element UI 日期控件失效RangeError:Maximum call stack size exceeded、导航菜单控件失效问题解决、其他控件失效(最新解决方案)
01.问题
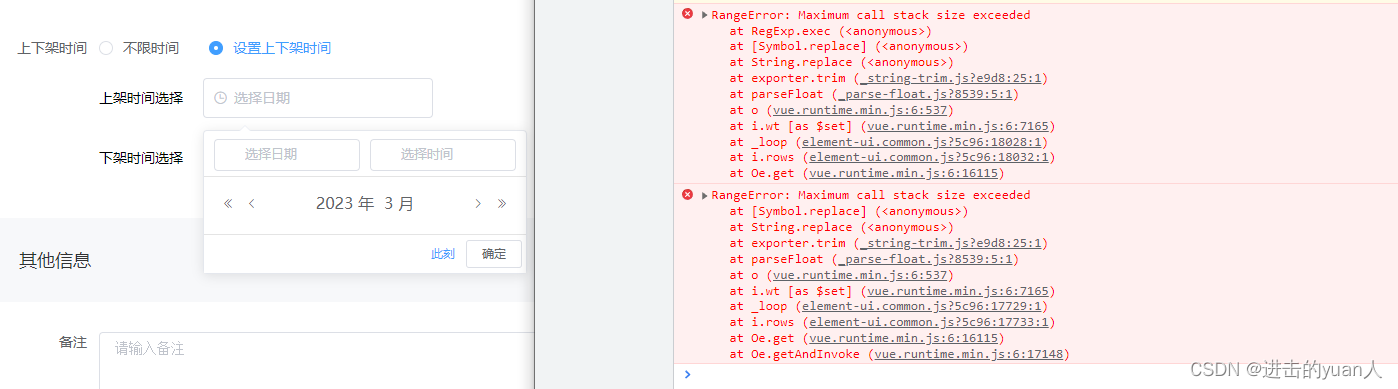
1.当前vue版本为"2.6.10"(v2版本)、element-ui版本为"^2.15.10"版本(v2版本),使用日期控件时居然报Maximum call stack size exceeded,时间选项也没有显示,如下图所示

2.只是引入组件没有作任何修改,便出现该问题,只能在错误中寻找问题所在
得出的结论是vue在初始化element ui 日期组件时,element-ui.common.js 在计算日期并生成视图时触发了vue的计算属性,vue在获取和调用该数据时触发了deep方法触发无限循环,最后出现了:堆栈溢出 的报错信息
02.解决方案
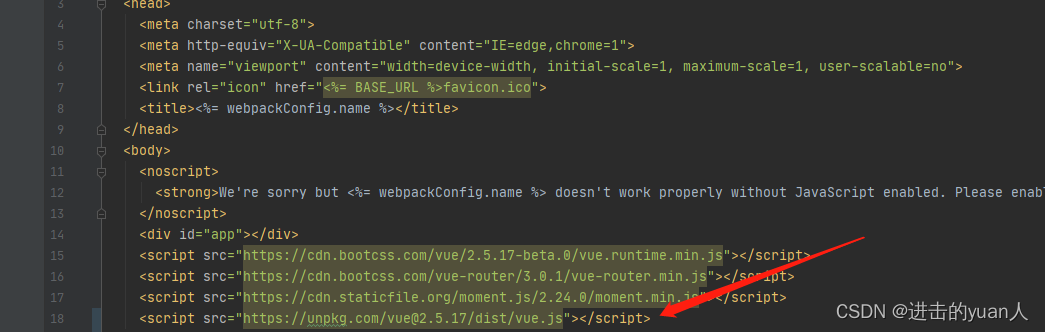
1.通常通过vue脚手架搭建的vue项目index.html都会默认引入相关cdn的js文件,如下图所示

2.由于 index.html 引入的cdn文件为vue.min.js压缩版的文件,我们需要引入完整版的vue.js,引入对应cdn即可,如下图所示


3.引入后,日期控件问题得以解决了,但出现了另一个问题:导航菜单控件失效(并无任何报错信息,点击菜单无法展开), 经排查需引入与当前版本一致的vue.js完整版才能解决该问题
03.注意
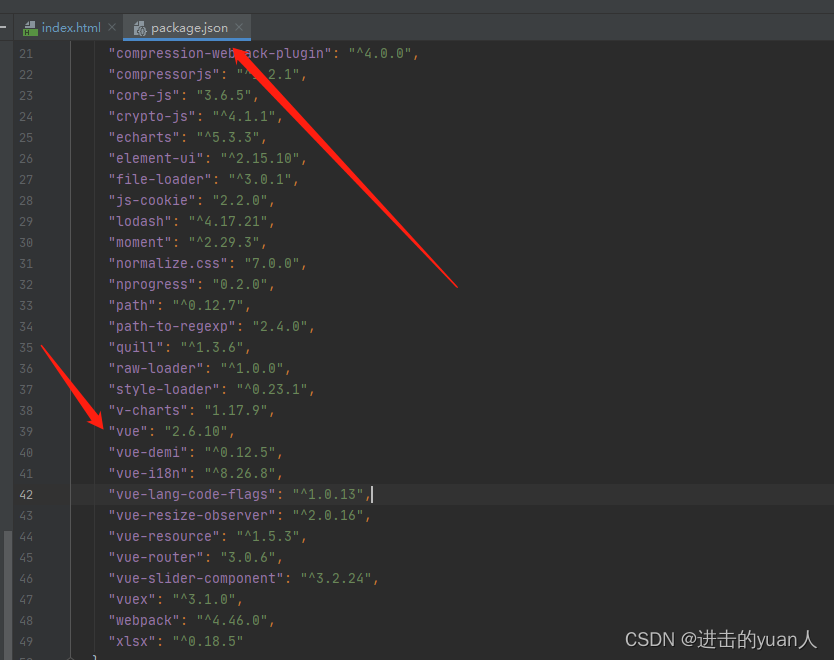
1.引入完整版vue.js需与当前安装的vue版本一致,否则其他控件会出现无法排查的问题(该问题并无报错信息),vue版本号在package.json即可查看,如下图所示

2.在Index.html中引入对应版本的vue.js即可(重复02-3步骤),如下图所示