前言
我们都知道,在微信小程序和
uni-app项目中,页面有一个onShow()生命周期,当页面显示时就会触发。
但在 Vue.js / Nuxt.js 项目中是没有这个钩子函数的,
本文将提供 最简单、高效 的解决方案,
另外兼容性亲测完美。
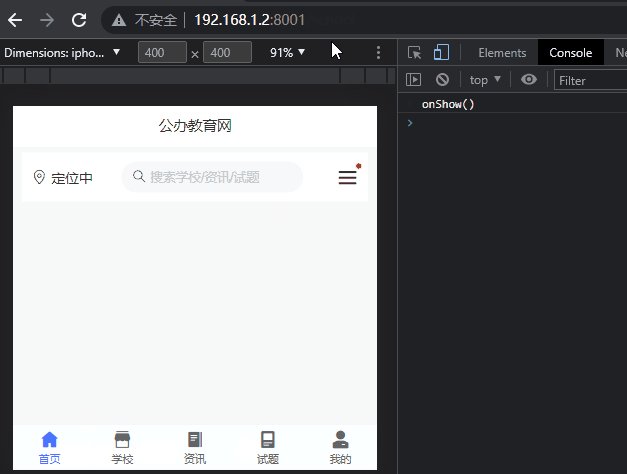
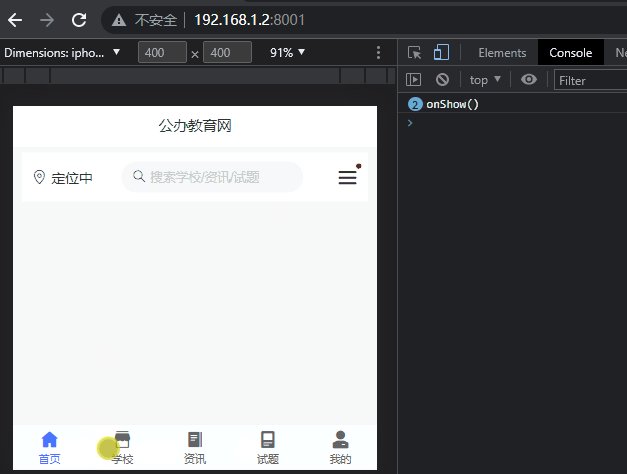
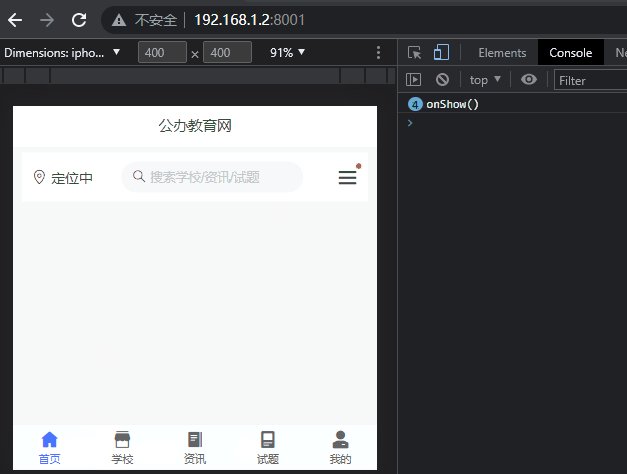
如下效果图所示,首页每次显示的时候都会触发(您看控制台)对应的代码:

解决方案
以下示例完整的给出了方案,您只需要随便找个页面复制运行起来即可。
推荐使用平台一键复制功能,避免漏选!
// 与methods、mounted "同级"
// 注意: 不要去掉immediate!!
// 注意: 不要去掉immediate!!
// 注意: 不要去掉immediate!!
// 注意: