项目没有启动。网页打不开,localhost:8080没跑起来,命令行窗口要一直保持着运行状态。
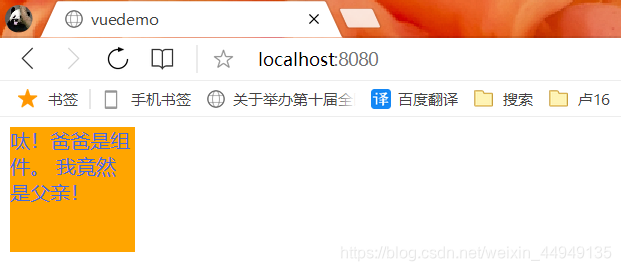
然后,才可以到浏览器里面去运行项目。
注意 路径。
服务器必须处于开启状态,项目才能在服务器上运行。
npm run dev
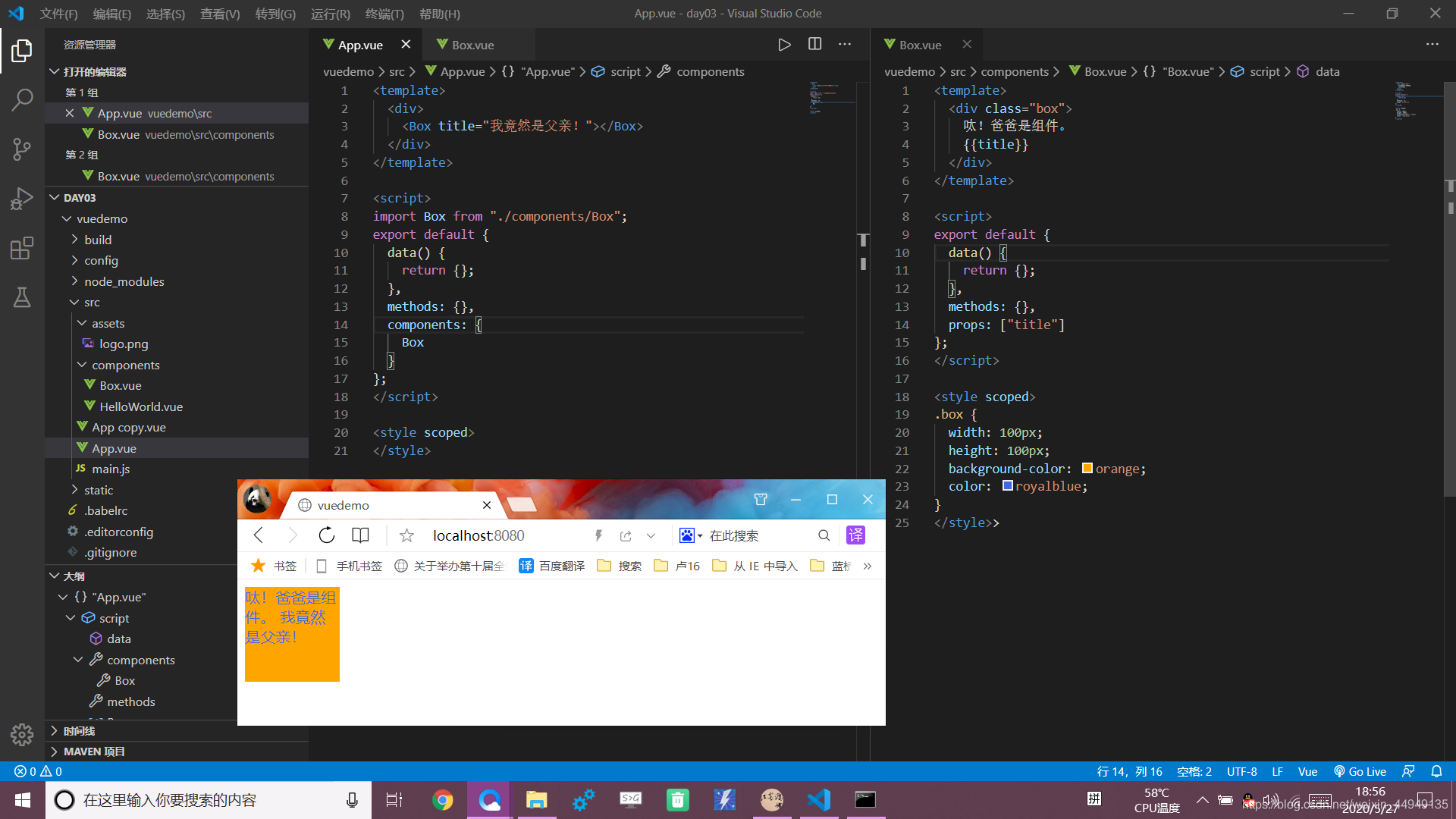
App.vue
<template>
<div>
<Box title="我竟然是父亲!"></Box>
</div>
</template>
<script>
import Box from "./components/Box";
export default {
data() {
return {};
},
methods: {},
components: {
Box
}
};
</script>
<style scoped>
</style>Box.vue
<template>
<div class="box">
呔!爸爸是组件。
{{title}}
</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {},
props: ["title"]
};
</script>
<style scoped>
.box {
width: 100px;
height: 100px;
background-color: orange;
color: royalblue;
}
</style>>蟹蟹观看~
点个赞再走啊,老板~