课堂案例 3: 数组最大值
求数组[2,6,1,77,52,25,7]中的最大值。
案例分析
声明一个保存最大元素的变量 max。
默认最大值可以取数组中的第一个元素。
遍历这个数组,把里面每个数组元素和 max 相比较。
如果这个数组元素大于max 就把这个数组元素存到 max 里面,否则继续下一轮比较。
最后输出这个 max。
默认最大值可以取数组的第一个元素,遍历这个数组,
实现代码
var arrNum = [2,6,1,77,52,25,7];
var maxNum = arrNum[0]; // 用来保存最大元素,默认最大值是数组中的第一个元素
// 从0 开始循环数组里的每个元素
for(var i = 0;i< arrNum.length; i++){
// 如果数组里当前循环的元素大于 maxNum,则保存这个元素和下标
if(arrNum[i] > maxNum){
maxNum = arrNum[i]; // 保存数值到变量 maxNum
}
}
var arrNum=[2,6,1,77,52,25,7[;
var maxNum=arrNum[0];
for(var i=0;i<arrNum.length;i++){
if(arrNum[i]>maxNum){maxNUm=arrNum[i];
var arrNum=[2,6,1,77,52,25,7];
var maxNum=arrNum[0];
for(var i=0;i<arrNum.length;i++){
if(arrNum[i]>maxNum){maxNum=arrNum[i]]};}
课堂案例 4: 数组转换为字符串
要求:将数组 [‘red’, ‘green’, ‘blue’, ‘pink’] 里面的元素转换为字符串
输出: ‘redgreenbluepink’
案例分析
思路:就是把里面的元素相加就好了,但是注意保证是字符相加。
需要一个新变量 str 用于存放转换完的字符串。
遍历原来的数组,分别把里面数据取出来,加到字符串变量 str 里面。
var arr = ['red', 'green', 'blue', 'pink'];
var str = '';
for (var i = 0; i < arr.length; i++) {
str += arr[i];
}
console.log(str);
var arr=[‘red’,‘green’,‘bue’,‘pink’];
var str=‘’;var str=‘’;
for(var i=0;i<arr.lnegth;i++){str+=arr[i];}
console.log(arr);
课堂案例 5: 数组转换为分割字符串
要求:将数组 [‘red’, ‘green’, ‘blue’, ‘pink’] 转换为字符串,并且用 | 或其他符号分割
输出: ‘red|green|blue|pink’
案例分析
需要一个新变量用于存放转换完的字符串 str。
遍历原来的数组,分别把里面数据取出来,加到字符串里面。
同时在后面多加一个分隔符。
实现代码
var arr = ['red', 'green', 'blue', 'pink'];
var str = '';
var separator = '|'
for (var i = 0; i < arr.length; i++) {
str += arr[i] + separator;
}
console.log(str);
var arr=[‘red’,‘green’,‘blue’,‘pink’];
var str=‘’;
var separator=‘|’;
for(var i=0;i<arr.length;i++){
str+=arr[i]+separator;}
console.log(str);
5. 数组中新增元素
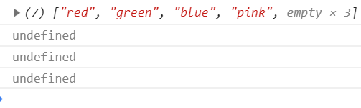
5.1 通过修改 length 长度新增数组元素
可以通过修改 length 长度来实现数组扩容的目的
length 属性是可读写的
var arr = ['red', 'green', 'blue', 'pink'];
arr.length = 7;
console.log(arr);
console.log(arr[4]);
console.log(arr[5]);
console.log(arr[6]);
其中索引号是 4,5,6 的空间没有给值,就是声明变量未给值,默认值就是 undefined。
就是声明变量没有给值,默认值就是undefined

5.2 通过修改数组索引新增数组元素
可以通过修改数组索引的方式追加数组元素
不能直接给数组名赋值,否则会覆盖掉以前的数据
可以通过修改数组索引的方式追加数组元素,不能直接给数组名赋值,否则会覆盖掉以前的数组
var arr = ['red', 'green', 'blue', 'pink'];
arr[4] = 'hotpink';
console.log(arr);
课堂案例 1: 数组新增元素
新建一个数组,里面存放10个整数( 1~10), 要求使用循环追加的方式输出: [1,2,3,4,5,6,7,8,9,10]
