文章目录
一、each循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery循环</title>
</head>
<body>
<p>P一号</p>
<p>P二号</p>
<p>P三号</p>
<script src="jquery-3.4.1.js"></script>
<script>
arr=[11,22,33];
//jQuery与js嵌套使用
// for(var i=0; i<arr.length; i++)
// {
// $("p").eq(i).html(arr[i]); //用i索引来取标签的同时用索引取数组的值
// }
//jQuery循环,一参是遍历对象,二参是操作函数
//方式一:遍历数组
// $.each(arr,function(x,y){
// console.log(x); //x是下标(索引)位置
// console.log(y); //y是对应的值
// });
//方式二:遍历某一类标签
$("p").each(function(){
console.log($(this)); //直接获得整个标签对象,之后可以进行各种操作
$(this).html("哈哈哈");
})
</script>
</body>
</html>
二、位置偏移量和大小
1、offset就是标签距离视口的偏移量
console.log($(".div1").offset().top);
console.log($(".div1").offset().left);
console.log($(".div2").offset().top);
console.log($(".div2").offset().left);
2、position相对于已经定位的父标签的偏移量
console.log($(".div1").position().top);
console.log($(".div1").position().left);
console.log($(".div2").position().top);
console.log($(".div2").position().left);
3、访问尺寸
- height()——>只看元素内容的大小,不包括边框和边距
- innerHeight()——>包括padding边框的高度
- outerHeight()——>包括padding和border边框的高度
- outerHeight(true)——>包括padding,border和margin三种边框的高度
4、测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery之offset</title>
<style>
*{
margin:0px;
padding:0px;
}
.div1, .div2{
width: 200px;
height: 100px;
}
.div1{
padding: 20px;
border: 5px solid red;
margin: 3px;
background-color: yellowgreen;
}
.div2{
background-color: #2b91af;
}
/*.outer{*/
/* position:relative;*/
/*}*/
</style>
</head>
<body>
<div class="div1"></div>
<div class="outer">
<div class="div2"></div>
</div>
<script src="jquery-3.4.1.js"></script>
<script>
//offset就是标签距离视口的偏移量
// console.log($(".div1").offset().top);
// console.log($(".div1").offset().left);
// console.log($(".div2").offset().top);
// console.log($(".div2").offset().left);
//position相对于已经定位的父标签的偏移量
// console.log($(".div1").position().top);
// console.log($(".div1").position().left);
// console.log($(".div2").position().top);
// console.log($(".div2").position().left);
//访问尺寸
console.log($(".div1").height()); //不带参数,只返回高度(只看元素内容的大小,不包括边框和边距)
console.log($(".div1").innerHeight()); //包括padding边框的高度,上下各20就是40
console.log($(".div1").outerHeight()); //包括padding和border边框的高度,40+5+5=50
console.log($(".div1").outerHeight(true)); //带一个true参数就包括padding,border和margin三种边框的高度
//带上参数,则设置高度
$(".div1").height("300px");
</script>
</body>
</html>
三、克隆外层标签
1、测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>克隆标签jQuery</title>
</head>
<body>
<div class="outer">
<div class="item1">
<button onclick="add(this)">+</button>
<input type="text">
</div>
</div>
<script src="jquery-3.4.1.js"></script>
<script>
function add(self) {
var $clone_obj=$($(self)).parent().clone(); //复制一份,赋值给变量$clone_obj
//将克隆对象的加号变成减号
$clone_obj.children("button").html("-").attr("onclick","remove_obj(this)");
$(".outer").append($clone_obj); //在大的div里添加克隆的内容
}
function remove_obj(self) {
$(self).parent().remove(); //删除整个item1,包括button和文本框
}
</script>
</body>
</html>
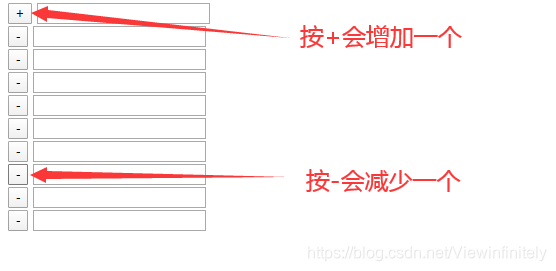
2、测试效果

