目录
1.删除之前的小鸟,创建新的小鸟+GameManager重新拖拽一下
一.目的
1.想知道:愤怒的小鸟:如何制作
2.做好学习笔记,方便下次查看
二.参考
1.SIKI学院
good:学习的网址
三.注意
1.版本
- Unity2017.2.0f3
- VS2019
- UnityHUB 2.5.6
操作:1:11解决重复划线和小鸟轮换速度突然变大的问题
1.GameManager
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
/// <summary>
/// 【Author:xzy;Time:2021-12-29】【10游戏逻辑的判定,实现多只小鸟的飞出:添加】
/// Function:小猪身上的代码
/// </summary>
public class GameManager : MonoBehaviour
{
/// <summary>List:所有的小鸟【10游戏逻辑的判定,实现多只小鸟的飞出:添加】</summary>
public List<Bird> birds;
/// <summary>List:所有的猪【10游戏逻辑的判定,实现多只小鸟的飞出:添加】</summary>
public List<Pig> pigs;
/// <summary>单例【10游戏逻辑的判定,实现多只小鸟的飞出:添加】</summary>
public static GameManager _instance;
/// <summary>Vector3:初始化位置【11解决重复划线和小鸟轮换速度突然变大的问题:添加】</summary>
private Vector3 originPos;
private void Awake()
{
_instance = this;//单例
if (birds.Count>0)
{
originPos = birds[0].transform.position;//【11解决重复划线和小鸟轮换速度突然变大的问题:添加】
}
}
void Start()
{
Initialized();//【10游戏逻辑的判定,实现多只小鸟的飞出:添加】
}
/// <summary>
///【Author:xzy;Time:2021-12-29】【10游戏逻辑的判定,实现多只小鸟的飞出:添加】
/// Function: 小猪碰撞检测
/// </summary>
private void Initialized()
{
for (int i = 0; i < birds.Count; i++)
{
//初始化时候,让第一个小鸟能够被弹,其余的都不能
if (i == 0)
{
birds[i].transform.position = originPos; //第一只小鸟位置在初始化位置【11解决重复划线和小鸟轮换速度突然变大的问题:添加】
birds[i].enabled = true;
birds[i].sp.enabled = true;
}
else
{
birds[i].enabled = false;
birds[i].sp.enabled = false;
}
}
}
/// <summary>
///【Author:xzy;Time:2021-12-29】【10游戏逻辑的判定,实现多只小鸟的飞出:添加】
/// Function: 下一只小鸟
/// </summary>
public void NextBird()
{
if (pigs.Count > 0)
{
if (birds.Count > 0)
{
//下一只飞吧
Initialized();
}
else
{
//输了
}
}
else
{
//赢了
}
}
}
1.Bird
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
/// <summary>
/// 【Author:xzy;Time:2021-12-28】
/// Function:小鸟身上的代码
/// </summary>
public class Bird : MonoBehaviour
{
/// <summary>bool:是否点击</summary>
private bool bIsClick = false;
/// <summary>float:计算鸟和弹弓的距离的最大值</summary>
public float fMaxdis = 3;
/// <summary>SpringJoint2D:鸟身上弹簧的组件</summary>
[HideInInspector]
public SpringJoint2D sp;
/// <summary>Rigidbody2D:鸟身上的物理组件</summary>
[HideInInspector]
private Rigidbody2D rg;
/// <summary>Transform:弹弓右边的位置,目的:方便计算鸟和弹弓的距离</summary>
public Transform rightPos;
/// <summary>Transform:弹弓左边的位置,目的:方便划线【课程08弹弓画线操作:添加】</summary>
public Transform leftPos;
/// <summary>LineRenderer:弹弓右边的划线组件【课程08弹弓画线操作:添加】</summary>
public LineRenderer right;
/// <summary>LineRenderer:弹弓左边的划线组件【课程08弹弓画线操作:添加】</summary>
public LineRenderer left;
/// <summary>GameObject:特效【10游戏逻辑的判定,实现多只小鸟的飞出:添加】</summary>
public GameObject boom;
private void Awake()
{
sp = this.GetComponent<SpringJoint2D>();//获取小鸟的弹簧组件