案例分析
使用循环来追加数组。
声明一个空数组 arr。
循环中的计数器 i 可以作为数组元素存入。
由于数组的索引号是从0开始的, 因此计数器从 0 开始更合适,存入的数组元素要+1。
实现代码
var arr = [];
for (var i = 0; i < 10; i++) {
arr[i] = i + 1;
}
console.log(arr);
var arr=[]
for(var i=0;i<10;i++){arr[i]=i+1;
课堂案例 2:筛选数组
要求:将数组 [2, 0, 6, 1, 77, 0, 52, 0, 25, 7] 中大于等于 10 的元素选出来,放入新数组。
案例分析
声明一个新的数组用于存放新数据。
遍历原来的数组,找出大于等于 10 的元素。
依次追加给新数组 newArr。
声明一个新的数组用来存放新的数据,遍历原来的数组,找出大于等于10的元素,依次追加给新的数组newArr
实现代码 1
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newArr = [];
// 定义一个变量 用来计算 新数组的索引号
var j = 0;
for (var i = 0; i < arr.length; i++) {
if (arr[i] >= 10) {
// 给新数组
newArr[j] = arr[i];
// 索引号 不断自加
j++;
}
}
console.log(newArr);
var arr=[2,0,6,1,77,0,52,0,25,7];
var newArr=[];
for(var i=0;i<arr.length;i++){if(arr[i]>=10){newArr[j]=arr[i];k++;}}
console.log(newArr);
实现代码 2
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] >= 10) {
// 给新数组
newArr[newArr.length] = arr[i];
}
}
console.log(newArr);
for(var i=0;i<arr.length;i++){if(arr[i]>=10)newArr[newArr.length]=arr[i];}}
课堂案例 1: 删除指定数组元素
要求:将数组[2, 0, 6, 1, 77, 0, 52, 0, 25, 7]中的 0 去掉后,形成一个不包含 0 的新数组。
案例分析
需要一个新数组用于存放筛选之后的数据。
遍历原来的数组,把不是 0 的数据添加到新数组里面( 此时要注意采用数组名+索引的格式接收数据)。
新数组里面的个数,用 length 不断累加。
遍历原来的数组把不是0的数据添加到新的数组里面,
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newArr = []; // 空数组的默认的长度为 0
// 定义一个变量 i 用来计算新数组的索引号
for (var i = 0; i < arr.length; i++) {
// 找出大于 10 的数
if (arr[i] != 0) {
// 给新数组
// 每次存入一个值,newArr长度都会 +1
newArr[newArr.length] = arr[i];
}
}
console.log(newArr);
var arr=[2,0,6,1,77,0,52,0,35,7[;
var arr=[2,0,6,1,77,0,52,0,35,7];
var newArr=[];
for(var i=0;i<arr.length;i++){if(arr[i]!=0){newArr[newArr.length]=arr[i];}}
var arr=[2,0,6,1,77,0,52,0,25,7[;
var newArr=[];
for(var i=0;i<arr.length;i++){
if(arr[i]!=0){newArr[newArr.length]=arr[i];}
var arr=[20,6,1,77,0,52,0,25,7;
var newArr=[];
实现代码
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newArr = []; // 空数组的默认的长度为 0
// 定义一个变量 i 用来计算新数组的索引号
for (var i = 0; i < arr.length; i++) {
// 找出大于 10 的数
if (arr[i] != 0) {
// 给新数组
// 每次存入一个值,newArr长度都会 +1
newArr[newArr.length] = arr[i];
}
}
console.log(newArr);
var arr=[2,0,6,1,77,0,52,0,25,7];
for(var i=0;i<arr.length;i++){if(arr[i]!=0){newArr[newArr.length]=arr[i];}}
newArr.length=arr[i];
