老路子先看效果图
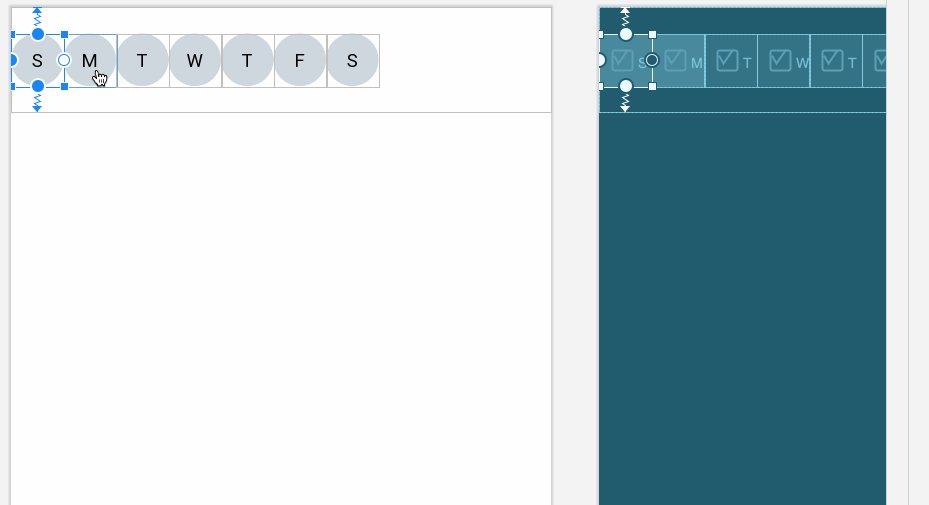
 1.先画7个小球会全部重叠在一起
1.先画7个小球会全部重叠在一起

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="80dp">
<CheckBox
android:id="@+id/tv1"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="S"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/tv2"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="M"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/tv3"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="T"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/tv4"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="W"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/tv5"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="T"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/tv6"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="F"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/tv7"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="S"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
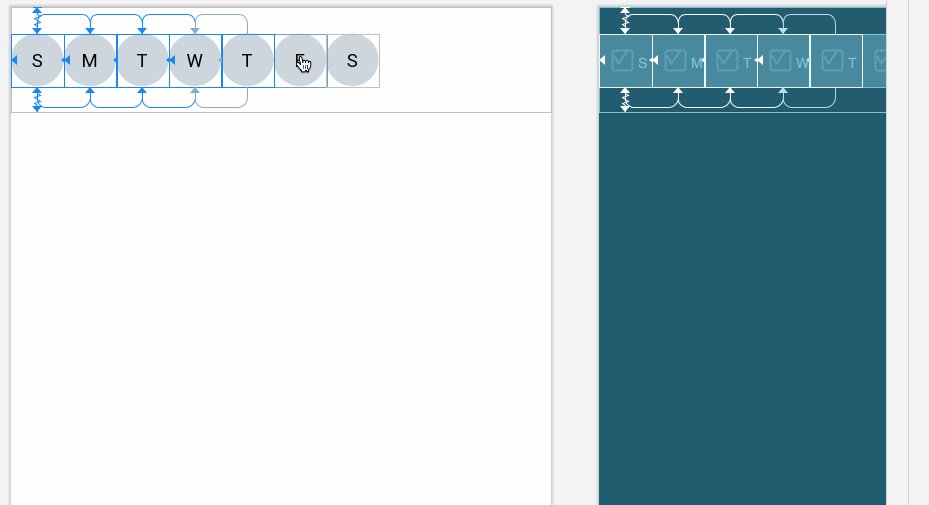
</androidx.constraintlayout.widget.ConstraintLayout>2.然后将7个小球一个挨着一个如下图:

