一、什么是VUE?
一、什么是VUE?
1.是一个前端框架,让前端的业务逻辑和赋值分离。关注点就着落在了逻辑代码编写上。
2.为什么我们要使用vue?
其实跟jquery差不多,都是简化我们的开发。例如我们可以用vue实现像后端模板渲染的功能,可以更加便捷的绑定dom事件,可以把一些页面的组件打包重复使用。
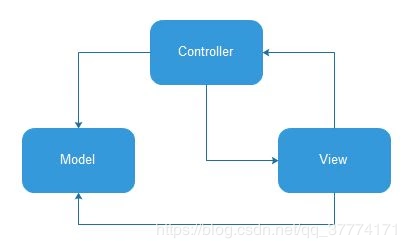
3.Vue的MVVM设计模式是什么?导致了和jQuery的那些区别?
如果你对前端有过了解的话一定知道MVVM和MVC这两种设计模式,而且很有可能对mvp也有一些了解。
MVC即model,view,control,jQuery就是采用的这种设计模式,熟悉jQuery的同学恐怕早就对$()深通恶绝了吧。


MVVM即model,view,viewmodel,它是数据驱动模式,即所有的一切通过操作数据来进行,而尽量避免操作dom树。

换句话说,我们不关注dom的结构,而是考虑数据该如何储存,用户的操作在view通过viewmodel进行数据处理,分情况是否通过ajax与model层进行交互,再返回到view层,在这个过程中view和viewmodel的数据双向绑定使得我们完全的摆脱了对dom的繁琐操作,而是专心于对用户的操作进行处理,避免了MVC中control层过厚的问题。
二、语法
-
引入vue.js
-
定义html的区域,该区域一定需要有id
-
书写vue的代码
-
el:表示被vue接管的区域,写法 #id
-
-
<!-- 引入vue库 -->
<script src="js/vuejs-2.5.16.js"></script>
<!-- 定义被Vue接管的区域,必须要定义id属性 -->
<div id="app">
<!-- 定义插值表达式,从Vue对象中获取数据 -->
{{message}}
</div>
<!-- Vue代码 -->
<script>
//view model
new Vue({
el:"#app",
data:{
message: "Hello Vue!"
}
});
</script>
2.语法
插值表达式
格式:{{ 表达式 }}
位置:在html的标签体部分书写
三、vue 指令基本使用

指令
-
解释:指令 (Directives) 是带有 v- 前缀的特殊属性
-
作用:当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM
常用指令
-
v-text
-
v-html
-
v-bind
v-text
-
解释:更新元素的 textContent
v-html
-
解释:更新元素的 innerHTML
v-bind
-
作用:当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM
-
语法:v-bind:title="msg"
-
简写::title="msg"
v-on
-
作用:绑定事件
-
语法:v-on:click="say" or v-on:click="say('参数', $event)"
-
简写:@click="say"
-
说明:绑定的事件从methods中获取
事件修饰符
-
.stop 阻止冒泡,调用 event.stopPropagation()
-
.prevent 阻止默认事件,调用 event.preventDefault()
-
.capture 添加事件侦听器时使用事件捕获模式
-
.self 只当事件在该元素本身(比如不是子元素)触发时触发回调
-
.once 事件只触发一次
v-model
-
作用:在表单元素上创建双向数据绑定
-
说明:监听用户的输入事件以更新数据
v-for
-
作用:基于源数据多次渲染元素或模板块
key属性
-
推荐:使用 v-for 的时候提供 key 属性,以获得性能提升。
-
说明:使用 key,VUE会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素。
样式处理 -class 和 style
-
说明:这两个都是HTML元素的属性,使用v-bind,只需要通过表达式计算出字符串结果即可
-
表达式的类型:字符串、数组、对象
-
语法:
v-if 和 v-show
-
条件渲染
-
v-if:根据表达式的值的真假条件,销毁或重建元素
-
v-show:根据表达式之真假值,切换元素的 display CSS 属性
提升用户体验:v-cloak
-
这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
-
防止刷新页面,网速慢的情况下出现{{ message }}等数据格式
提升性能:v-pre
-
说明:跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译。
提升性能:v-once
-
说明:只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。