四、jQuery实现的模态对话框
1、测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模态对话框</title>
<style>
.content{
height: 1500px;
background-color: white;
}
.shade{
position: fixed;
top:8px;
left: 8px;
right: 8px;
bottom: 8px;
background-color: grey;
opacity: 0.5; /*透明度*/
}
.model{
width:200px;
height: 200px;
background-color: yellowgreen;
position:fixed;
top:50%;
left:50%;
margin-top: -100px;
margin-left: -100px;
}
/*刚访问时让组件隐藏起来*/
.hide{
display:none;
}
</style>
</head>
<body>
<div class="content">
<button onclick="show(this)">登陆</button>
我是背景层!
</div>
<div class="shade hide"></div>
<!--遮罩层:加在content表面的一层,让原来的页面颜色变淡-->
<div class="model hide">
<button onclick="cancel(this)">取消</button>
model部分
</div>
<script src="jquery-3.4.1.js"></script>
<script>
function show(self){
$(self).parent().siblings().removeClass("hide");
//意为:找到登陆button的父级标签,再操作父级标签同级的非父级标签,
// 即遮罩层和对话框层,去除他们的hide属性值,就会显示出来
}
function cancel(self){
//法一:
// $(self).parent().addClass("hide"); //将父级div(对话框)添加hide隐藏起来
// $(self).parent().prev().addClass("hide"); //将对话框的上一个(遮罩层)添加hide隐藏起来
//法二:
$(self).parent().parent().children(".shade, .model").addClass("hide");
//找父级(对话框)的父级(body标签)下的shade和model属性名的标签,添加hide属性,隐藏起来
}
</script>
</body>
</html>
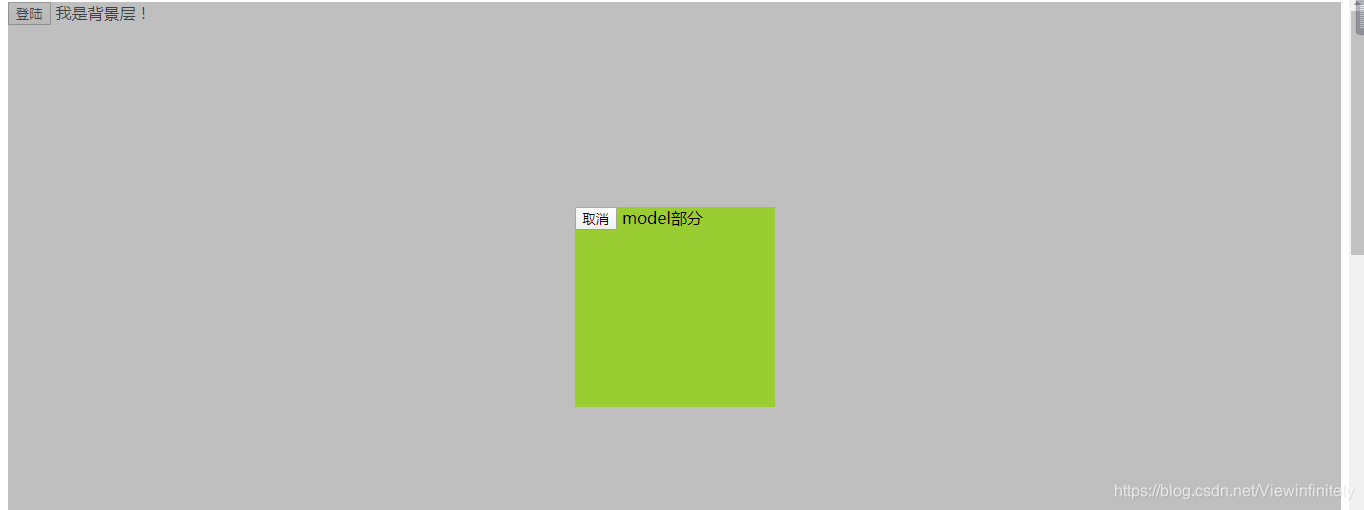
2、测试结果

五、嵌套返回顶部
1、测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>返回顶部(jQuery)</title>
<style>
*{
margin:0px;
padding:0px;
}
.div2{
width: 100%;
height: 800px;
}
.div1{
background-color: yellowgreen;
overflow: auto; /*防止溢出*/
}
.div1{
height:200px;
}
.div2{
background-color: #2b91af;
}
.returnTop{
position: fixed;
right: 20px;
bottom: 20px;
width: 80px;
height: 50px;
background-color: midnightblue;
color:white;
text-align:center;
line-height: 50px;
}
.hide{
display:none;
}
</style>
</head>
<body>
<div class="div1">
<h1>1111</h1>
<h1>2222</h1>
<h1>3333</h1>
<h1>4444</h1>
<h1>5555</h1>
<h1>6666</h1>
<h1>7777</h1>
<h1>8888</h1>
<h1>9999</h1>
</div>
<div class="outer">
<div class="div2">
<!-- <button onclick="toTop2()">小窗口返回顶部</button>-->
<!-- 用jQuery绑定事件-->
<button>小窗口返回顶部</button>
</div>
</div>
<div class="returnTop hide" onclick="toTop()">返回顶部</div>
<script src="jquery-3.4.1.js"></script>
<script>
//绑定滚动事件,用窗口来实现动态监听
window.onscroll=function() {
//滚动条:scrollTop
// console.log($(window).scrollTop()); //不加参数,则返回滚动条顶端的位置
//设置滑动了一段距离才显示返回顶部的图标
if($(window).scrollTop()>=300){
$(".returnTop").removeClass("hide"); //去除隐藏的效果,则显示
}
else{
$(".returnTop").addClass("hide");
}
};
function toTop(){
//返回顶部,则是将滚动条位置变为0
$(window).scrollTop(0); //即将滚动条顶端置为0,就是顶部了
}
// function toTop2(){
// //返回顶部,则是将滚动条位置变为0
// $(".div1").scrollTop(0); //即将滚动条顶端置为0,就是顶部了
// }
//改成jQuery的事件绑定方式
$(".div2 button").click(function(){
$(".div1").scrollTop(0); //即将滚动条顶端置为0,就是顶部了
});
</script>
</body>
</html>
2、测试效果


六、集体绑定事件
1、测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>集体绑定事件</title>
</head>
<body>
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
<li>5555</li>
</ul>
<button class="b1">点我</button>
<script src="jquery-3.4.1.js"></script>
<script>
//绑定事件的简写
// $("ul li").click(function(){
// alert("集体触发!");
// })
//完整写法(不常用)
$("ul li").bind("click",function(){
alert("集体触发!");
})
//解除绑定
$("ul li").unbind("click")
$(".b1").click(function() {
var $ele=$("<li>"); //创建一个li标签,
var len=$("ul li").length; //将len赋值为ul列表的长度
$ele.html((len+1)*1111);
$("ul").append($ele);
})
</script>
</body>
</html>
2、测试结果
