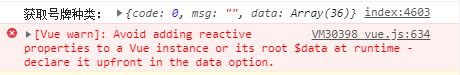
报错内容:
Avoid adding reactive properties to a Vue instance or its root $data at runtime - declare it upfront in the data option.

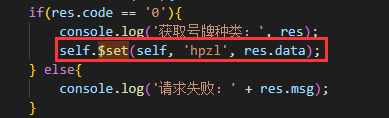
报错代码

为啥会报错?
知识点
受 ES5 的限制,Vue.js 不能检测到对象属性的添加或删除。因为 Vue.js 在初始化实例时将属性转为 getter/setter,所以属性必须在 data 对象上才能让 Vue.js 转换它,才能让它是响应的。
此时需要借助:this.$set() 方法,
语法:
this.$set(this.data,”key”,value')
Vue.set( target, propertyName/index, value )
此方法接收3个参数,
参数:
{Object | Array} target{string | number} propertyName/index{any} value
