目录
2、使用$("selector").load(url) 实现在父页面内加载子页面
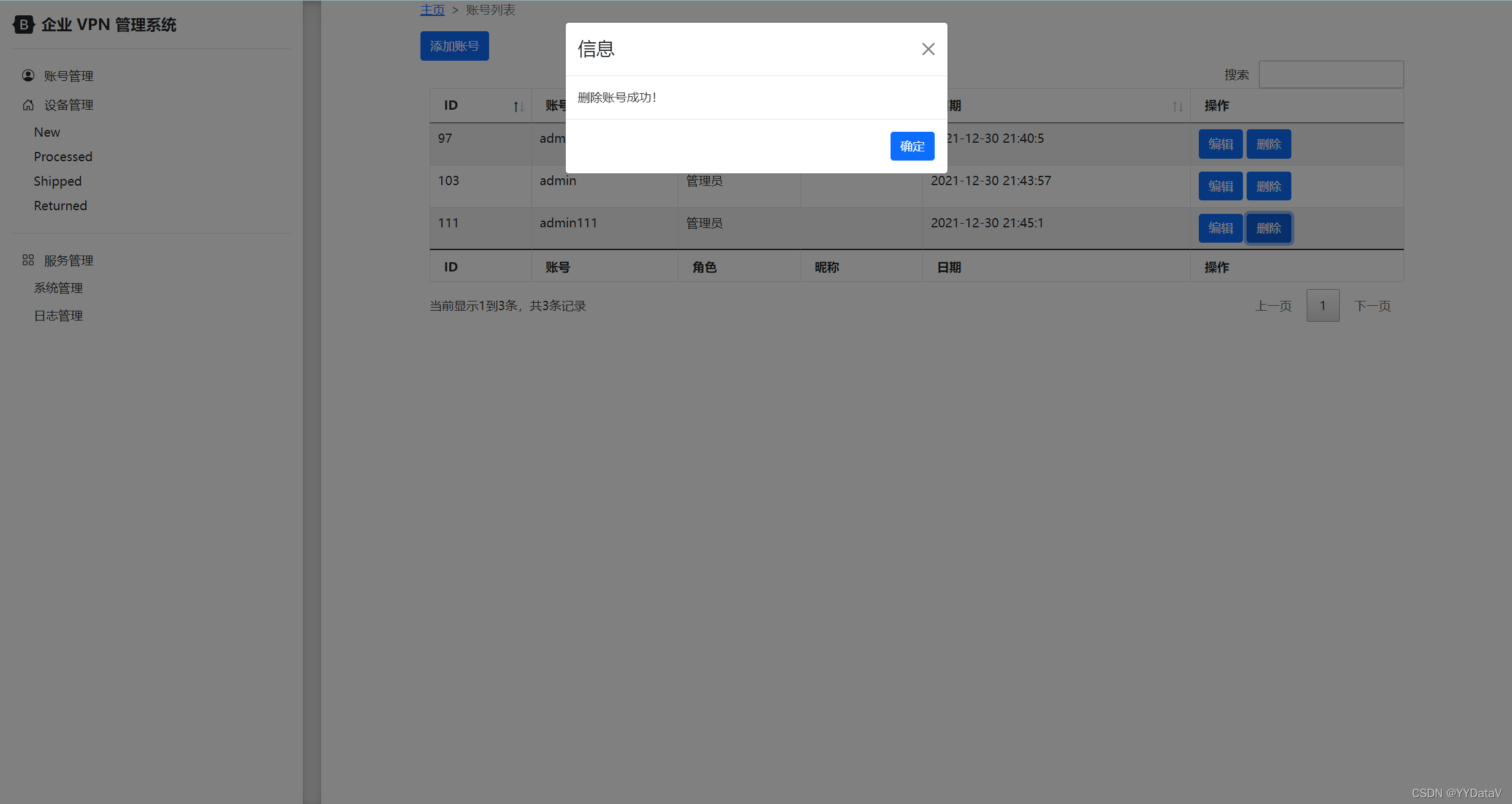
一、效果展示



二、目标
实现管理系统模块 - 账号管理的增删改查功能。
三、技术选型
样式:Bootstrap
前端:jQuery + DataTables
后端:Python Flask
四、前端关键代码
1、左侧菜单导航nav样式,详细说明参考我的文章
【2】案例:Bootstrap 开发 - navs 左侧菜单,使用iframe 嵌入*.html实现动态切换页面_YYDataV的博客-CSDN博客
2、使用$("selector").load(url) 实现在父页面内加载子页面
<body>
<!-- nav 左侧菜单栏 -->
<!-- 主布局div -->
<div id="main" class="container"></div>
</main>
<script>
$(document).ready(function () {
$("#main").load('/static/userList.html');
})
</script>
</body>
3、添加用户
1)页面布局 - 使用 Bootstrap 的 grid
<!-- 添加账号 -->
<div id="main" class="container">
<div class="row">
<div class="col-2">
<label for="account">
账号
</label>
</div>
<div class="col-5">
<input id="account" class="form-control" />
</div>
</div>
<br>
<div class="row">
<div class="col-2">
<label for="password">
密码
</label>
</div>
<div class="col-5">
<input id="passwd" type="password" class="form-control" />
</div>
</div>
<br>
<div class="row">
<div class="col-2">
<label for="alias">
昵称
</label>
</div>
<div class="col-5">
<input id="alias" class="form-control" />
</div>
</div>
<br>
<div class="row">
<div class="col-2">
<label for="role">角色</label>
</div>
<div class="col-5">
<label for="roleAdmin">管理员 </label>
<input id="roleAdmin" type="radio" class="form-check-input">
<label for="roleUser">用户 </label>
<input id="roleUser" type="radio" class="form-check-input">
</div>
</div>
<br>
<div class="row">
<div class="col-2">
</div>
<div class="col-5">
<button id="userAdd" class="btn btn-primary">
添加
</button>
<button id="userEdit" class="btn btn-primary">
编辑
</button>
<a href="/static/userList.html">
<button id="cancel" class="btn btn-primary">
取消
</button>
</a>
</div>
</div>2)Ajax与服务器数据对接
// 3.新建用户
$("#userAdd").click(function () {
$("#userAdd").attr("disabled", true);
role = 0;
if ($("#roleAdmin").prop("checked")) {
role = 1;
}
