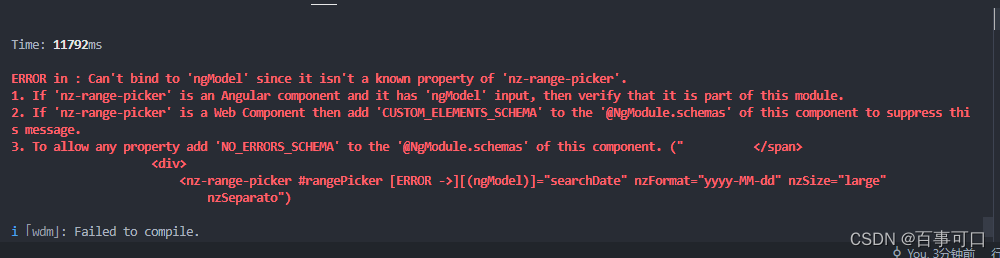
错误信息

ERROR in : Can't bind to 'ngModel' since it isn't a known property of 'nz-range-picker'.
1. If 'nz-range-picker' is an Angular component and it has 'ngModel' input, then verify that it is part of this module.
2. If 'nz-range-picker' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.
3. To allow any property add 'NO_ERRORS_SCHEMA' to the '@NgModule.schemas' of this component. (" </span>
<div>
<nz-range-picker #rangePicker [ERROR ->][(ngModel)]="searchDate" nzFormat="yyyy-MM-dd" nzSize="large"
nzSeparato")
解决方案
ngModel是angular双向绑定属性,等同于vue的v-model
所以在 xxxx.module.ts 中 不仅要引入ant的组件,还要引入@angular/forms的FormsModule
import {
FormsModule } from '@angular/forms';//需要额外引入他
下面代码为demo展示,省略了一些自己的组件
import {
NgModule } from '@angular/core';
import {
CommonModule } from '@angular/common';
import {
NzDatePickerModule } from "ng-zorro-antd";
import {
FormsModule } from '@angular/forms';//需要额外引入他
@NgModule({
imports: [
CommonModule,
FormsModule, //加进去
NzDatePickerModule,
],
providers: [],
declarations: [],
})
export class SowKnockOutModule {
}