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="80dp">
<CheckBox
android:id="@+id/tv1"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="S"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/tv2"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="M"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@+id/tv1"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/tv3"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="T"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@+id/tv2"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/tv4"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="W"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@+id/tv3"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/tv5"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="T"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@+id/tv4"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/tv6"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="F"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@+id/tv5"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/tv7"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="S"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@+id/tv6"
app:layout_constraintTop_toTopOf="parent" />
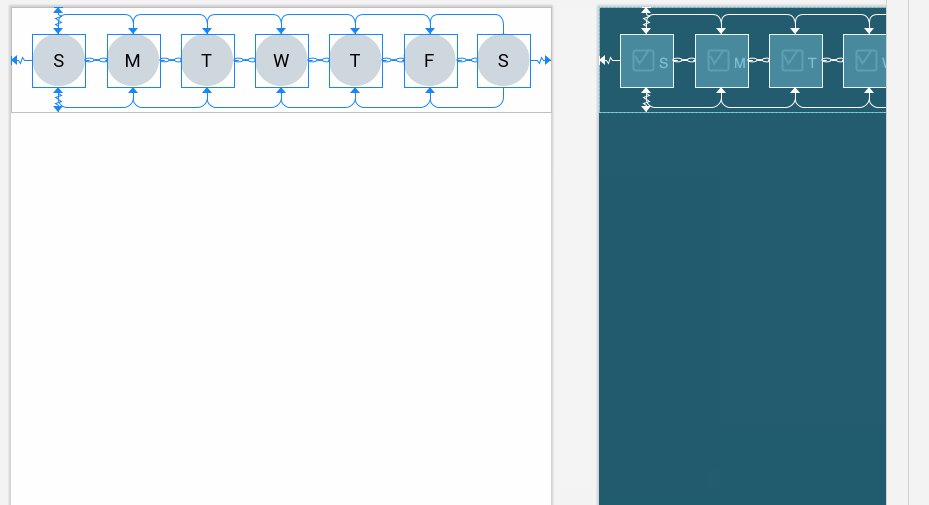
</androidx.constraintlayout.widget.ConstraintLayout>然后再使用chains引用链功能如下图
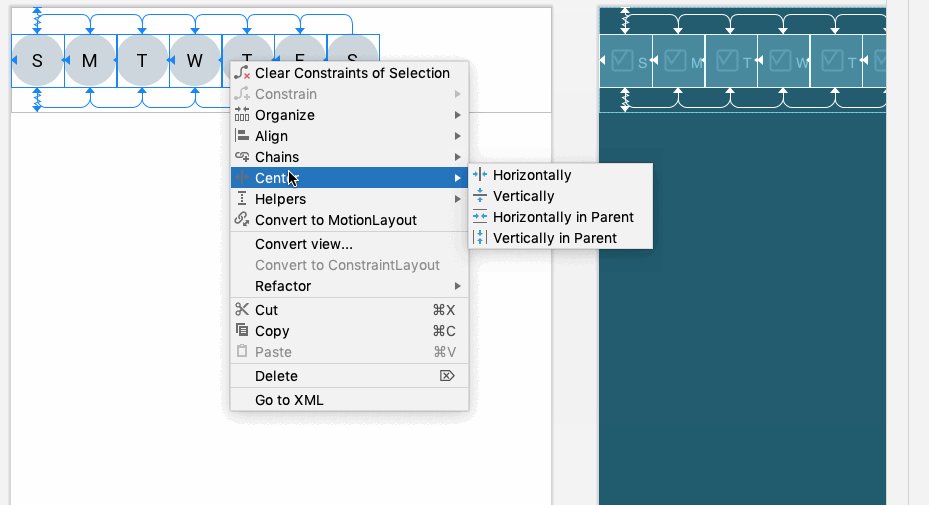
步骤=>先选中7个按钮,然后右键选择Chains->Create Horizontal Chains即可实现平均分布

好了简单功能如上:再看下完整代码:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="80dp">
<CheckBox
android:id="@+id/tv1"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="S"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/tv2"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/tv2"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="M"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/tv3"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/tv1"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/tv3"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="T"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/tv4"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/tv2"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/tv4"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="W"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/tv5"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/tv3"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/tv5"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="T"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/tv6"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/tv4"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/tv6"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="F"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/tv7"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/tv5"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/tv7"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="S"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/tv6"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>布局中缺失的部分check_box_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="false">
<shape>
<solid android:color="@color/wyze_color_CED6DE" />
<corners android:radius="50dp" />
</shape>
</item>
<item android:state_checked="true">
<shape>
<solid android:color="@color/wyze_color_00D0B9" />
<corners android:radius="50dp" />
</shape>
</item>
</selector>颜色缺失check_box_text_color.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/black" android:state_checked="false" />
<item android:color="@color/white" android:state_checked="true" />
</selector>看下方法二
同上操作

方法二xml代码如下
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="80dp">
<CheckBox
android:id="@+id/tv1"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="S"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/tv2"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/tv2"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="M"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="@+id/tv1"
app:layout_constraintEnd_toStartOf="@+id/tv3"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/tv1"
app:layout_constraintTop_toTopOf="@+id/tv1" />
<CheckBox
android:id="@+id/tv3"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="T"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="@+id/tv2"
app:layout_constraintEnd_toStartOf="@+id/tv4"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/tv2"
app:layout_constraintTop_toTopOf="@+id/tv2" />
<CheckBox
android:id="@+id/tv4"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="W"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="@+id/tv3"
app:layout_constraintEnd_toStartOf="@+id/tv5"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/tv3"
app:layout_constraintTop_toTopOf="@+id/tv3" />
<CheckBox
android:id="@+id/tv5"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="T"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="@+id/tv4"
app:layout_constraintEnd_toStartOf="@+id/tv6"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/tv4"
app:layout_constraintTop_toTopOf="@+id/tv4" />
<CheckBox
android:id="@+id/tv6"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="F"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="@+id/tv5"
app:layout_constraintEnd_toStartOf="@+id/tv7"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/tv5"
app:layout_constraintTop_toTopOf="@+id/tv5" />
<CheckBox
android:id="@+id/tv7"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/check_box_bg"
android:button="@null"
android:gravity="center"
android:text="S"
android:textAllCaps="true"
android:textColor="@color/check_box_text_color"
app:layout_constraintBottom_toBottomOf="@+id/tv6"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/tv6"
app:layout_constraintTop_toTopOf="@+id/tv6" />
</androidx.constraintlayout.widget.ConstraintLayout>GitHub源码查看:源码查看
约束布局Google官方API:官方文档ConstraintLayout
Google官方微信技术博客:约束布局性能介绍
Google官方文档说明:文档直达