if ($("#roleUser").prop("checked")) {
role = 2;
}
if (0 == role) {
// 错误提示
}
$.post(
"/userAdd",
JSON.stringify({
'account': $("#account").val(),
'passwd': $("#passwd").val(),
'alias': $("#alias").val(),
'role': role,
'time': Date.parse(new Date()) / 1000,
}),
function (rsp) {
data = JSON.parse(rsp)
$("#userAdd").attr("disabled", false);
// 更新提示内容
txt = "添加账号成功!";
if (data.ret) {
txt = "添加账号失败!";
}
$("#modal-body").text(txt);
//加载模态框,不要使用 $('#myModal').modal(); -- Bootstrap jquey库的版本不一致导致的不报错,不显示,shit
$('#myModal').modal('show');
}
);
});3)模态框 modal 提示
modal 模态框HTML定义
<!-- 删除事件的 模态框 -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- 模态框头部 -->
<div class="modal-header">
<h4 class="modal-title">信息</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- 模态框内容 -->
<div class="modal-body" id="modal-body">
操作结果
</div>
<!-- 模态框底部 -->
<div class="modal-footer">
<a href="/static/userList.html"><button type="button" class="btn btn-primary"
data-bs-dismiss="modal">确定</button></a>
</div>
</div>
</div>
</div>modal 模态框 触发显示
有的版本使用 $('selector').modal('') 触发模态框;
有的版本使用 $('selector').modal('show') 触发模态框。
4、账号列表使用 DataTables 实现
DataTables :DataTables | Table plug-in for jQuery
1)使用ajax从服务器获取数据
响应的数据为json类型数组,需要在dataSrc中指定json数据中的字段,如本例中为‘data’。
DataTables HTML定义:
<!-- 用户列表 -->
<table id="userList" class="table table-striped table-bordered" style="width:100%">
<thead>
<tr>
<th>ID</th>
<th>账号</th>
<th>角色</th>
<th>昵称</th>
<th>日期</th>
<th>操作</th>
</tr>
</thead>
<tfoot>
<tr>
<th>ID</th>
<th>账号</th>
<th>角色</th>
<th>昵称</th>
<th>日期</th>
<th>操作</th>
</tr>
</tfoot>
</table>DataTables JS 处理:
$(document).ready(function () {
// 1. 用户列表初始化
$('#userList').DataTable({
"ajax": {
"url": '/userList',
"type": "POST",
"dataSrc": 'data',
},
// 多语言配置
"oLanguage": {
"sProcessing": "正在加载中......",
"sLengthMenu": "", //"每页显示_MENU_条记录"
"sZeroRecords": "", //"对不起,查询不到相关数据!"
"sEmptyTable": "无数据!",
"sInfo": "当前显示_START_到_END_条,共_TOTAL_条记录",
"sInfoFiltered": "数据表中共为 _MAX_ 条记录",
"sSearch": "搜索 ",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上一页",
"sNext": "下一页",
"sLast": "末页"
},
// 数据加载中,显示的内容
"sLoadingRecords": "加载中... ",
"sInfoEmpty": "当前显示 0 到 0, 共 0 条记录",
},
// 自定义列
"columnDefs": [
{
// 角色 targets 下标从0开始
"targets": 2,
"data": function (row, type, val, meta) {
if (1 == row[2]) {
return "管理员";
}
else if (2 == row[2]) {
return "用户";
}
return "未知";
}
},
{
// 时间
"targets": 4,
"data": function (row, type, val, meta) {
return formatTimeStamp(row[4]);
}
},
{
// 操作 id
"targets": 5,
orderable: false,
"data": function (row, type, val, meta) {
// 调用url
urlEdit = '/static/userOpt.html?id=' + row[0];
// 调用函数
urlDel = 'userDel(' + row[0] + ')';
buttonUserEdit = '<a href="' + urlEdit + '"><button type="button" class="btn btn-primary">编辑</button></a> '
buttonUserDel = '<a href="" onclick="' + urlDel + '"><button type="button" class="btn btn-primary">删除</button></a> '
return buttonUserEdit + buttonUserDel
},
// "defaultContent": "<button id='userEdit' class='btn btn-primary' type='button'>编辑</button> <button id='userDel' class='btn btn-primary' type='button' >删除</button>"
}
],
});
}
});2)多语言设置 oLanguage
默认为英文,使用oLanguage中的配置项将其定义为中文。
3)对数据进行渲染,自定义列 columnDefs
targets 表示对应列下标(从0开始),data 进行数据渲染函数。
本例中,需要配置【编辑】【删除】按钮,并将用户ID与其对应。
通过超链接<a> href 实现编辑,跳转到编辑页面;
通过超链接<a> onclick实现删除,删除结果直接以模态框方式弹出。
5、删除用户模块
1)ajax 跟服务器对接数据
// 2. 删除账号
function userDel(id) {
$.post(
"/userDel",
JSON.stringify({
'id': id
}),
function (rsp) {
result = JSON.parse(rsp)
txt = "删除账号失败!";
// 更新提示内容
if (0 == result.ret) {
txt = "删除账号成功!";
}
$("#modal-body").text(txt);
$('#myModal').modal('show');
},
)
};6、编辑用户
1)编辑用户页面的数据初始化
通过全局变量gUserId,从用户列表页面将账号ID传递到编辑页面。
通过href传递id:
"data": function (row, type, val, meta) {
// 调用url
urlEdit = '/static/userOpt.html?id=' + row[0];
urlDel = 'userDel(' + row[0] + ')';
// 调用函数
buttonUserEdit = '<a href="' + urlEdit + '"><button type="button" class="btn btn-primary">编辑</button></a> '
buttonUserDel = '<a href="" onclick="' + urlDel + '"><button type="button" class="btn btn-primary">删除</button></a> '
return buttonUserEdit + buttonUserDel
},通过getQueryString获取id,并赋值为gUserId :
// 监听事件:on
$('#userList').on('draw.dt', function () {
$("a").click(function (e) {
// 编辑用户,通过全局变量传递 gUserId
url = $(this).attr("href")
gUserId = getQueryString(url, "id");
e.preventDefault();
$("#main").load(url);
});
});使用gUserId从服务器获取该账号的其他属性:
// 1.编辑用户 - 页面初始化赋值
if (gUserId) {
$.post(
"/getUserById",
JSON.stringify({
'id': gUserId
}),
function (rsp) {
result = JSON.parse(rsp)
// 更新提示内容
if (0 == result.ret) {
data = result.data;
$("#account").val(data[1]);
$("#passwd").val(data[2]);
if (data[3] == 1) {
$("#roleAdmin").prop("checked", true);
} else {
$("#roleUser").prop("checked", true);
}
$("#alias").val(data[4])
}
}
)
}2)ajax发起http请求,修改用户数据
// 2. 编辑用户
$("#userEdit").click(function () {
role = 0;
if ($("#roleAdmin").prop("checked")) {
role = 1;
}
if ($("#roleUser").prop("checked")) {
role = 2;
}
if (0 == role) {
// 错误提示
}
$.post(
"/userEdit",
JSON.stringify({
'id': gUserId,
'account': $("#account").val(),
'passwd': $("#passwd").val(),
'alias': $("#alias").val(),
'role': role
}),
function (rsp) {
data = JSON.parse(rsp)
// 更新提示内容
if (0 == data.ret) {
$("#modal-body").text("编辑账号成功!");
}
else {
$("#modal-body").text("编辑账号失败!");
}
//加载模态框,不要使用 $('#myModal').modal(); -- Bootstrap jquey库的版本不一致导致的不报错,不显示,shit
$('#myModal').modal('show');
}
);
});五、后端Flask代码
1、flask 开启http服务
# -*- coding: utf-8 -*-
from flask import Flask, request
import db
import json
from retCode import *
app = Flask(__name__)
app.debug = True
@app.route('/getUserById', methods=['POST'])
def getUserById():
req = json.loads(request.get_data())
rsp = db.getUserById(req["id"])
result = {
"ret": EOK,
"data": rsp
}
return json.dumps(result)
@app.route('/userList', methods=['POST'])
def userList():
rsp = db.userList()
result = {
"ret": EOK,
"data": rsp
}
return json.dumps(result)
@app.route('/userAdd', methods=['POST'])
def userAdd():
req = json.loads(request.get_data())
db.userAdd(req)
result = {
"ret": EOK
}
return json.dumps(result)
@app.route('/userEdit', methods=['POST'])
def userEdit():
req = json.loads(request.get_data())
db.userEdit(req)
result = {
"ret": EOK
}
return json.dumps(result)
@app.route('/userDel', methods=['POST'])
def userDel():
req = json.loads(request.get_data())
db.userDel(req["id"])
result = {
"ret": EOK
}
return json.dumps(result)
@app.route('/login', methods=['POST'])
def login():
data = json.loads(request.get_data())
account = data.get("account")
passwd = data.get("passwd")
result = {"ret": EOK}
return json.dumps(result)
if __name__ == '__main__':
app.run(host='localhost', port=8080)
2、db数据库操作
# -*- coding: utf-8 -*-
# 官方文档
# https://pypi.org/project/records/
from os import name
import records
from retCode import *
# 连接数据库
db = records.Database(
'mysql://root:[email protected]:3306/vpn')
def getUserById(id):
data = []
# 读取数据库
sql = 'select * from user where id = %s' % (id)
try:
rows = db.query(sql)
r = rows.first(as_dict=True)
data = [r["id"], r["account"], r["passwd"],
r["role"], r["alias"]]
except Exception as e:
print(e)
return data
def userList():
data = []
# 读取数据库
sql = "select * from user order by id desc"
try:
rows = db.query(sql)
for r in rows.all(as_dict=True):
data.append(
[r["id"], r["account"], r["role"], r["alias"], r["time"]])
except Exception as e:
print(e)
return data
def userAdd(data):
user = data
sql = 'insert into user(account, passwd, role, alias, time) values (:account, :passwd,:role,:alias,:time )'
try:
res = db.query(sql, **user)
if res.pending:
return EOK
except Exception as e:
print(e)
return EUserAddError
def userEdit(data):
user = data
sql = 'update user set account=:account, passwd=:passwd, role=:role, alias=:alias where id=:id'
try:
res = db.query(sql, **user)
if res.pending:
return EOK
except Exception as e:
print(e)
return EUserEditError
def userDel(id):
sql = 'delete from user where id=%s' % (id)
try:
res = db.query(sql)
if res.pending:
return EOK
except Exception as e:
print(e)
return EUserDelError
if __name__ == "__main__":
data = getUserById(13)
print(data)
六、启动命令
1、开启http服务
python main.py
2、浏览器操作
http://localhost:8080附录:参考资料
1、Bootstrap :Bootstrap5 教程 | 菜鸟教程
2、jQuery :jQuery API Documentation jQuery 教程 | 菜鸟教程
3、DataTables :DataTables | Table plug-in for jQuery
4、Python Flask:Welcome to Flask — Flask Documentation (2.0.x)