走的越远,见识越多,认识的人越多,你就越能体会到:
人这一辈子,你真的在意的,同时又在意你的人,就那么几个。
这几个人,就是你的全部世界。
完整章节回顾
【Vue + Koa 前后端分离项目实战】使用开源框架==>快速搭建后台管理系统 -- part2 后端新增期刊功能实现_小白Rachel的博客-CSDN博客
【Vue + Koa 前后端分离项目实战】使用开源框架==>快速搭建后台管理系统 -- part1 项目搭建_小白Rachel的博客-CSDN博客
本博客教学视频来源于《0到1快速构建自己的后台管理系统》课程
开源框架:林间有风: 林间有风团官方团队
文档地址:介绍 | Lin CMS
项目最终实现效果:lin-cms
目录
之前讲解中使用的多是Koa框架的内容,其中使用到【lin-cms】封装好的功能有:
(1)校验器,可以通过继承简化代码封装。(LinValidator)
(2)异常消息提示,成功消息提示
(3)权限控制
(4)行为日志
一、权限控制
1. 项目调整
在定义api时使用了基础的post get put delete 方法。
这些都是KoaRouter()内置的,因此要使用lin-cms的权限控制,需要修改使用的类库。
如 由原来的contentApi.post 变成contentApi.linPost
相应的传参也发生了改变
// 原生的Koa传递了两个参数:url路径,方法体
contentApi.post('/', async ctx => {
const v = await new AddContentValidator().validate(ctx)
await ContentService.addContent(v.get('body'))
ctx.success({
msg: '期刊内容新增成功'
})
})原生的Koa传递了两个参数:url路径,方法体
lin-cms传递了四个参数:函数的唯一标识,url路径,权限对象,接口的权限级别,
// lin-cms传递了四个参数:函数的唯一标识,url路径,权限对象,接口的权限级别,
contentApi.linPost(
"addContent", // 函数唯一标识
"/",
{
permission: "添加期刊内容", // 权限名称
module: "内容管理", // 权限所属模块
mount: true // 是否是全局 一般是true
},
groupRequired, // 接口的权限级别
logger("{user.username}新增了期刊内容"),
async (ctx) => {
const v = await new AddContentValidator().validate(ctx);
await ContentService.addContent(v.get("body"));
ctx.success({
msg: "期刊内容新增成功"
});
}
);参考链接:模型管理和权限管理 | Lin CMS
2.测试权限
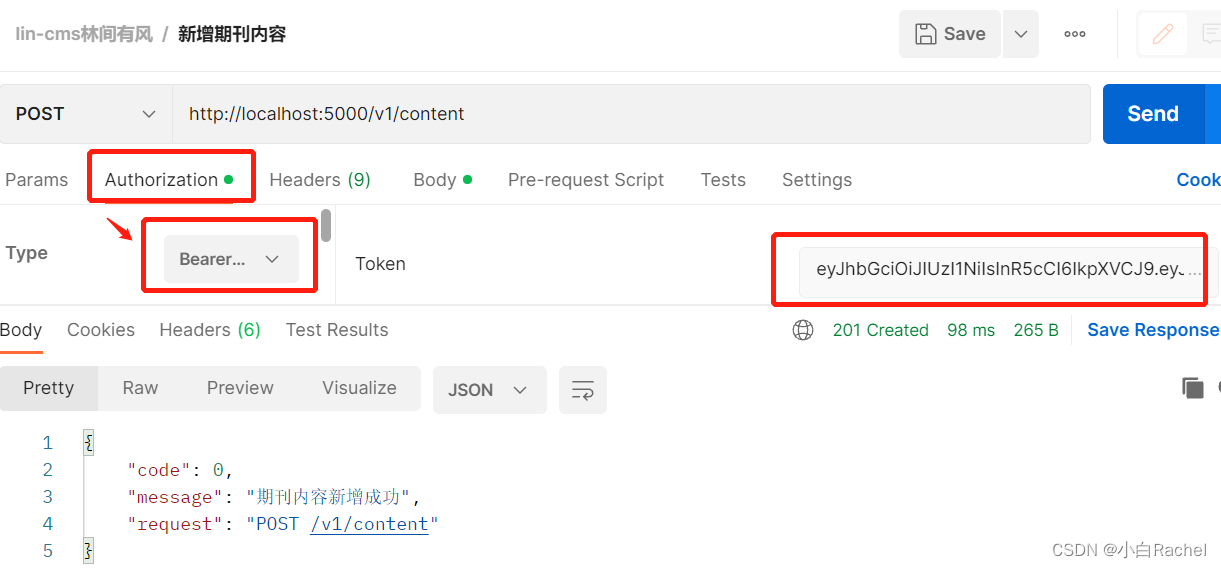
增加了权限控制之后,重新打开postman测试。发现请求需要添加【令牌token】

如何获取一个令牌(token)呢? 答:运行前端项目(npm run serve),登录账号,获取token
在浏览器的F12-->Application-->localStorage-->accessToken 复制bear后面的内容就是token了。

可以通过创建账户,使用不同的token来验证。

二、行为日志
参考链接:行为日志 | Lin CMS
logger("{user.username}新增了期刊内容"),日志可以在前端项目中的【日志管理】模块查看到,每个用户进行一次操作,相应的操作就会被记录下来。
