背景:VUE+antdesign(级联选择器);
- 控制台警告:[Vue warn]: Invalid prop: custom validator check failed for prop “options”
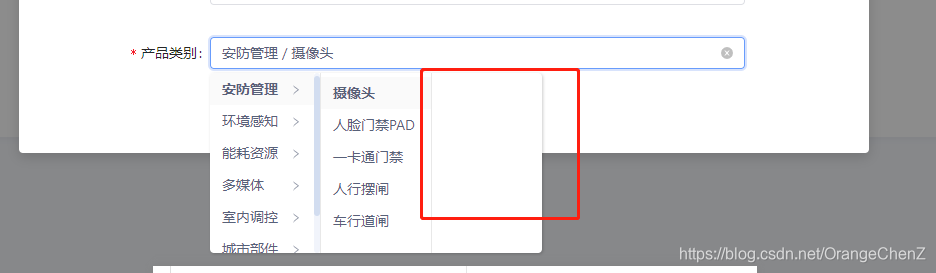
- Cascader-children孩子为空,显示有空白项

官方代码
<template>
<a-cascader :options="options" placeholder="Please select" @change="onChange" />
</template>
<script>
export default {
data() {
return {
options: [
{
value: 'zhejiang',
label: 'Zhejiang',
children: [
{
value: 'hangzhou',
label: 'Hangzhou',
children: [
{
value: 'xihu',
label: 'West Lake',
},
],
},
],
},
{
value: 'jiangsu',
label: 'Jiangsu',
children: [
{
value: 'nanjing',
label: 'Nanjing',
children: [
{
value: 'zhonghuamen',
label: 'Zhong Hua Men',
},
],
},
],
},
],
};
},
methods: {
onChange(value) {
console.log(value);
},
},
};
</script>
后台接口返回的数据直接塞进来的,发现怎么有个空,后来用官方实例测试发现,children为[]的时候就会出现这样的情况,那么就递归解决下子

// 格式化数据,递归将空的children置为undefined
formatData(data: any) {
const that = this
data.forEach((element: any) => {
if (element.children && element.children.length > 0) {
that.formatData(element.children)
} else {
element.children = undefined
}
})
return data
}
这时候页面页面已经显示出来了,但是为啥控制台有个警告???对于强迫症来说不能忍,一番操作以后发现因为
双向绑定导致数据类型不一致,所以要解绑:
把数据外面再套一层就行了
JSON.parse(JSON.stringify(this.formatData(转换的数据-数组))) || []
为什么不一致?自己百度下observe和object;写的急,有时间我再详述~