for(var i=0;i<arr.length;i++){if(arr[i]!=0){newArr[newArr.length]=arr[i];
课堂案例 2: 翻转数组
要求: 将数组 [‘red’, ‘green’, ‘blue’, ‘pink’, ‘purple’] 的内容反过来存放。
输出: [‘purple’, ‘pink’, ‘blue’, ‘green’, ‘red’]
案例分析

实现代码
var arr = ['red', 'green', 'blue', 'pink', 'purple'];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
// newArr 是接收方,arr 是输送方
newArr[i] = arr[arr.length - i - 1];
}
console.log(newArr);
var arr=[‘red’,‘green’,‘blue’,‘pink’,‘purple’];
var newArr=[]
for(var i=0;i<Arr.length;i++){newArr[i]=arr[arr.length-i-1];}
课堂案例 3: 数组排序(冒泡排序)
我们先复习下如何把2个变量交换数据
// 利用第三个变量
var num1 = 10;
var num2 = 20;
var temp = num1;
num1 = num2;
num2 = temp;
console.log(num1, num2);
var temp=nunm1;
num1=num2;
num2=temp;
课堂案例 3: 数组排序(冒泡排序)
冒泡排序:是一种算法,把一系列的数据按照一定的顺序进行排列显示(从小到大或从大到小)。
例如,我们可以将数组 [5, 4, 3, 2, 1]中的元素按照从小到大的顺序排序,输出: 1,2,3,4,5
案例分析

长度就是数组长度减去1,arr.length-1
arr.length-i-1;
var temp=arr[j];arr[j]=arr[j+1];
arr[j+1]=templ\
JavaScript 函数
1. 函数的概念
在 JS 里面,可能会定义非常多的相同代码或者功能相似的代码,这些代码可能需要大量重复使用。
虽然 for循环语句也能实现一些简单的重复操作,但是比较具有局限性,此时我们就可以使用 JS 中的函数。
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
非常多的相同代码或者功能相似的代码
2. 函数的使用
函数在使用时分为两步:声明函数和调用函数。
声明和调用函数
2.1 声明函数
// 声明函数
function 函数名() {
//函数体代码
}
function 函数名(){//函数体代码}
function 是声明函数的关键字,必须小写
由于函数一般是为了实现某个功能才定义的, 所以通常我们将函数名命名为动词,比如 getSum
funcytion是声明函数的关键字,必须小写
由于函数一般是为了实现某个功能才定义的,所以通常我们将函数名命名为动词,getSum
2.2 调用函数
// 调用函数
函数名(); // 通过调用函数名来执行函数体代码
调用的时候千万不要忘记添加小括号
口诀:函数不调用,自己不执行。
注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。
2.3 函数的封装
函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
简单理解:封装类似于将电脑配件整合组装到机箱中 ( 类似快递打包)
函数的封装就是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
函数的封装就是把一个或者多个功能通过函数的方式封装起来,对外提供了一个简单的函数接口,
简单理解:封装类似于将电脑配件组装到机箱当中

函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
简单理解:封装类似于将电脑配件整合组装到机箱中 ( 类似快递打包)
案例:利用函数计算1-100之间的累加和
/*
计算1-100之间值的函数
*/
// 声明函数
function getSum(){
var sumNum = 0;// 准备一个变量,保存数字和
for (var i = 1; i <= 100; i++) {
sumNum += i;// 把每个数值 都累加 到变量中
}
alert(sumNum);
}
// 调用函数
getSum();
function getSum(){
var sumNum=0;
for(var i=1;i<=100;i++){sumNum+=i;}alert(smNum);}getSum();
function getSum(){
var sumNum=0;
for(var i=1;i<=100;i++)sumNum+=1;}alert(sumNum);}
2.4 pink老师提问
- 函数是做什么的(作用)?
- 声明函数用什么关键词?
- 如何调用函数?
- 封装是什么意思?
3. 函数的参数
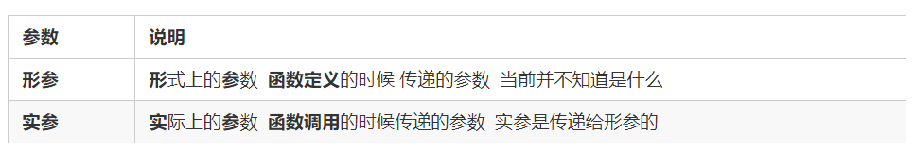
3.1 形参和实参
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。
而在调用该函数的时候,同样也需要传递相应的参数,这些参数称为实参
在声明函数的时候,可以在函数名称后面的小括号添加一些参数,这些参数被称为形参,而在调用该函数的时候,同样也需要传递相应的参数,这些参数被称为实参。

参数的作用 : 在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去。
参数的作用,在函数内部某些值不能固定,我们可以通过参数在调用函数的时候传递不同的值进去
3.1 形参和实参
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。
在调用该函数的时候,同样也需要传递相应的参数,这些参数被称为实参
// 带参数的函数声明
function 函数名(形参1, 形参2 , 形参3...) {
// 可以定义任意多的参数,用逗号分隔
// 函数体
}
// 带参数的函数调用
函数名(实参1, 实参2, 实参3...);
function 函数名(形参1,形参2,形参3){}
function 函数名(形参1,形参2,形参3){}
案例:利用函数求任意两个数的和
function getSum(num1, num2) {
console.log(num1 + num2);
}
getSum(1, 3); // 4
getSum(6, 5); // 11
3.2 函数参数的传递过程
// 声明函数
function getSum(num1, num2) {
console.log(num1 + num2);
}
// 调用函数
getSum(1, 3); // 4
getSum(6, 5); // 11
- 调用的时候实参值是传递给形参的
- 形参简单理解为:不用声明的变量
- 实参和形参的多个参数之间用逗号(,)分隔
调用的时候实参值是传递给形参的,形参简单理解为不用声明的变量
形参简单理解为不用声明的变量,实参和形参的多个参数之间用逗号分隔。
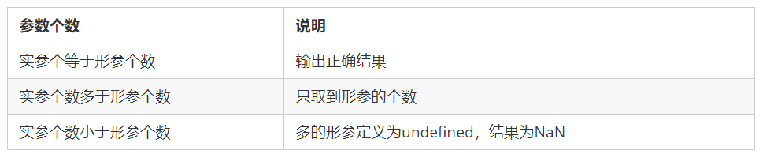
3.3 函数形参和实参个数不匹配问题

function sum(num1, num2) {
console.log(num1 + num2);
}
sum(100, 200); // 形参和实参个数相等,输出正确结果
sum(100, 400, 500, 700); // 实参个数多于形参,只取到形参的个数
sum(200); // 实参个数少于形参,多的形参定义为undefined,结果为NaN
实参个数小于形参,多的形参定义为undefined结果为NaN
注意:在JavaScript中,形参的默认值是undefined。
3.4 小结
函数可以带参数也可以不带参数
声明函数的时候,函数名括号里面的是形参,形参的默认值为 undefined
调用函数的时候,函数名括号里面的是实参
多个参数中间用逗号分隔
形参的个数可以和实参个数不匹配,但是结果不可预计,我们尽量要匹配
undefined
调用函数的时候函数名括号里面的是实参,
4. 函数的返回值
4.1 return 语句
有的时候,我们会希望函数将值返回给调用者,此时通过使用 return 语句就可以实现。
return 语句的语法格式如下:
// 声明函数
function 函数名(){
...
