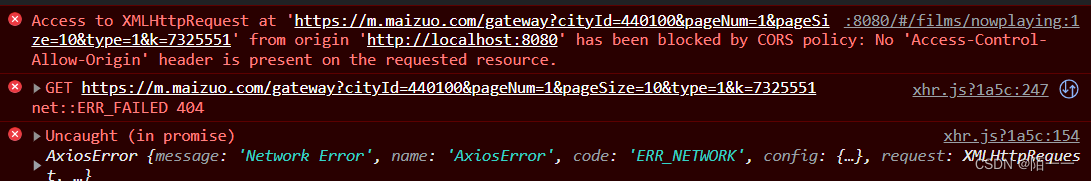
不存在跨域问题,数据验证也弄好了,还出现下面的问题:

Access to XMLHttpRequest at ' https://m.maizuo.com/gateway?cityId=440100&pageNum=1&pageSize=10&type=1&k=7325551' from origin ' http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
解决办法:
看看是不是你的headers里传的‘X-Client-Info’后面的对象没有复制对:
我每当第一次复制的时候它都会给我复制成下面这样:
X-Client-Info: { a: '3000', ch: '1002', v: '5.2.1', e: '16661470114057618813288449', bc: '440100' }但其实人家真正的是这样的:
X-Client-Info: {"a":"3000","ch":"1002","v":"5.2.1","e":"16661470114057618813288449","bc":"440100"}要注意:看两个代码的对比,后面对象里的键,明显都少了双引号(“”)。
还有就是X-Host这个值,也别复制错了,要一模一样,
正确的:
X-Host: mall.film-ticket.film.list第一次复制时,错误的:
X-Host: mall.film - ticket.film.list注意看:错误的“-”连接符两侧多了两个空格,
解决办法:
但是很奇怪的就是,我每次第一次复制的时候都会给我复制错。
所以如果出现了上面的问题,一定要看上面两个信息复制对没,要一模一样,一个空格都不能多!!!!