rg = this.GetComponent<Rigidbody2D>();//获取小鸟身上的物理组件
}
/// <summary>
///【Author:xzy;Time:2021-12-28】
/// Function: 鼠标按下
/// </summary>
private void OnMouseDown()
{
bIsClick = true;
rg.isKinematic = true;//按下小鸟,让其物理组件的动力学开启,从dynamic到kinematic
}
/// <summary>
///【Author:xzy;Time:2021-12-28】
/// Function: 鼠标抬起
/// </summary>
private void OnMouseUp()
{
bIsClick = false;
rg.isKinematic = false;//松开小鸟,让其物理组件的动力学关闭
Invoke("Fly", 0.1f);//定时器:唤醒 小鸟飞出的逻辑
right.enabled = false;//禁用画线组件【11解决重复划线和小鸟轮换速度突然变大的问题:添加】
left.enabled = false;
}
private void Update()
{
if (bIsClick)
{
//鼠标按下,进行位置的跟随,屏幕坐标转换为世界坐标
transform.position = Camera.main.ScreenToWorldPoint(Input.mousePosition);
transform.position += new Vector3(0, 0, -Camera.main.transform.position.z);
//进行位置限制
if (Vector3.Distance(transform.position, rightPos.position) > fMaxdis)
{
Vector3 pos = (transform.position - rightPos.position).normalized; //单位化向量:获取方向,鸟的向量减去右边弹弓的位置的向量
pos *= fMaxdis; //最大长度的向量
transform.position = pos + rightPos.position;
}
Line();
}
}
/// <summary>
///【Author:xzy;Time:2021-12-29】
/// Function: 处理松开小鸟飞出的逻辑
/// </summary>
void Fly()
{
sp.enabled = false;//松开小鸟,取消掉弹簧组件,小鸟就会飞出
Invoke("Next", 5);//定时器:一段时候后调用Next方法
}
/// <summary>
///【Author:xzy;Time:2021-12-29】【课程08弹弓画线操作:添加】
/// Function: 画线
/// </summary>
void Line()
{
right.enabled = true; //开启画线组件【11解决重复划线和小鸟轮换速度突然变大的问题:添加】
left.enabled = true;
right.SetPosition(0, rightPos.position);//画线:右边的起始位置:右边弹弓位置
right.SetPosition(1, this.transform.position);//画线:右边的终点位置:小鸟位置
left.SetPosition(0, leftPos.position);
left.SetPosition(1, this.transform.position);
}
/// <summary>
///【Author:xzy;Time:2021-12-29】【10游戏逻辑的判定,实现多只小鸟的飞出:添加】
/// Function: 下一只小鸟被弹
/// </summary>
private void Next()
{
GameManager._instance.birds.Remove(this);//移除列表中此时小鸟元素
Destroy(this.gameObject);//摧毁这个小鸟
Instantiate(boom, this.transform.position, Quaternion.identity);//产生特效
GameManager._instance.NextBird();//下一只小鸟出现
}
}
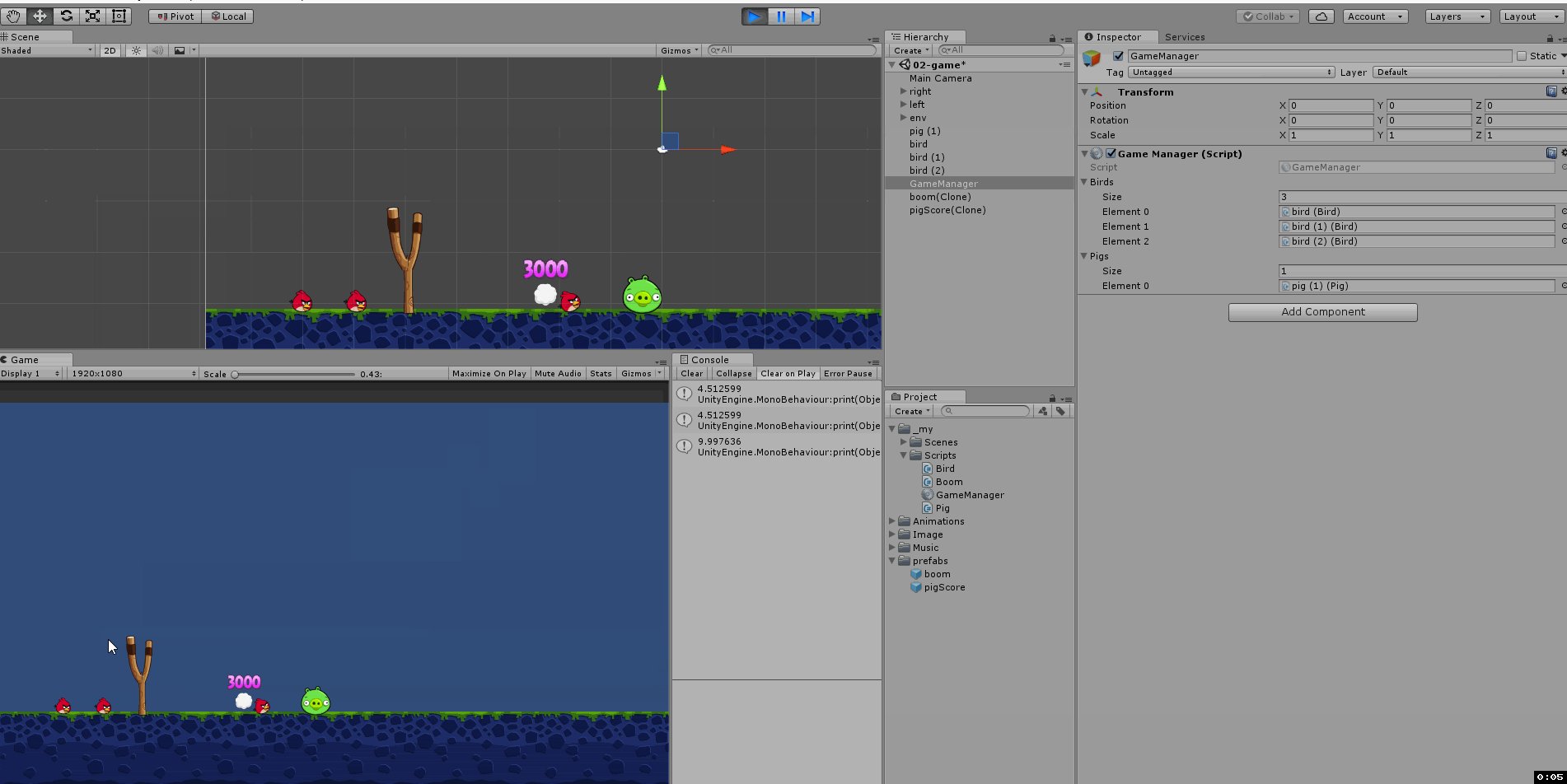
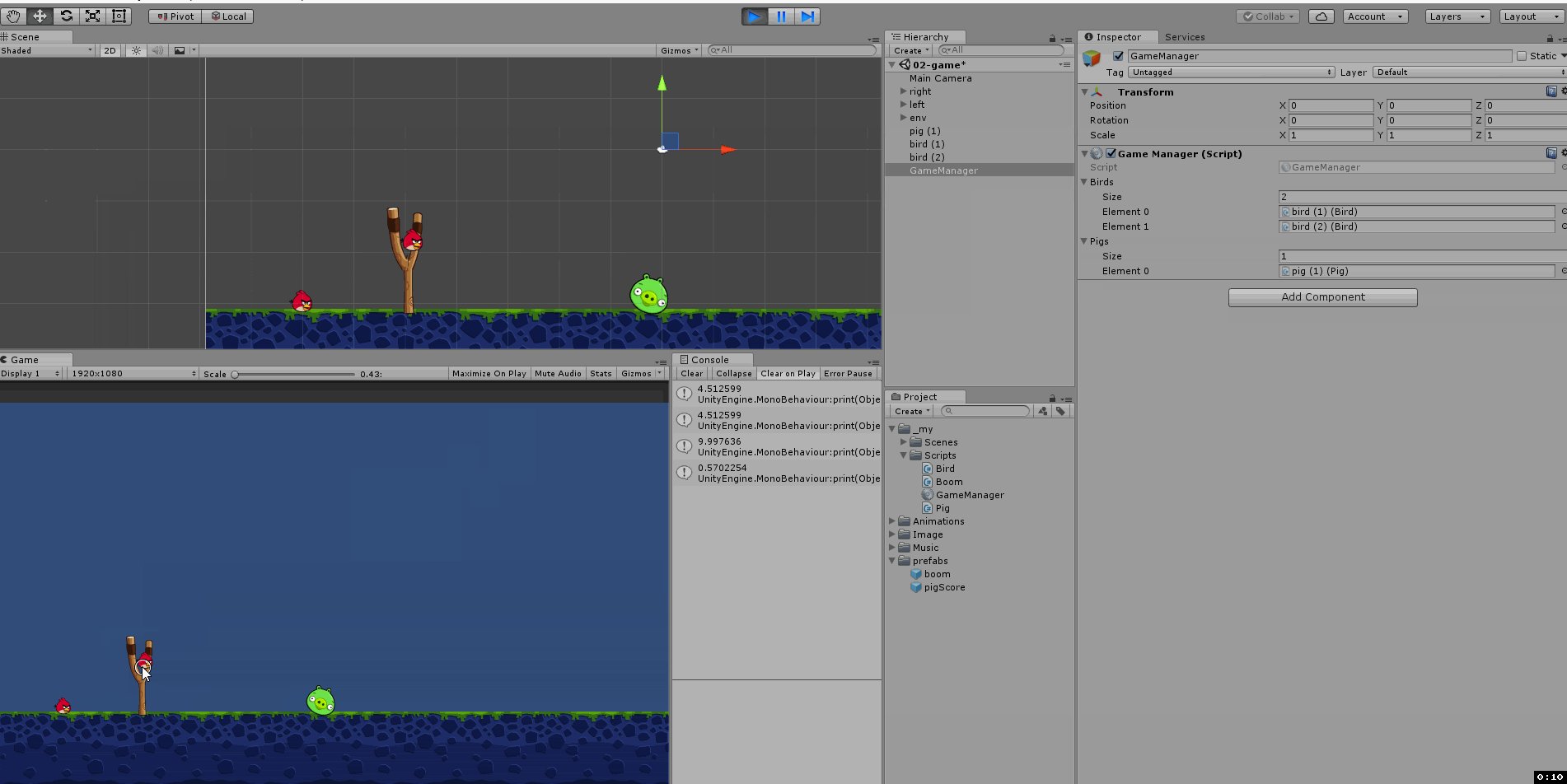
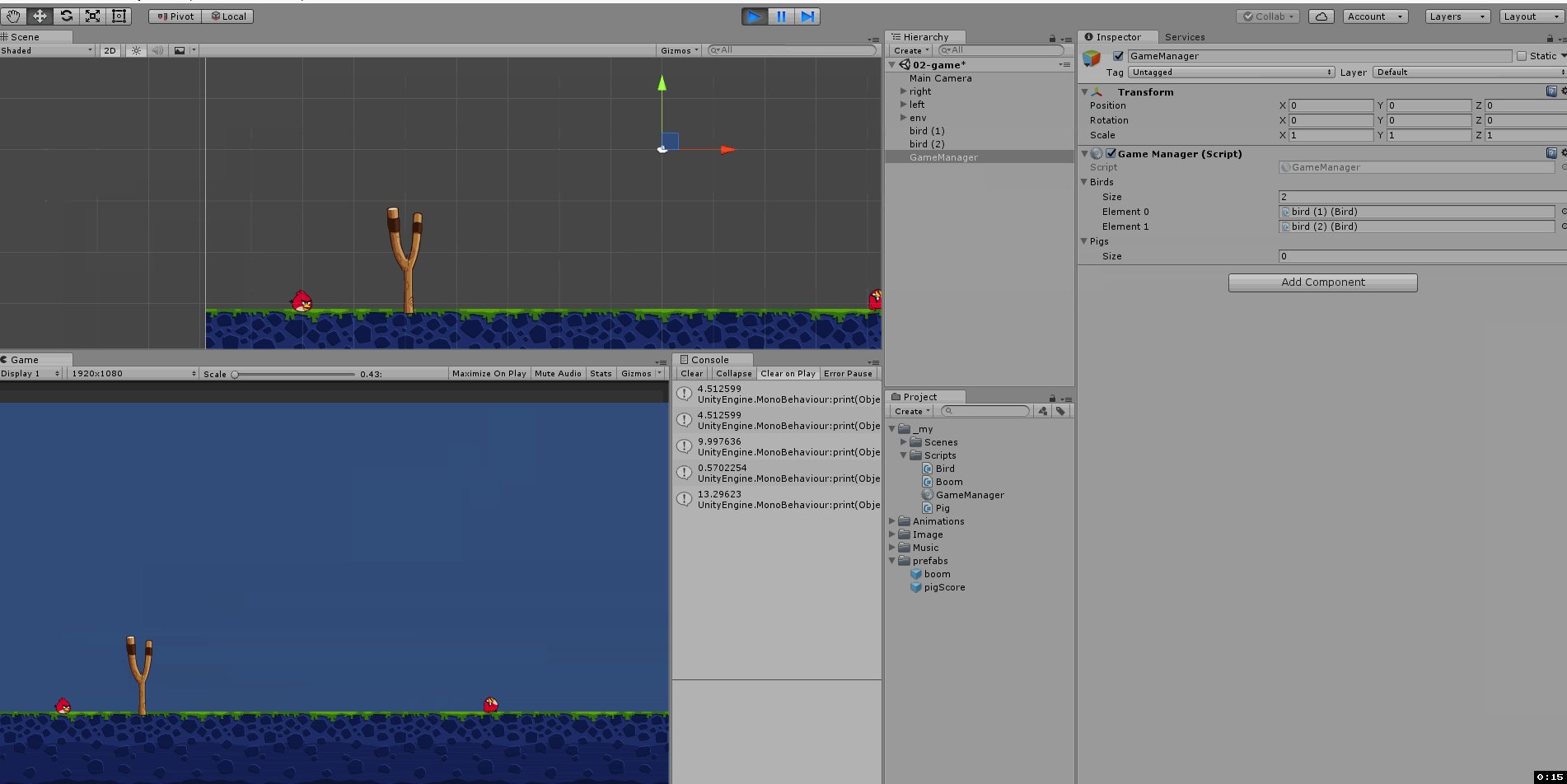
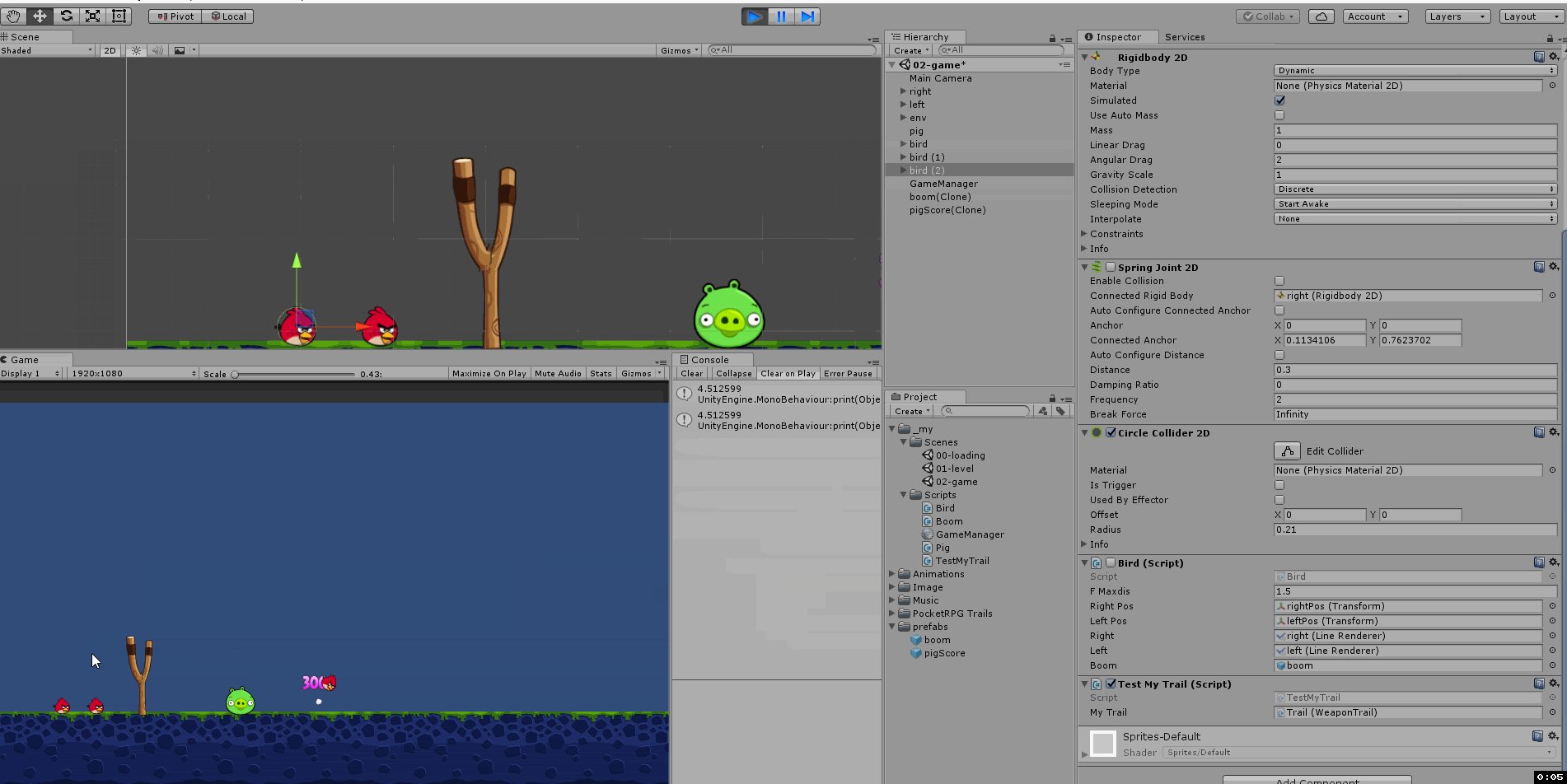
1.运行结果:完成

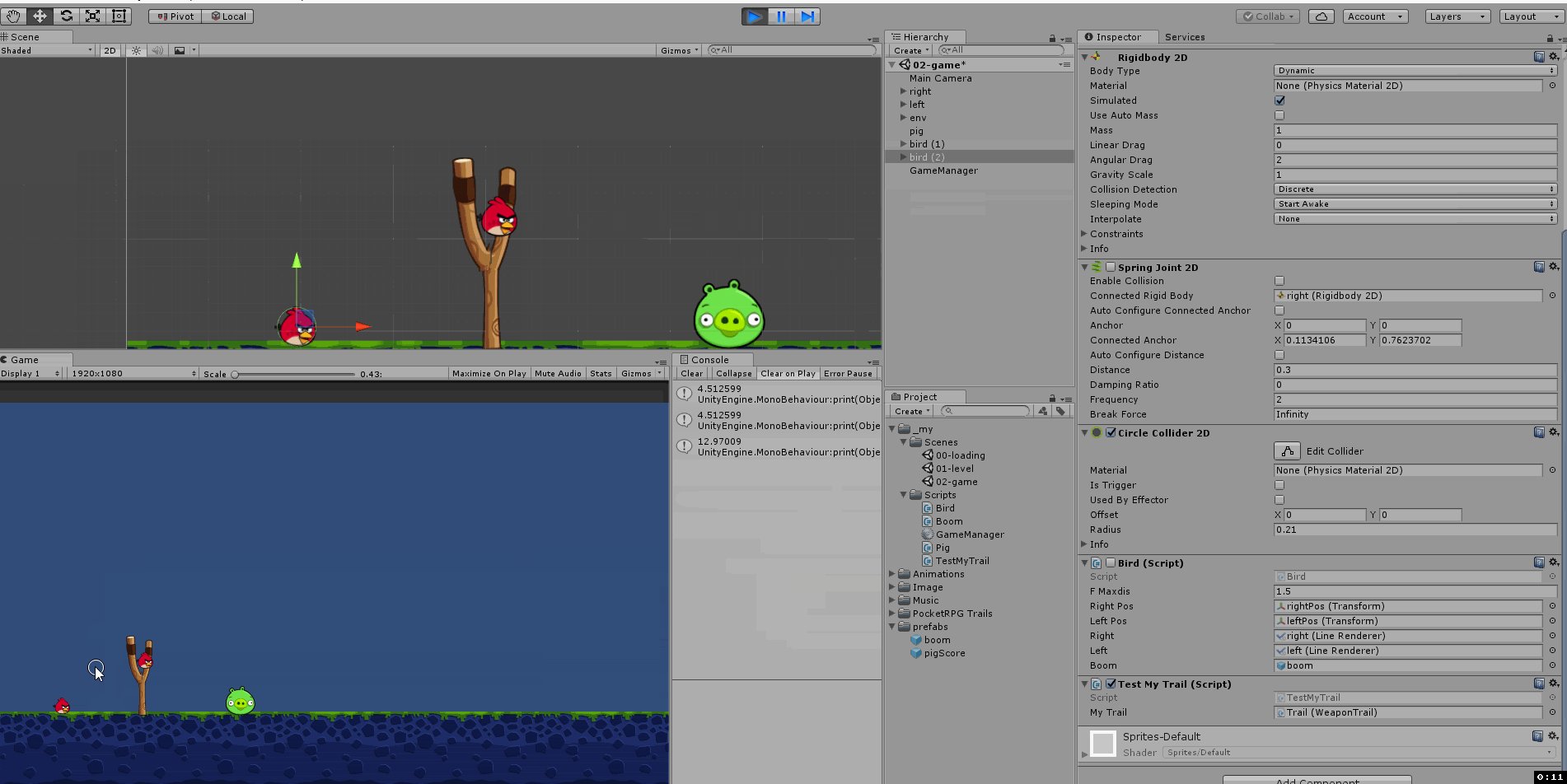
操作:2:12添加小鸟飞出的拖尾效果
1.导入拖尾的插件资源



1.参考网址:Unity武器拖尾效果
Unity 武器拖尾效果 - jzssuanfa - 博客园
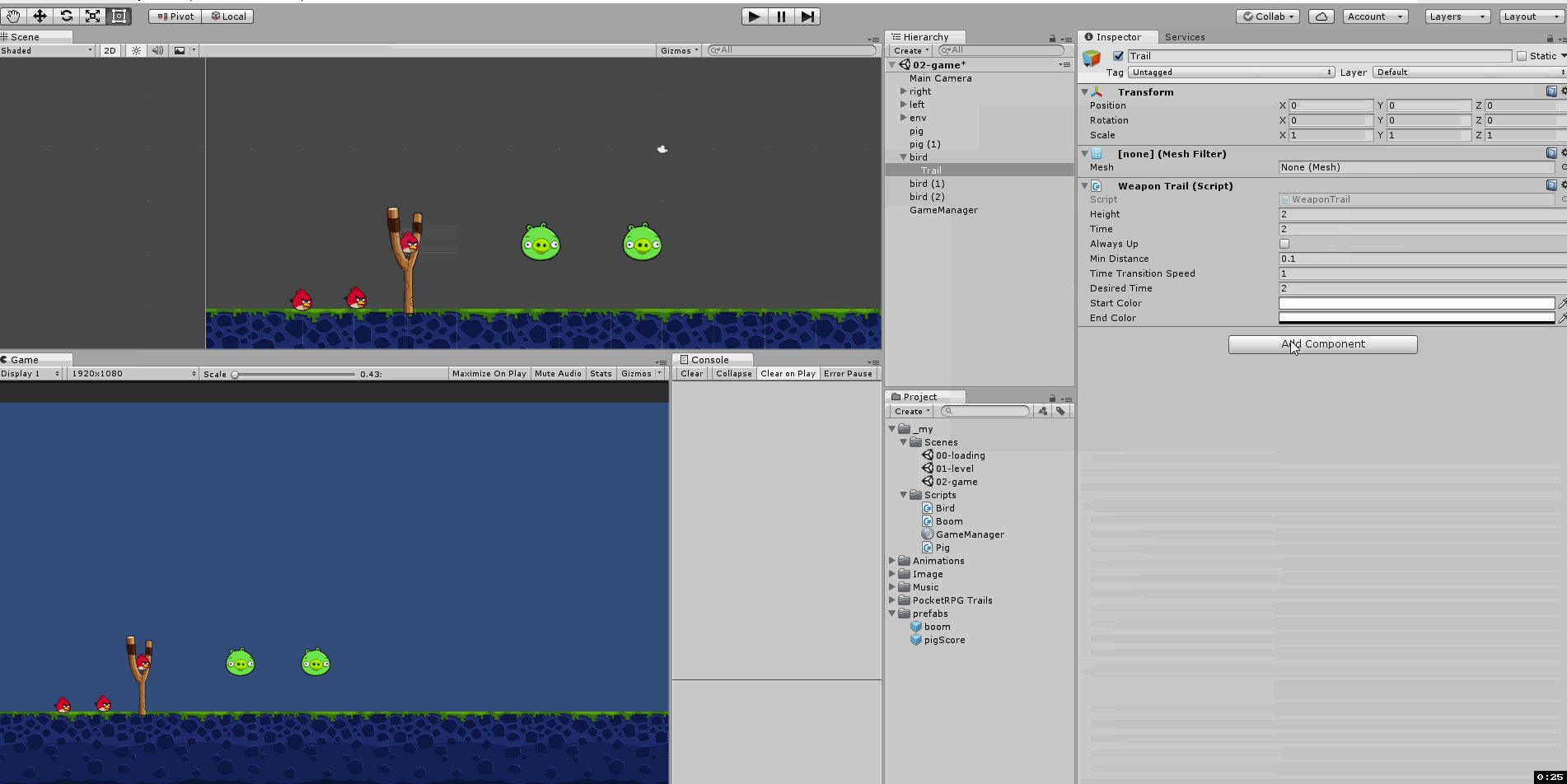
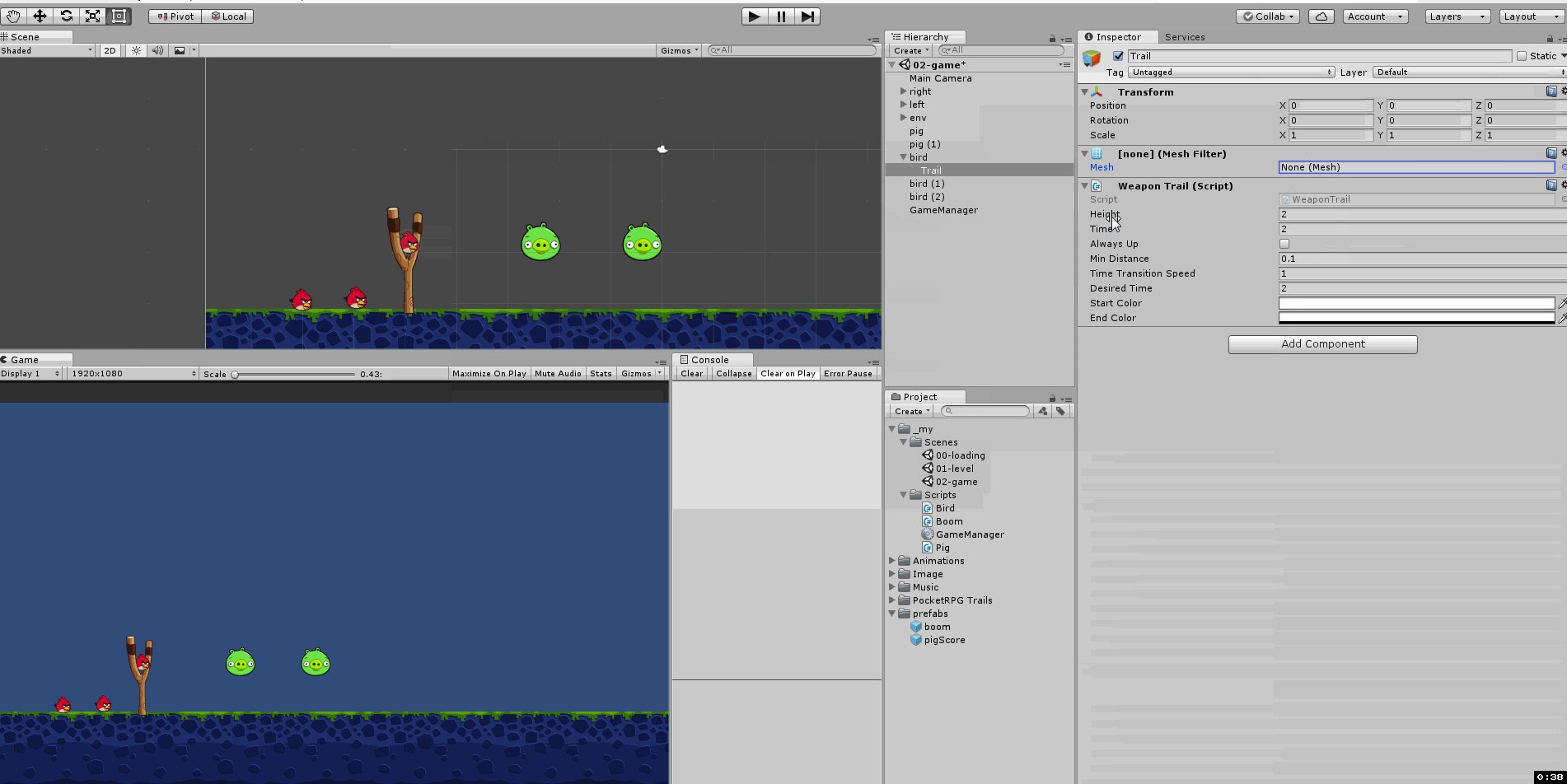
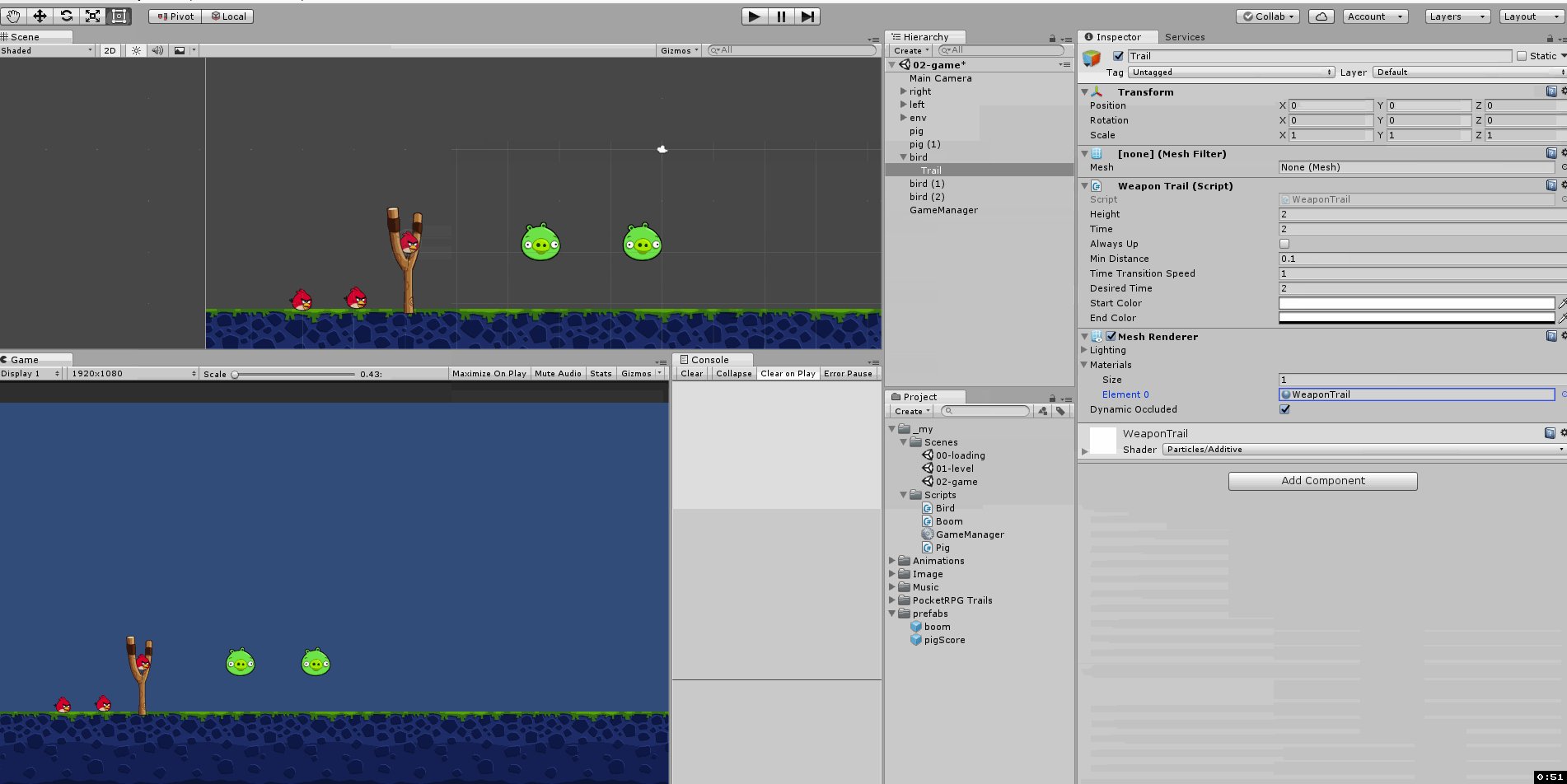
1.小鸟添加组件
给小鸟加入一个子对象,命名为Trail,为其加入WeaponTrail.cs脚本、Mesh Renderer组件。材质为Pocket RPG Trails提供的材质,设置好例如以下图所看到的:

1.TestMyTrail:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
/// <summary>
/// 【Author:xzy;Time:2021-12-29】【12 - 添加小鸟飞出的拖尾效果:添加】【参考:https://www.cnblogs.com/jzssuanfa/p/6764467.html】
/// Function:小猪身上的代码
/// </summary>
public class TestMyTrail : MonoBehaviour
{
public WeaponTrail myTrail;//【12 - 添加小鸟飞出的拖尾效果:添加】
private float t = 0.033f;//【12 - 添加小鸟飞出的拖尾效果:添加】
private float tempT = 0;//【12 - 添加小鸟飞出的拖尾效果:添加】
private float animationIncrement = 0.003f;//【12 - 添加小鸟飞出的拖尾效果:添加】
//【12 - 添加小鸟飞出的拖尾效果:添加】
void LateUpdate()
{
t = Mathf.Clamp(Time.deltaTime, 0, 0.066f);
if (t > 0)
{
while (tempT < t)
{
tempT += animationIncrement;
if (myTrail.time > 0)
{
myTrail.Itterate(Time.time - t + tempT);
}
else
{
myTrail.ClearTrail();
}
}
tempT -= t;
if (myTrail.time > 0)
{
myTrail.UpdateTrail(Time.time, t);
}
}
}
//【12 - 添加小鸟飞出的拖尾效果:添加】
void Start()
{
// 默认没有拖尾效果
myTrail.SetTime(0.0f, 0.0f, 1.0f);
}
/// <summary>
///【Author:xzy;Time:2021-12-29】【12 - 添加小鸟飞出的拖尾效果:添加】
/// Function: 拖尾开始
/// </summary>
public void StartTrail()
{
//设置拖尾时长
myTrail.SetTime(2.0f, 0.0f, 1.0f);
//開始进行拖尾
myTrail.StartTrail(0.5f, 0.4f);
}
/// <summary>
///【Author:xzy;Time:2021-12-29】【12 - 添加小鸟飞出的拖尾效果:添加】
/// Function: 清除拖尾
/// </summary>
public void ClearTrail()
{
//清除拖尾
myTrail.ClearTrail();
}
}
1.Bird:代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
/// <summary>
/// 【Author:xzy;Time:2021-12-28】
/// Function:小鸟身上的代码
/// </summary>
public class Bird : MonoBehaviour
{
/// <summary>bool:是否点击</summary>
private bool bIsClick = false;
/// <summary>float:计算鸟和弹弓的距离的最大值</summary>
public float fMaxdis = 3;
/// <summary>SpringJoint2D:鸟身上弹簧的组件</summary>
[HideInInspector]
public SpringJoint2D sp;
/// <summary>Rigidbody2D:鸟身上的物理组件</summary>
[HideInInspector]
private Rigidbody2D rg;
/// <summary>Transform:弹弓右边的位置,目的:方便计算鸟和弹弓的距离</summary>
public Transform rightPos;
/// <summary>Transform:弹弓左边的位置,目的:方便划线【课程08弹弓画线操作:添加】</summary>
public Transform leftPos;
/// <summary>LineRenderer:弹弓右边的划线组件【课程08弹弓画线操作:添加】</summary>
public LineRenderer right;
/// <summary>LineRenderer:弹弓左边的划线组件【课程08弹弓画线操作:添加】</summary>
public LineRenderer left;
/// <summary>GameObject:特效【10游戏逻辑的判定,实现多只小鸟的飞出:添加】</summary>
public GameObject boom;
/// <summary>TestMyTrail:拖尾【12 - 添加小鸟飞出的拖尾效果:添加】</summary>
private TestMyTrail myTrail;
private void Awake()
{
sp = this.GetComponent<SpringJoint2D>();//获取小鸟的弹簧组件
rg = this.GetComponent<Rigidbody2D>();//获取小鸟身上的物理组件
myTrail = GetComponent<TestMyTrail>();//获取组件【12 - 添加小鸟飞出的拖尾效果:添加】
}
/// <summary>
///【Author:xzy;Time:2021-12-28】
/// Function: 鼠标按下
/// </summary>
private void OnMouseDown()
{
bIsClick = true;
rg.isKinematic = true;//按下小鸟,让其物理组件的动力学开启,从dynamic到kinematic
}
/// <summary>
///【Author:xzy;Time:2021-12-28】
/// Function: 鼠标抬起
/// </summary>
private void OnMouseUp()
{
bIsClick = false;
rg.isKinematic = false;//松开小鸟,让其物理组件的动力学关闭
Invoke("Fly", 0.1f);//定时器:唤醒 小鸟飞出的逻辑
right.enabled = false;//禁用画线组件【11解决重复划线和小鸟轮换速度突然变大的问题:添加】
left.enabled = false;
}
private void Update()
{
if (bIsClick)
{
//鼠标按下,进行位置的跟随,屏幕坐标转换为世界坐标
transform.position = Camera.main.ScreenToWorldPoint(Input.mousePosition);
transform.position += new Vector3(0, 0, -Camera.main.transform.position.z);
//进行位置限制
if (Vector3.Distance(transform.position, rightPos.position) > fMaxdis)
{
Vector3 pos = (transform.position - rightPos.position).normalized; //单位化向量:获取方向,鸟的向量减去右边弹弓的位置的向量
pos *= fMaxdis; //最大长度的向量
transform.position = pos + rightPos.position;
}
Line();
}
}
/// <summary>
///【Author:xzy;Time:2021-12-29】
/// Function: 处理松开小鸟飞出的逻辑
/// </summary>
void Fly()
{
myTrail.StartTrail();//开始拖尾【12 - 添加小鸟飞出的拖尾效果:添加】
sp.enabled = false;//松开小鸟,取消掉弹簧组件,小鸟就会飞出
Invoke("Next", 5);//定时器:一段时候后调用Next方法
}
/// <summary>
///【Author:xzy;Time:2021-12-29】【课程08弹弓画线操作:添加】
/// Function: 画线
/// </summary>
void Line()
{
right.enabled = true; //开启画线组件【11解决重复划线和小鸟轮换速度突然变大的问题:添加】
left.enabled = true;
right.SetPosition(0, rightPos.position);//画线:右边的起始位置:右边弹弓位置
right.SetPosition(1, this.transform.position);//画线:右边的终点位置:小鸟位置
left.SetPosition(0, leftPos.position);
left.SetPosition(1, this.transform.position);
}
/// <summary>
///【Author:xzy;Time:2021-12-29】【10游戏逻辑的判定,实现多只小鸟的飞出:添加】
/// Function: 下一只小鸟被弹
/// </summary>
private void Next()
{
GameManager._instance.birds.Remove(this);//移除列表中此时小鸟元素
Destroy(this.gameObject);//摧毁这个小鸟
Instantiate(boom, this.transform.position, Quaternion.identity);//产生特效
GameManager._instance.NextBird();//下一只小鸟出现
}
/// <summary>
///【Author:xzy;Time:2021-12-29】【12 - 添加小鸟飞出的拖尾效果:添加】
/// Function: 碰撞检测
/// </summary>
private void OnCollisionEnter2D(Collision2D collision)
{
myTrail.ClearTrail();//清除拖尾【12 - 添加小鸟飞出的拖尾效果:添加】
}
}
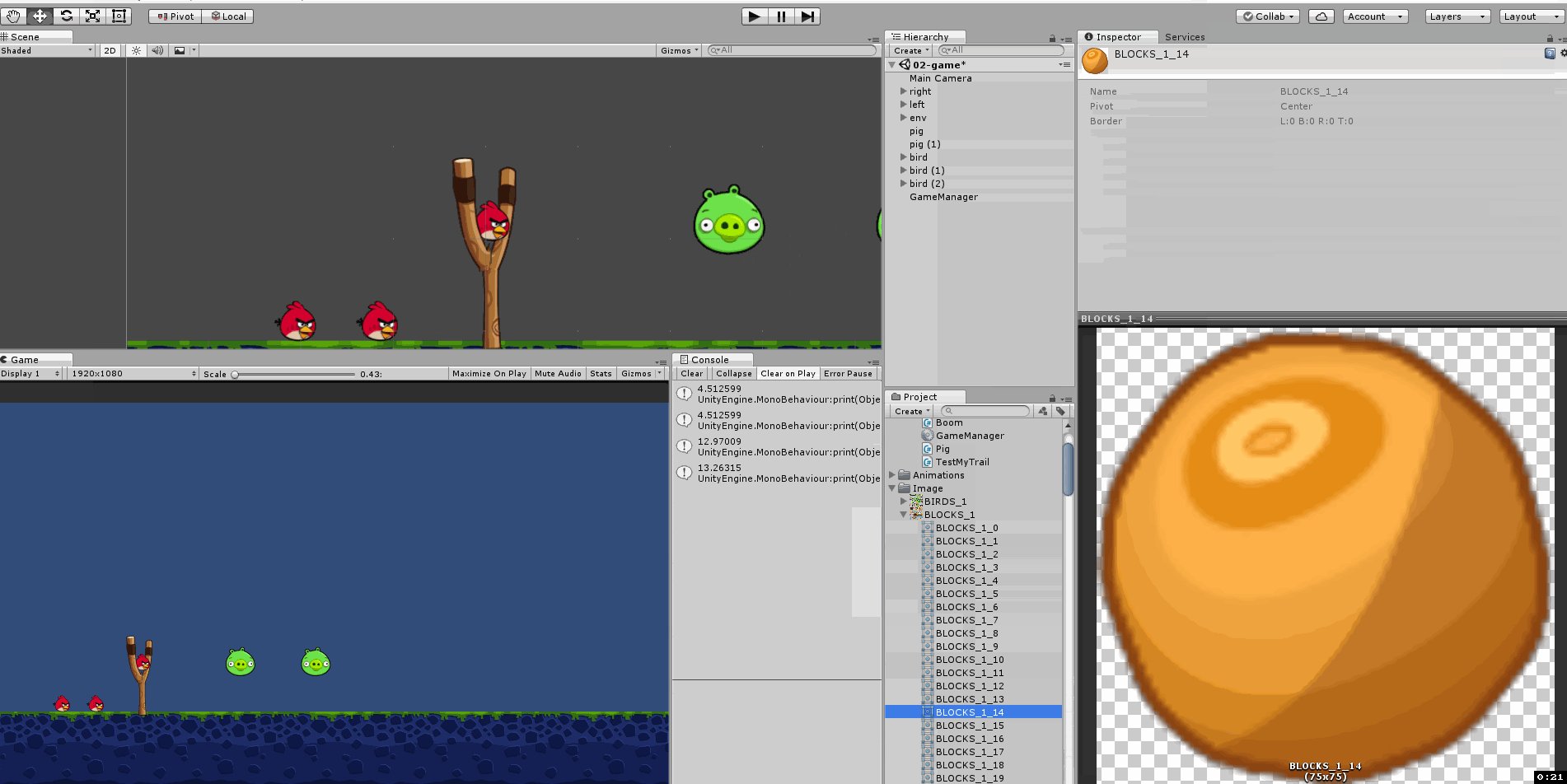
1.删除之前的小鸟,创建新的小鸟+GameManager重新拖拽一下

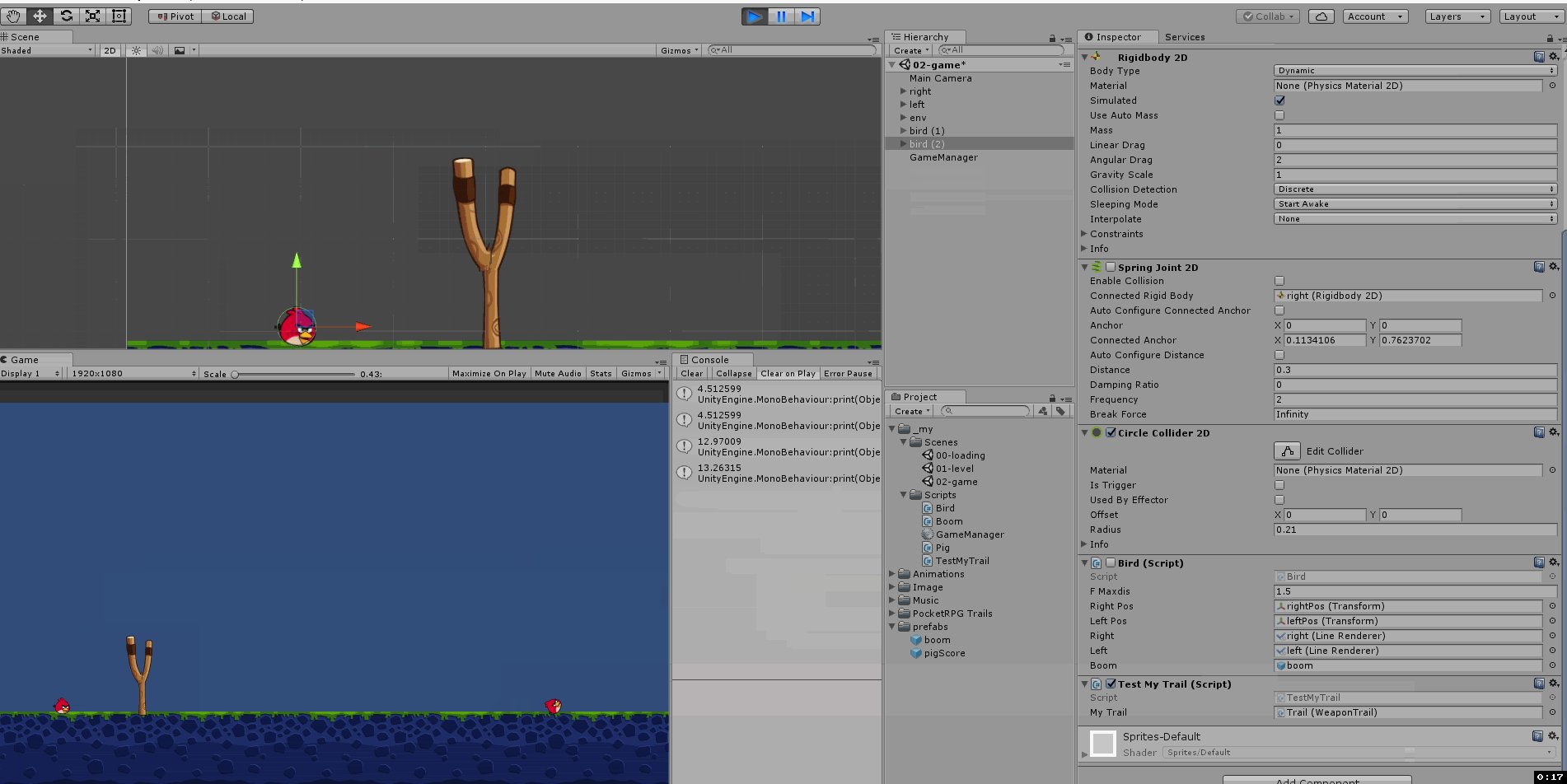
1.运行结果:成功

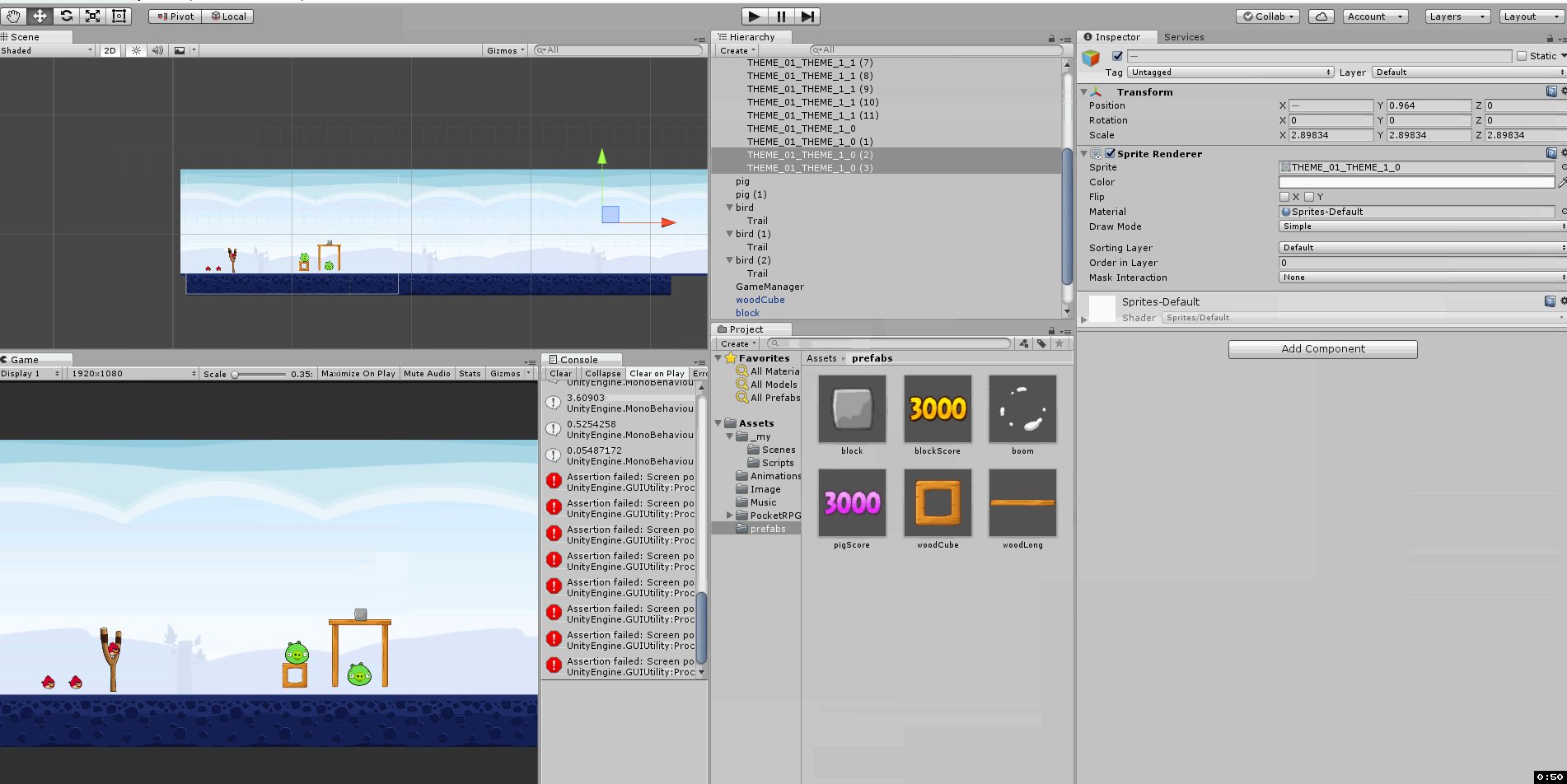
操作:3:13整合场景和解决无法显示划线弹弓的问题
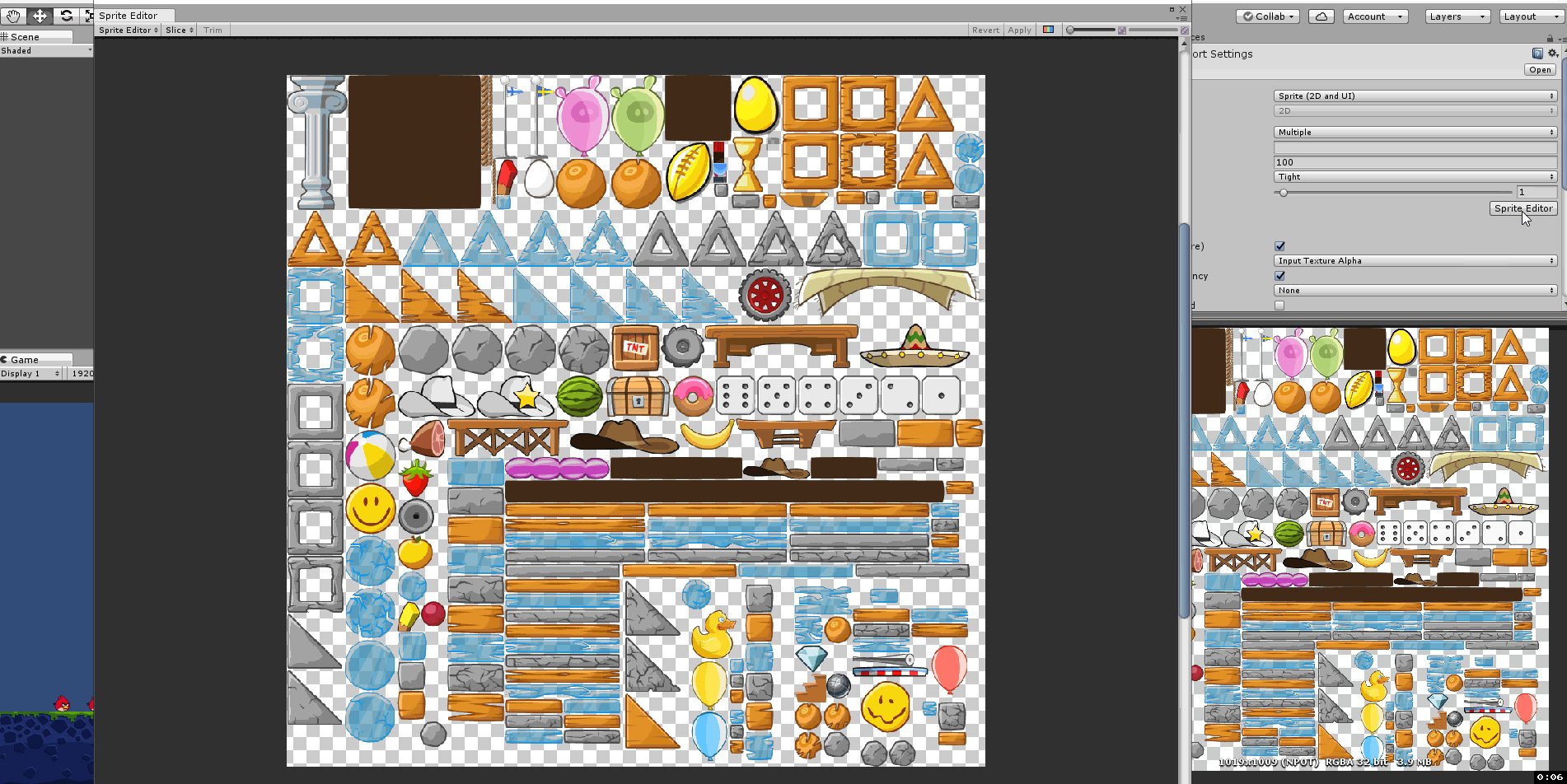
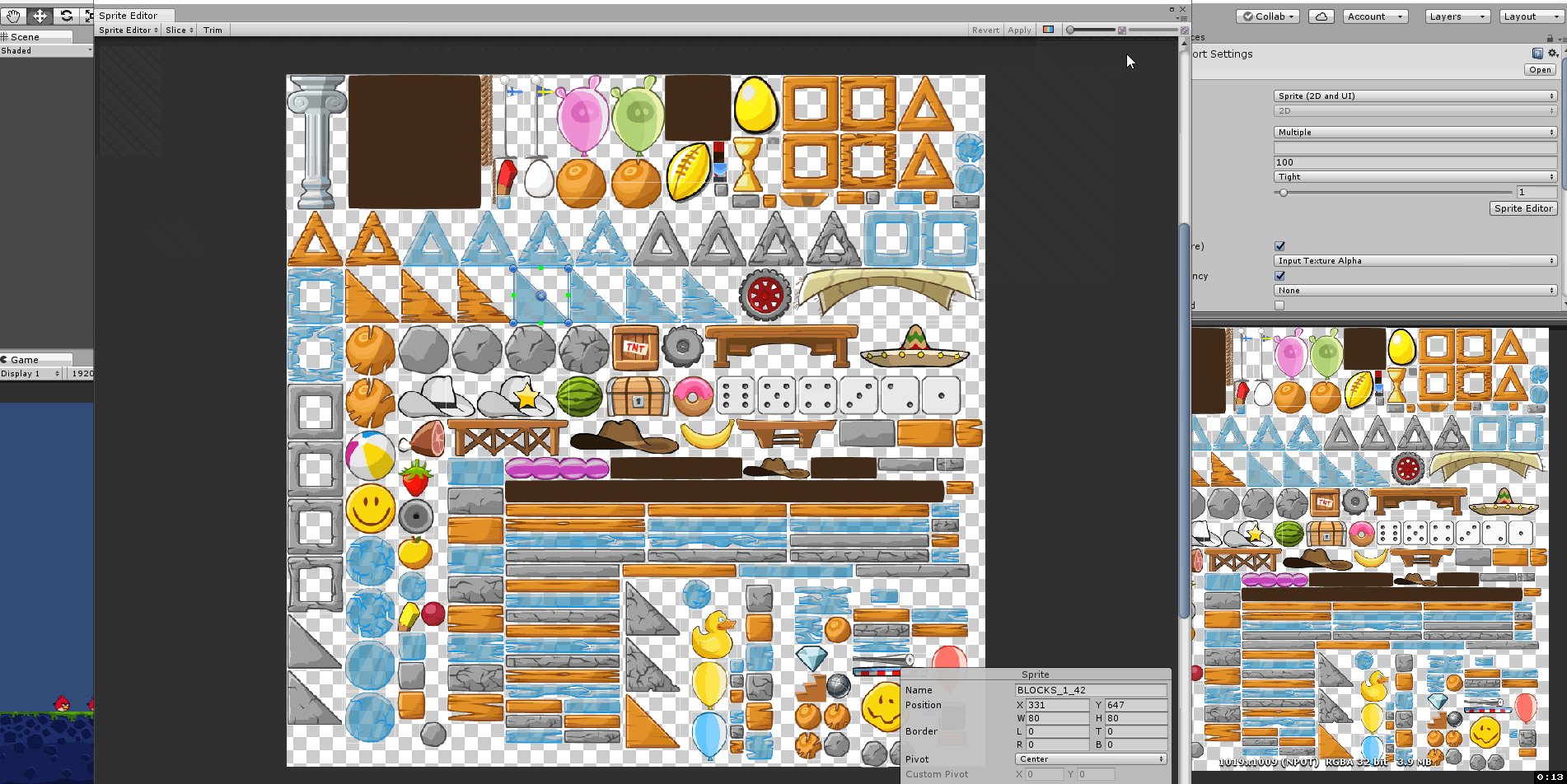
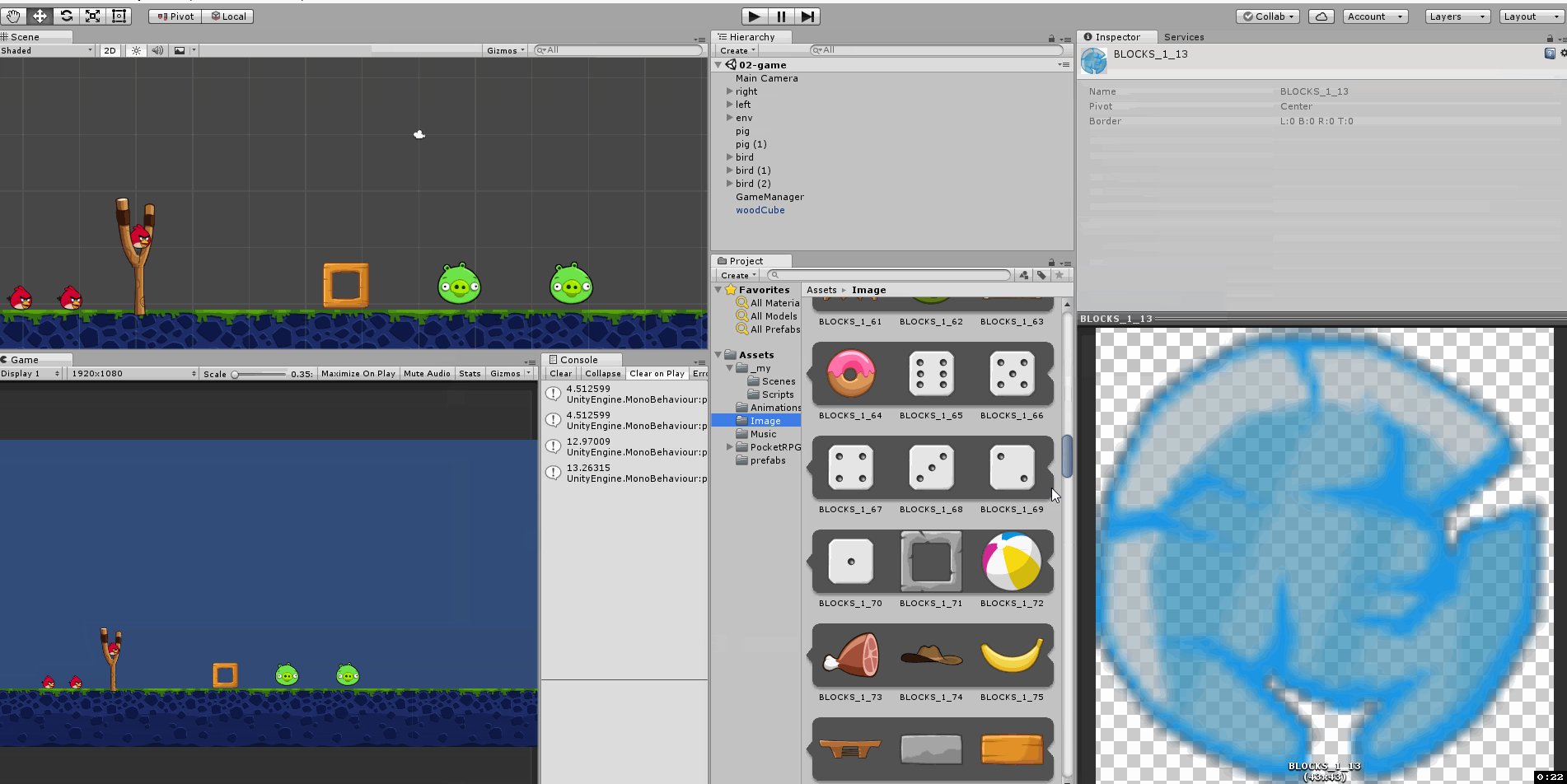
1.裁剪图片资源:找到木块图片

1.木块处理

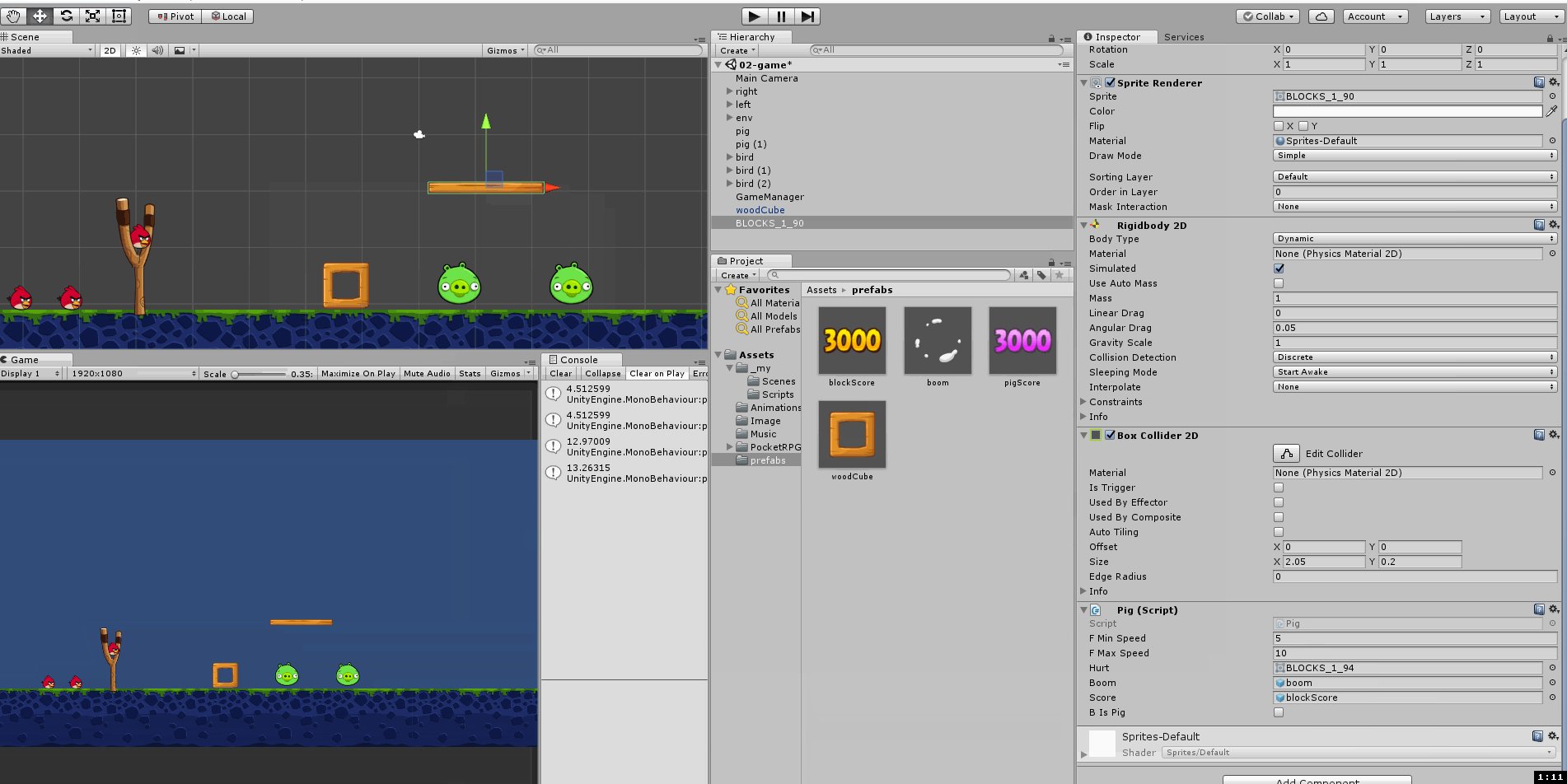
1.木块加分特效处理
拖拽+缩小到合适大小+拖拽到合适位置+改名字为blockScore+拖拽到预制件文件夹中


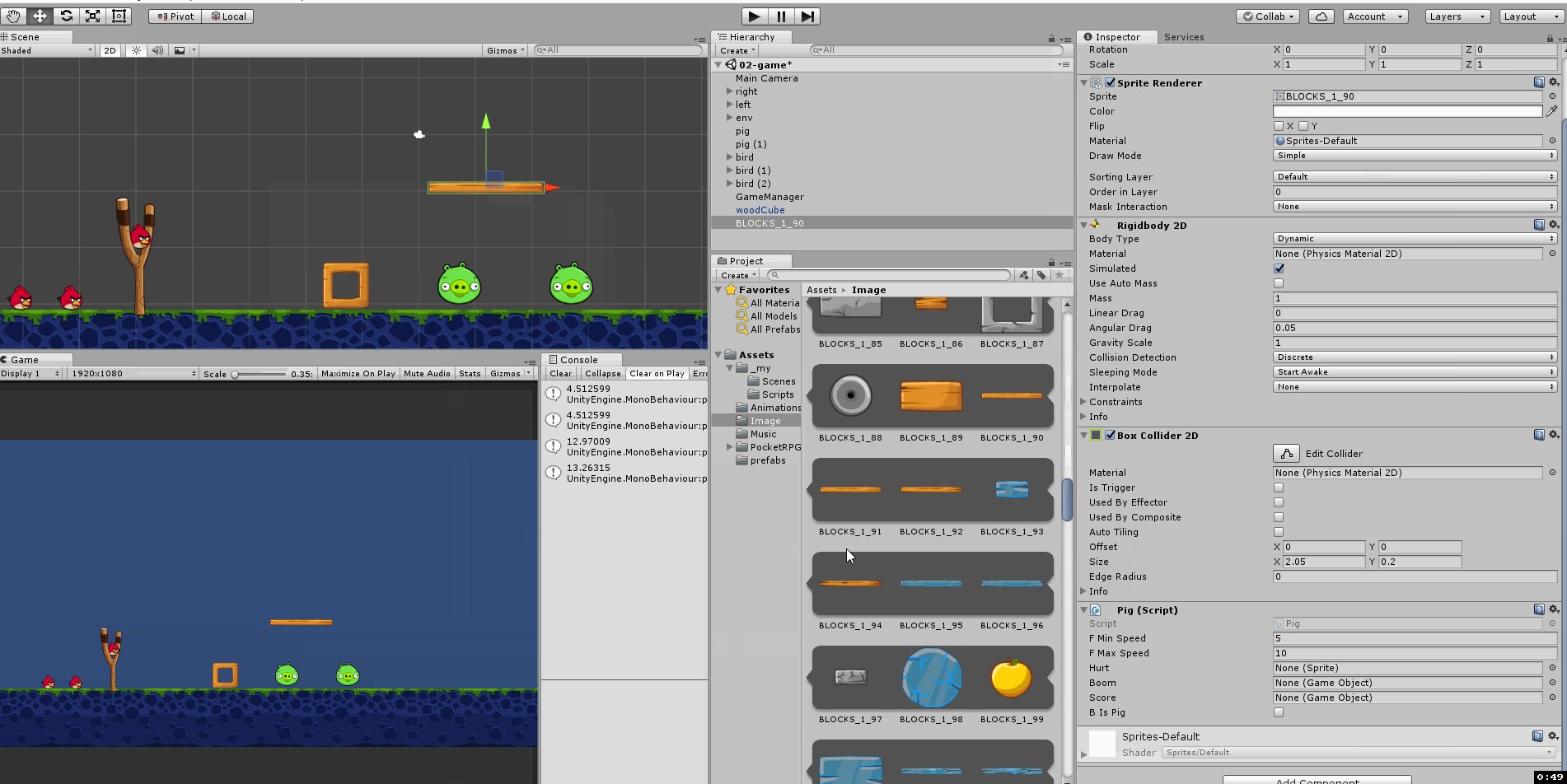
1.木块再次处理
改名字woodCube+特效添加+作为预制件

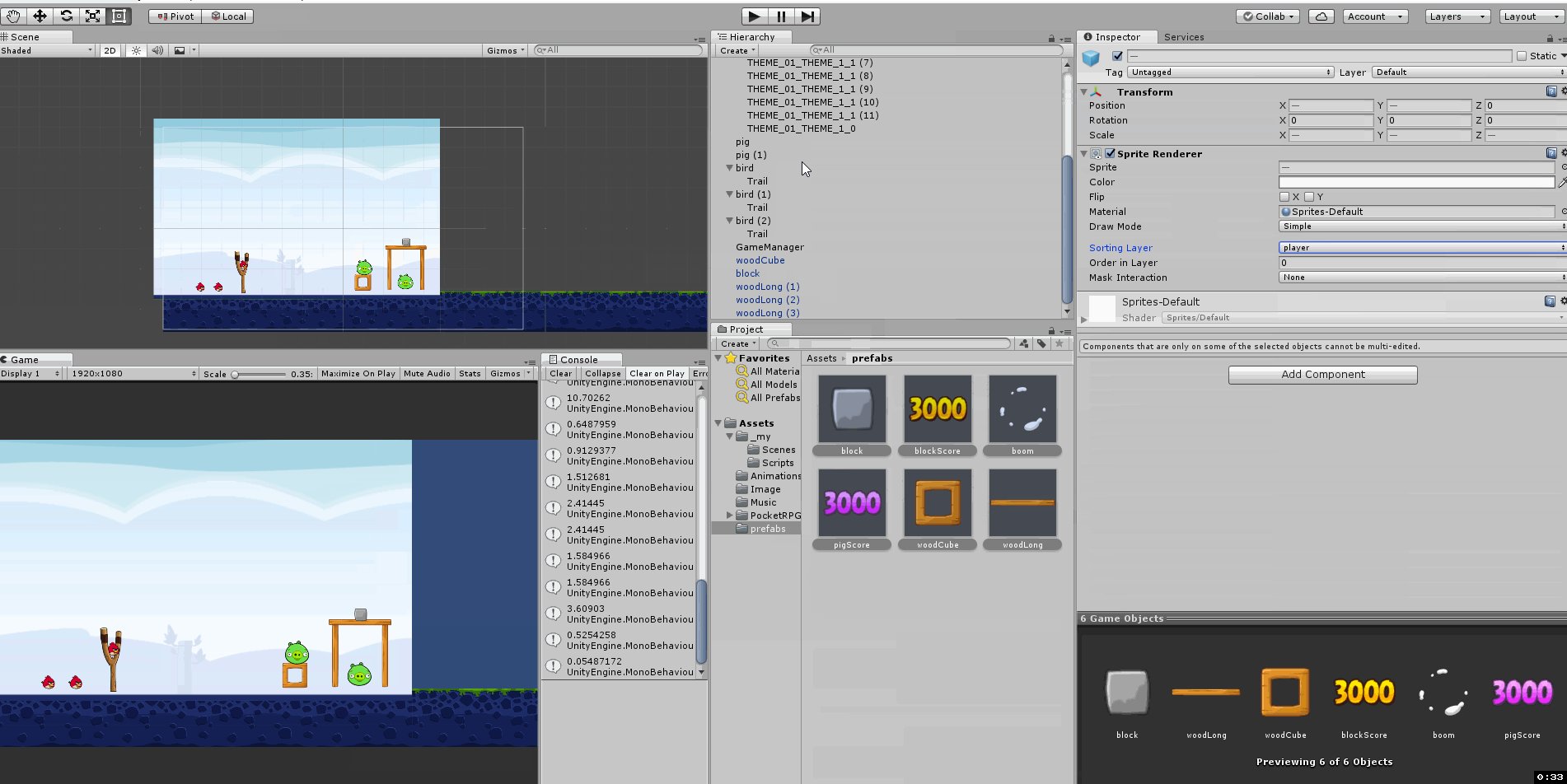
1.新建一个长条木块预制件

修改名字woodLong作为预制件
1.新建石块预制件

改名字block+作为预制件
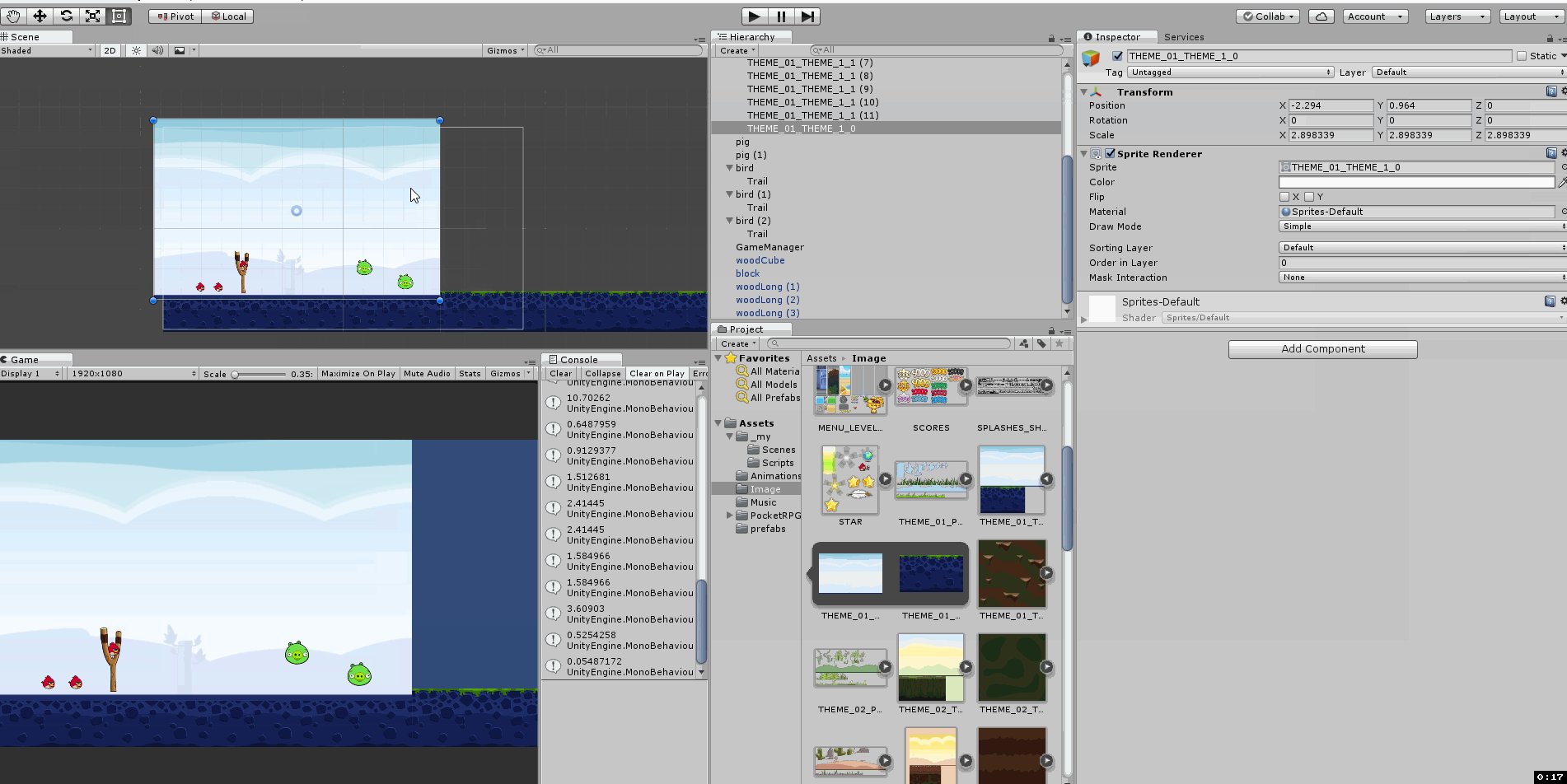
1.布置天空背景+将所有玩家的图层都换成player
首先大致场景布置如下+


1.添加一些小草
找到小草的图片+裁剪+布置到场景中

1.修改天空背景的图层,避免无法让画线显示

1.运行结果:成功








