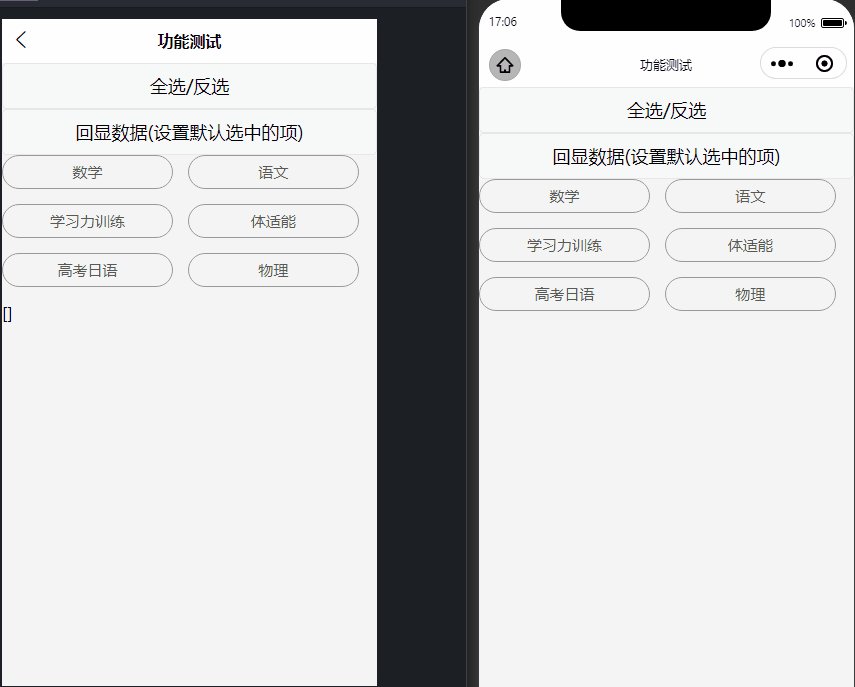
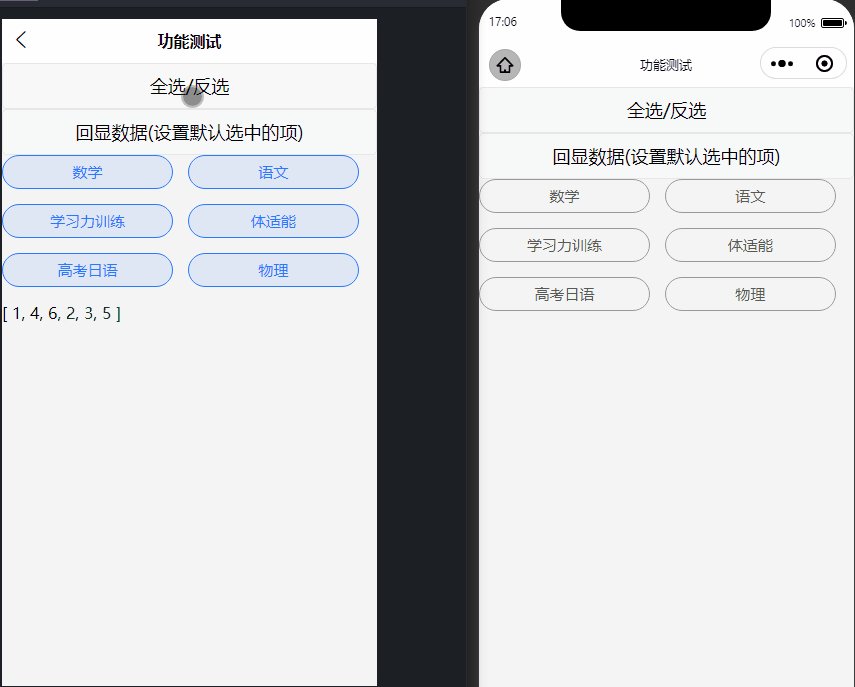
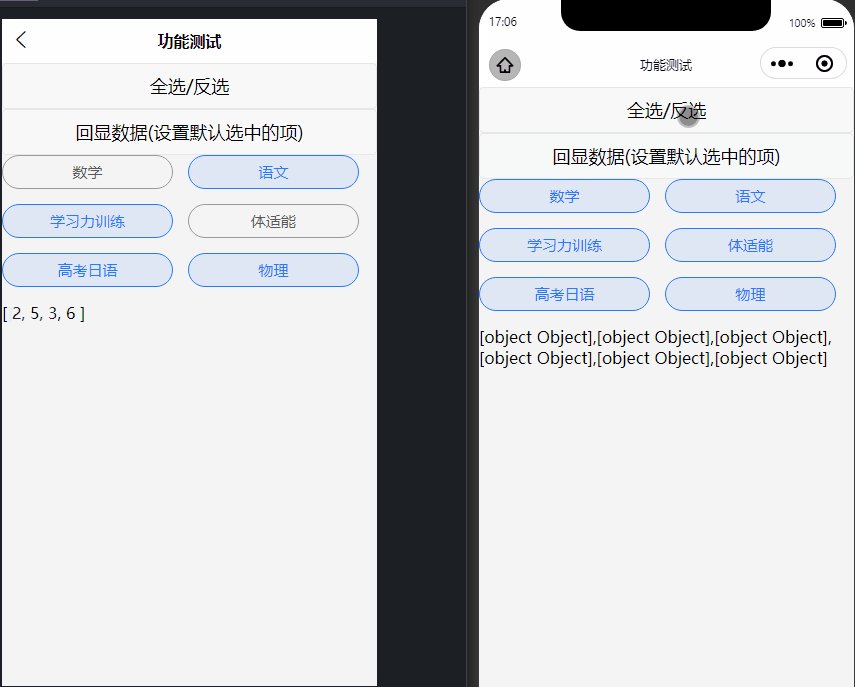
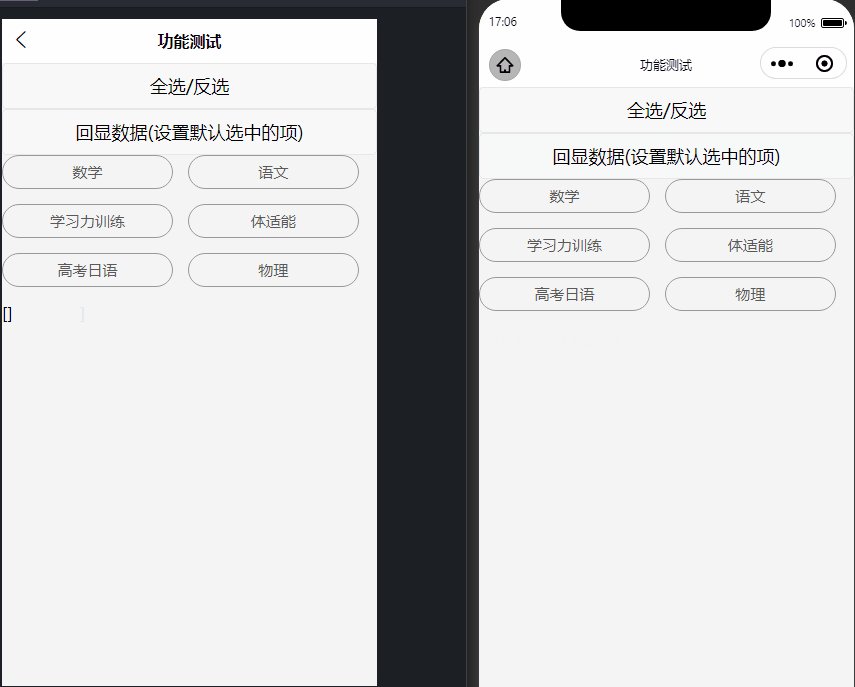
uni-app - 实现多选功能,点击项目时选中并高亮显示(支持全选 / 反选,以及轻松的 “回显“ 数据)点击选中并改变样式,全端兼容 H5 App 小程序,代码高效简洁无 BUG
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/128134742
今日推荐
周排行