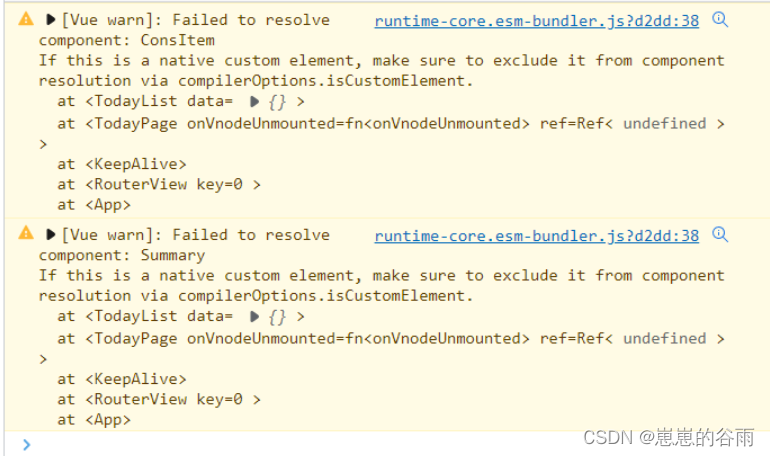
警告信息 :
Failed to resolve component:ConsTtem IFthis is a native custom element,make sure to exclude it from component resolution via cpmpilerOptions.isCustomElement at xxx .
翻译一下就是:
未能解析组件:constem如果此元素是本机自定义元素,请确保将其从组件中排除通过cpmpilerOptions.isCustomElement 在 xxx 组件(下面截图就是 TodayList、TodayPage组件里) 。

import {TodayList} from "../../components/TodayList";报错原因是:引入组件 方式错误了 ,以对象形式引入 的。 自定义的组件 直接引入 就可以了 。
解决方式:
正常以组件引入就行, {}形式的引入 需要 做一个 封装 统一封装到一个 对象里 。一般 ui库 可以这么用
import TodayList from "../../components/TodayList";总结:
遇到 警告和报错 英文不好可以用翻译软件翻译一下,有助于 理解,更好的解决问题。