return 需要返回的值;
}
// 调用函数
函数名(); // 此时调用函数就可以得到函数体内return 后面的值
function 函数名(){return 需要返回值;}调用函数
函数名();
在使用 return 语句时,函数会停止执行,并返回指定的值
如果函数没有 return ,返回的值是 undefined
如果函数没有return返回值是undefined,在使用return语句的时候函数会停止执行,并返回指定的值
4.1 return 语句
有的时候,我们会希望函数将值返回给调用者,此时通过使用 return 语句就可以实现。
例如,声明了一个sum()函数,该函数的返回值为666,其代码如下:
// 声明函数
function sum(){
...
return 666;
}
// 调用函数
sum(); // 此时 sum 的值就等于666,因为 return 语句会把自身后面的值返回给调用者
function sum(){return 66;}
sum();//这个时候sum的值就等于666,因为return语句会把自身后面的值返回给调用者
案例 1:利用函数求任意两个数的最大值
function getMax(num1, num2) {
return num1 > num2 ? num1 : num2;
}
console.log(getMax(1, 2));
console.log(getMax(11, 2));
function getMax(num1,num2){
案例 2:利用函数求任意一个数组中的最大值
求数组 [5,2,99,101,67,77] 中的最大数值。
案例 2:利用函数求任意一个数组中的最大值
//定义一个获取数组中最大数的函数
function getMaxFromArr(numArray){
var maxNum = 0;
for(var i =0;i < numArray.length;i++){
if(numArray[i] > maxNum){
maxNum = numArray[i];
}
}
return maxNum;
}
var arrNum = [5,2,99,101,67,77];
var maxN = getMaxFromArr(arrNum); // 这个实参是个数组
alert('最大值为:'+ maxN);
function getMaxFromeArr(numArray){var maxNum=0;
for(var i=0;i<numArray.length;i++){if(numArray[i]>maxNum
4.2 return 终止函数
return 语句之后的代码不被执行。
function add(num1,num2){
//函数体
return num1 + num2; // 注意:return 后的代码不执行
alert('我不会被执行,因为前面有 return');
}
var resNum = add(21,6); // 调用函数,传入两个实参,并通过 resNum 接收函数返回值
alert(resNum); // 27
function add(num1,num2){return num1+num2;}
var resNum=add(21,6);
alert(resNum);
var resNum=add(21,6);
alert(resNum);
return 只能返回一个值。如果用逗号隔开多个值,以最后一个为准。
return只能返回一个值,如果用逗号隔开多个值,以最后一个为准
function add(num1,num2){
//函数体
return num1,num2;
}
var resNum = add(21,6); // 调用函数,传入两个实参,并通过 resNum 接收函数返回值
alert(resNum); // 6
function add(num1,num2){return num1,num2}
var resNum=add(21,6);
alert(resNum);
案例:创建一个函数,实现两个数之间的加减乘除运算,并将结果返回
var a = parseFloat(prompt('请输入第一个数'));
var b = parseFloat(prompt('请输入第二个数'));
function count(a, b) {
var arr = [a + b, a - b, a * b, a / b];
return arr;
}
var result = count(a, b);
console.log(result);
function count(a,b){var arr=[a+b,a-b,a*b,a/b];return arr;}var result=count(a,b);
4.4 函数没有 return 返回 undefined
函数都是有返回值的
如果有return 则返回 return 后面的值
如果没有return 则返回 undefined
函数是有返回值的
如果有return则返回return后面的值
如果没有return则返回undefined
4.5 break ,continue ,return 的区别
break :结束当前的循环体(如 for、while)
continue :跳出本次循环,继续执行下次循环(如 for、while)
return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
continue跳出本此循环,继续执行下次循环
4. 通过榨汁机看透函数

输入参数,内部处理,返回结果
作业
写一个函数,用户输入任意两个数字的任意算术运算(简单的计算器小功能),并能弹出运算后的结果。
写一个函数,用户输入任意两个数字的最大值,并能出弹运算后的结果。
写一个函数,用户输入任意三个不同数字的最大值,并能弹出运算后的结果。
写一个函数,用户输入一个数判断是否是素数,并返弹出回值(又叫质数,只能被1和自身整数的数)
5. arguments的使用
当我们不确定有多少个参数传递的时候,可以用 arguments 来获取。在 JavaScript 中,arguments 实际上它是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。
