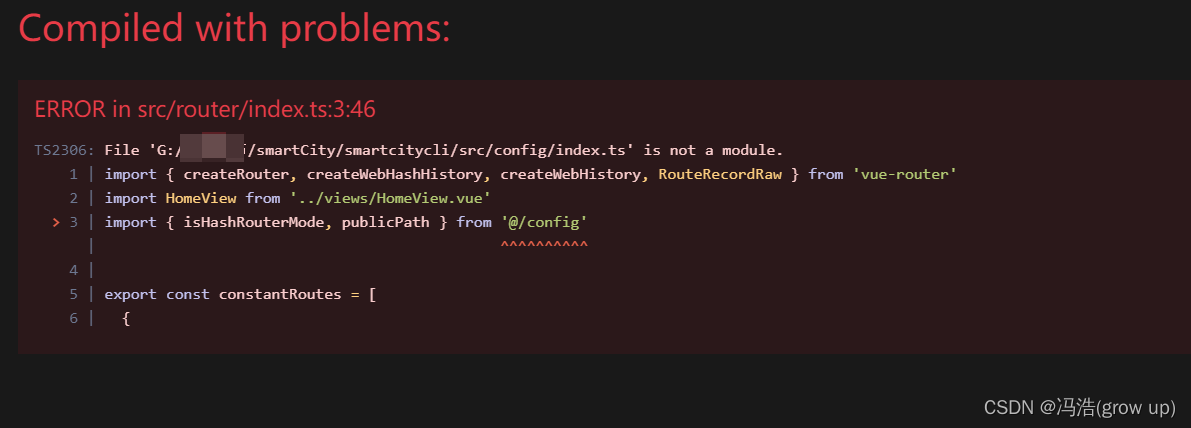
File 'G:/xxxx/smartCity/smartcitycli/src/config/index.ts' is not a module.

文件“G:/xxxx/smartCity/smartcitycli/src/config/index.ts”不是模块。
File ‘G:/xxxx/smartCity/smartcitycli/src/config/index.ts’ is not a module.
出现原因
在项目中配置好config文件,需要在别的文件通过import调用,但是通过module.exports需要使用require调用导致报错

解决方案
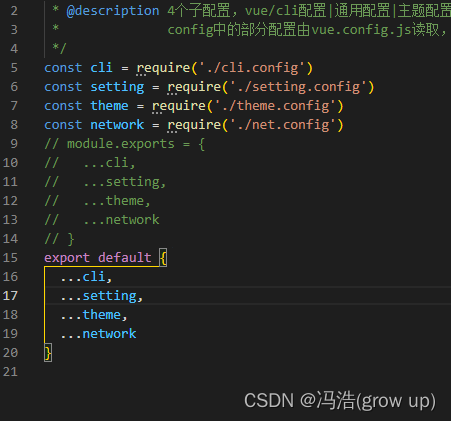
通过export default暴露出去

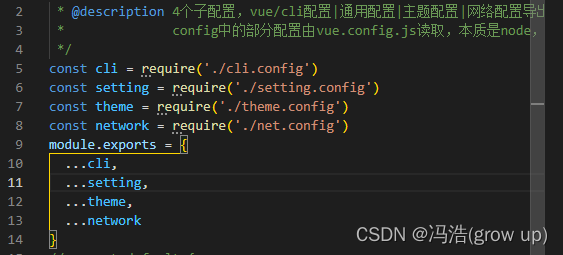
const cli = require('./cli.config')
const setting = require('./setting.config')
const theme = require('./theme.config')
const network = require('./net.config')
// module.exports = {
// ...cli,
// ...setting,
// ...theme,
// ...network
// }
export default {
...cli,
...setting,
...theme,
...network
}
通过import调用
import configObject from '@/config'
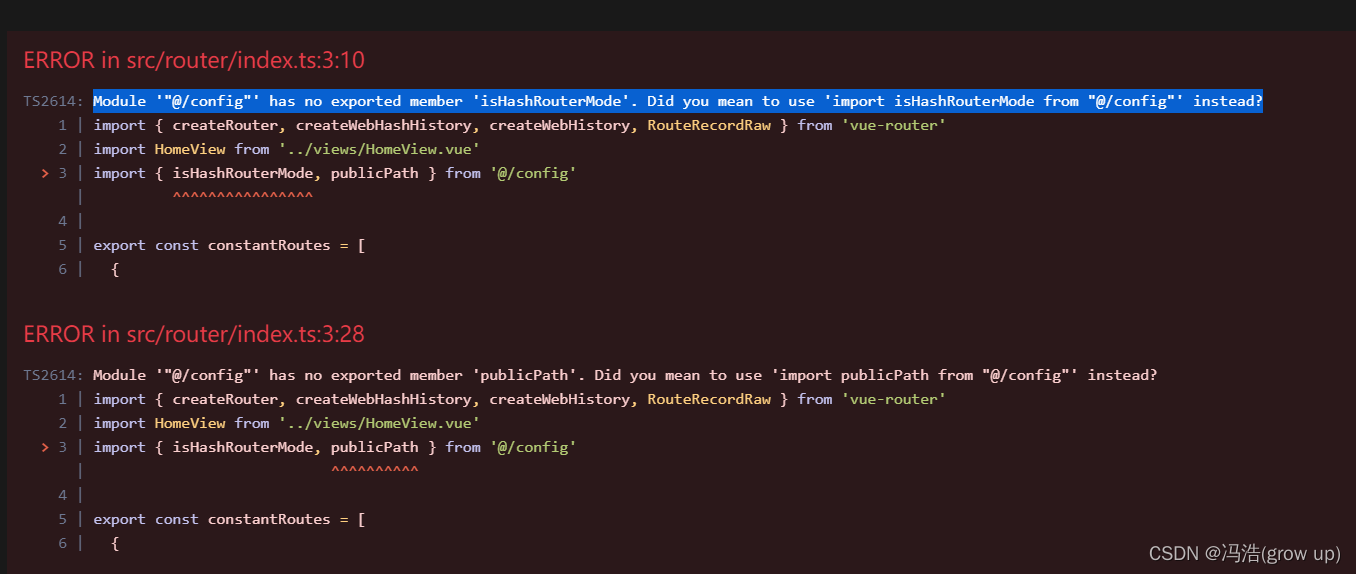
Module ‘“@/config”’ has no exported member ‘isHashRouterMode’. Did you mean to use ‘import isHashRouterMode from “@/config”’ instead?

出现原因:
采用import { isHashRouterMode, publicPath } from '@/config’调用拿不到参数导致的
结局方案:
import configOb from '@/config'
const {
isHashRouterMode, publicPath } = configOb