你知道css禁止选中文本、选择首行文本、选择首字母、选择高亮(被选中)的区域怎么操作吗?
1、css禁止选中文本
只需要添加这样一个属性user-select: none;
举个例子
没添加之前

点着点着就选中了这些文本,太影响页面美观了,没有很好的用户体验
添加了之后

随便你怎么点,都不会变样。
再说一下它的另外几个取值
text:文本可以被选择
all:当所有内容作为一个整体时可以被选择。如果双击或者在上下文点击子元素,那么被选择的部分将是以该元素向上回溯的最高祖元素。
element:可以选择文本,但选择范围受元素边界的约束。
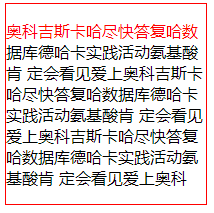
2、css伪类选择器::first-line|选择文本的首行。
这个伪元素选择器选择换行之前文本的首行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div {
width: 200px;
height: 200px;
border: 1px solid red;
}
p::first-line {
color: red;
}
</style>
</head>
<body>
<div>
<p>奥科吉斯卡哈尽快答复哈数据库德哈卡实践活动氨基酸肯
定会看见爱上奥科吉斯卡哈尽快答复哈数据库德哈卡实践活动氨基酸肯
定会看见爱上奥科吉斯卡哈尽快答复哈数据库德哈卡实践活动氨基酸肯
定会看见爱上奥科</p>
</div>
</body>
</html>

3、选择首字母::first-letter
<div class="first">
<p>aksadjklahkljasklf</p>
</div>
.first {
width: 200px;
height: 100px;
border: 1px solid red;
}
.first p::first-letter {
color: red;
}

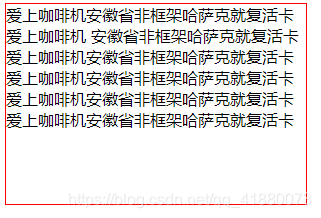
4、选择高亮(被选中)的区域::selection
应用于任何用户选中的高亮区域。如果你用过浏览pdf的软件,那么你一定知道,当你选中一些字体时他会出现黄色的背景,下面这个例子就是实现这个的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div {
width: 300px;
height: 200px;
border: 1px solid red;
}
div::selection {
background-color: yellow;
}
</style>
</head>
<body>
<div>
爱上咖啡机安徽省非框架哈萨克就复活卡爱上咖啡机
安徽省非框架哈萨克就复活卡爱上咖啡机安徽省非框架哈萨克就复活卡
爱上咖啡机安徽省非框架哈萨克就复活卡
爱上咖啡机安徽省非框架哈萨克就复活卡
爱上咖啡机安徽省非框架哈萨克就复活卡
</div>
</body>
</html>
如果,最初的画面

当你选中某些文本时

加油吧,IT人!