如图所示 该下拉框实际为禁用状态 但是鼠标移上去会显示小手 效果扔为禁用状态 需要移动到边框位置才会显示禁用图标

如图所示

虽然不影响禁用效果 但看着很不爽
于是使用css变量
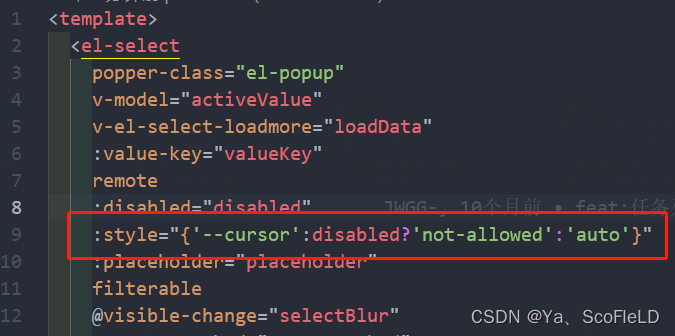
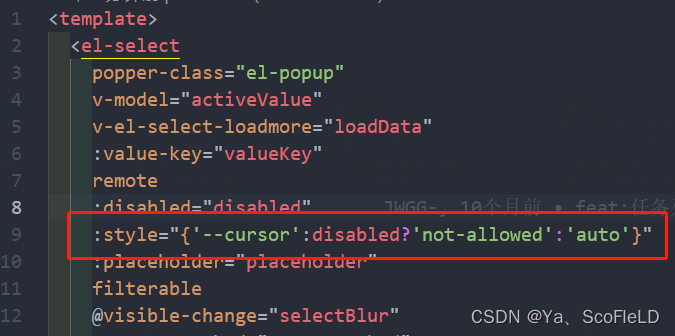
在el-select组件上使用css变量

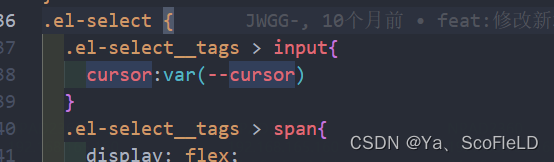
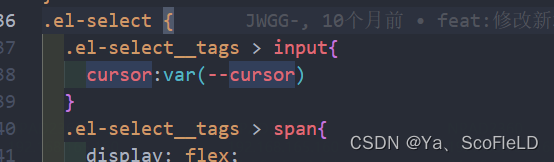
在css中使用

至此问题解决
暂时只想到这个方法 记录一下 如有更好的方法欢迎指点
如图所示 该下拉框实际为禁用状态 但是鼠标移上去会显示小手 效果扔为禁用状态 需要移动到边框位置才会显示禁用图标

如图所示

虽然不影响禁用效果 但看着很不爽
于是使用css变量
在el-select组件上使用css变量

在css中使用

至此问题解决
暂时只想到这个方法 记录一下 如有更好的方法欢迎指点