arguments来获取,实际上是当前函数的一个内置对象,当前函数的一个内置对象,所有函数都内置了一个arguments对象,存储了传递的所有实参
arguments展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点:
具有 length 属性
按索引方式储存数据
不具有数组的 push , pop 等方法
arguments展示形式是一个伪书组
案例:利用函数求任意个数的最大值
function maxValue() {
var max = arguments[0];
for (var i = 0; i < arguments.length; i++) {
if (max < arguments[i]) {
max = arguments[i];
}
}
return max;
}
console.log(maxValue(2, 4, 5, 9));
console.log(maxValue(12, 4, 9));
function maxValue(){
var max=arguments[0];
for(var i=0;i<arguments.length;i++){
if(max<arguments[i]){max=arguments[i;
6. 函数案例
案例 1: 利用函数封装方式,翻转任意一个数组
function reverse(arr) {
var newArr = [];
for (var i = arr.length - 1; i >= 0; i--) {
newArr[newArr.length] = arr[i];
}
return newArr;
}
var arr1 = reverse([1, 3, 4, 6, 9]);
console.log(arr1);
function reversse(Arr){
var newArr=[]
for(var i=arr.length-1;i>=0;i–){newArr[newArr.length=arr[i];}
案例 2: 利用函数封装方式,对数组排序 – 冒泡排序
function sort(arr) {
for (var i = 0; i < arr.length - 1; i++) {
for (var j = 0; j < arr.length - i - 1; j++) {
if (arr[j] > arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
return arr;
}
function sort(arr){
if(arr[j]>arr[j+1]){var temp=arr[j];
arr[j]=arr[j+1=;arr[j+1]temp;}
案例 3: 判断闰年
要求:输入一个年份,判断是否是闰年(闰年:能被4整除并且不能被100整数,或者能被400整除)
year%4===0&&year%100!==0
function isRun(year) {
var flag = false;
if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0) {
flag = true;
}
return flag;
}
console.log(isRun(2010));
console.log(isRun(2012));
函数可以调用另外一个函数
因为每个函数都是独立的代码块,用于完成特殊任务,因此经常会用到函数相互调用的情况。

函数可以调用另外一个函数
因为每个函数都是独立的代码块,用于完成特殊任务,因此经常会用到函数相互调用的情况。
function fn1() {
console.log(111);
fn2();
console.log('fn1');
}
function fn2() {
console.log(222);
console.log('fn2');
}
fn1();
function fn1(){
console.log(111)fn2();
console.log(‘fn1’);}
案例 4: 用户输入年份,输出当前年份2月份的天数
如果是闰年,则2月份是 29天, 如果是平年,则2月份是 28天
7. 函数的两种声明方式
- 自定义函数方式(命名函数)
利用函数关键字 function 自定义函数方式。
// 声明定义方式
function fn() {
...}
// 调用
fn();
function fn(){}
fn();
因为有名字,所以也被称为命名函数
调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
调用函数的代码不仅可以放到声明函数的前面,也可以放到声明函数的后面
2. 函数表达式方式(匿名函数)
利用函数表达式方式的写法如下:
// 这是函数表达式写法,匿名函数后面跟分号结束
var fn = function(){…};
// 调用的方式,函数调用必须写到函数体下面
fn();
因为函数没有名字,所以也被称为匿名函数
这个fn 里面存储的是一个函数
函数表达式方式原理跟声明变量方式是一致的
函数调用的代码必须写到函数体后面
函数表达式方式原理跟声明变量方式一致的
函数调用的代码必须写到函数体后面
因为函数没有名字,所以也称为匿名函数,这个fn里面存储的是一个函数,
函数调用的代码必须写到函数体后面
作业
写一个函数,实现反转任意数组。
写一个函数,实现对数字数组的排序。
小组项目: 做一个简易计算器

20-函数的返回值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 1.函数是做某件事或者实现某种功能
// function cook(aru) {
// console.log(aru);
// }
// cook('大肘子');
// 2. 函数的返回值格式
// function 函数名() {
// return 需要返回的结果;
// }
// 函数名();
// (1) 我们函数只是实现某种功能,最终的结果需要返回给函数的调用者函数名() 通过return 实现的
// (2) 只要函数遇到return 就把后面的结果 返回给函数的调用者 函数名() = return后面的结果
// 3. 代码验证
function getResult() {
return 666;
}
getResult(); // getResult() = 666
console.log(getResult());
// function cook(aru) {
// return aru;
// }
// console.log(cook('大肘子'));
// 4. 求任意两个数的和
function getSum(num1, num2) {
return num1 + num2;
}
console.log(getSum(1, 2));
</script>
</head>
<body>
</body>
</html>
21-求两个数的最大值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 利用函数 求两个数的最大值
function getMax(num1, num2) {
// if (num1 > num2) {
// return num1;
// } else {
// return num2;
// }
return num1 > num2 ? num1 : num2;
}
console.log(getMax(1, 3));
console.log(getMax(11, 3));
</script>
</head>
<body>
</body>
</html>
function getMax(num1,num2){return num1>num2?num1:num2;}
function getMax(num1,num2){return num1>num2?num1:num2;}
function getMax(num1,num2){return num1>num2?num1:num2}
22-求数组的最大值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 利用函数求数组 [5,2,99,101,67,77] 中的最大数值。
function getArrMax(arr) {
// arr 接受一个数组 arr = [5,2,99,101,67,77]
var max = arr[0];
for (var i = 1; i <= arr.length; i++) {
if (arr[i] > max) {
max = arr[i];
}
}
return max;
}
// getArrMax([5, 2, 99, 101, 67, 77]); // 实参是一个数组送过去
// 在我们实际开发里面,我们经常用一个变量来接受 函数的返回结果 使用更简单
// var re = getArrMax([5, 2, 99, 101, 67, 77]);
var re = getArrMax([3, 77, 44, 99, 143]);
console.log(re);
</script>
</head>
<body>
</body>
</html>
var re=getArrMax([3,77,44,99,143]);
function getArrMax(Arr){var max=arr[0];
for(var i=1;i<arr.length;i++){if(arr[i]>max){max=arr[i];}}return max;
var re=getArrMax([3,77,44,99,143]);
var re=getArrMax([3,77,44,99,143]);
getArrMax([5,2,99,101,67,77]);//实参是一个数组送过去,在我们实际开发里面,我们经常用一个变量来接受函数返回结果,使用更加简单
var re=getArrMax([3,77,44,99,143]);
function getArrMax(arr){var max=arr[0];for(var i=1;i<=arr.length;i++){if(arr[i]>max){max=arr[i];}
getArrMax([5,2,99,101,67,77]);
23-函数返回值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 函数返回值注意事项
// 1. return 终止函数
function getSum(num1, num2) {
return num1 + num2; // return 后面的代码不会被执行
alert('我是不会被执行的哦!')
}
console.log(getSum(1, 2));
// 2. return 只能返回一个值
function fn(num1, num2) {
return num1, num2; // 返回的结果是最后一个值
}
console.log(fn(1, 2));
// 3. 我们求任意两个数的 加减乘数结果
function getResult(num1, num2) {
return [num1 + num2, num1 - num2, num1 * num2, num1 / num2];
}
var re = getResult(1, 2); // 返回的是一个数组
console.log(re);
// 4. 我们的函数如果有return 则返回的是 return 后面的值,如果函数么有 return 则返回undefined
function fun1() {
return 666;
}
console.log(fun1()); // 返回 666
function fun2() {
}
console.log(fun2()); // 函数返回的结果是 undefined
</script>
</head>
<body>
</body>
</html>
return num1,num2;返回的结果是最后一个值
return num1,num2;返回的结果是最后一个值
return [num1+num2,num1-num2,num1*num2,num1/num2];