = new PrintParameters();
//输出图片的空间参考
printMap.outSpatialReference = map.SpatialReference
//打印图片的各种参数
template.exportOptions = {
width: 850,
height: 650,
dpi: 96
};
//打印输出的格式
template.format = "PDF";
//输出地图的布局
template.layout = "MAP_ONLY";
PrintTemplate
//设置参数地图
params.map = map;
//设置参数模版
params.template = template;
console.log(params)
//运行结果
printMap.execute(params, function (result) {
console.log("123")
if (result != null) {
//网页打开生成的地图
window.open(result.url);
}
})
})
})
</script>
</body>
</html>
打印地图,不显示参考博文
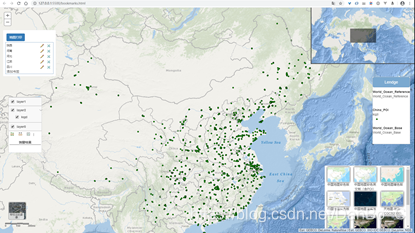
效果图: