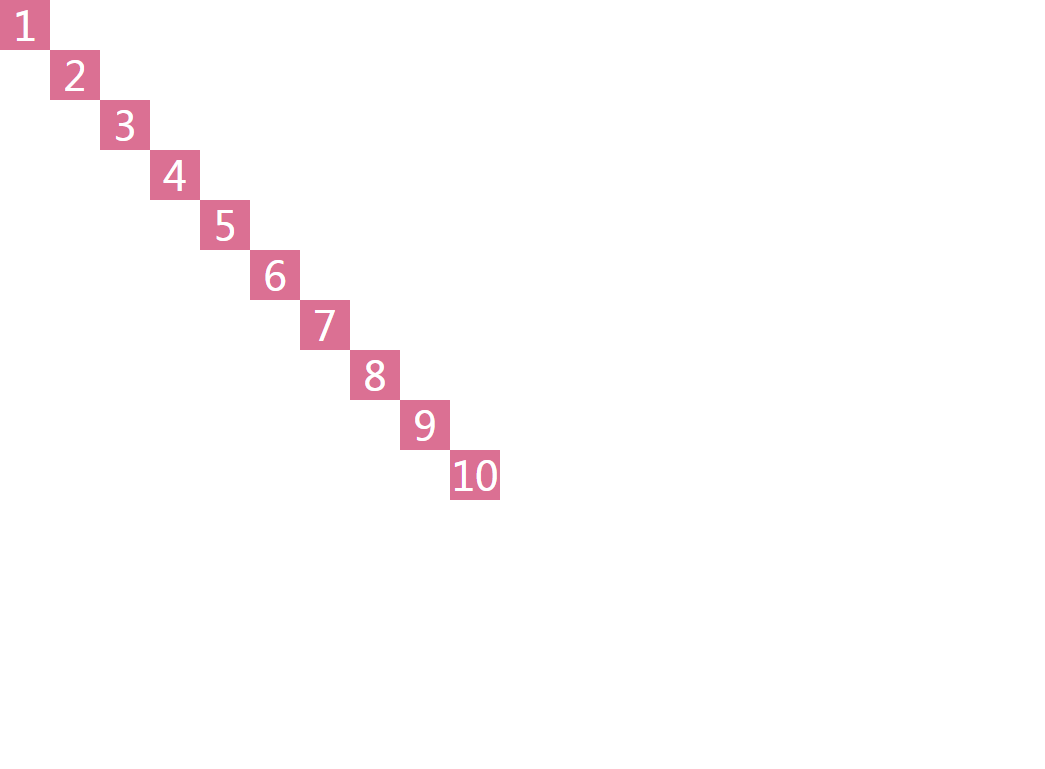
[Js高手之路第一部]JavaScript上百例实战【新版】_10 javascript输出一个对角线形状的div

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 div { 8 width: 50px; 9 height: 50px; 10 background: palevioletred; 11 position: absolute; 12 line-height: 50px; 13 text-align: center; 14 color:white; 15 font-size: 40px; 16 } 17 </style> 18 <script> 19 for( var i = 0; i < 10; i++ ){ 20 document.write("<div style='left:"+(i*50)+"px;top:"+(i*50)+"px;'>"+(i+1)+"</div>"); 21 } 22 </script> 23 </head> 24 <body> 25 26 </body> 27 </html>