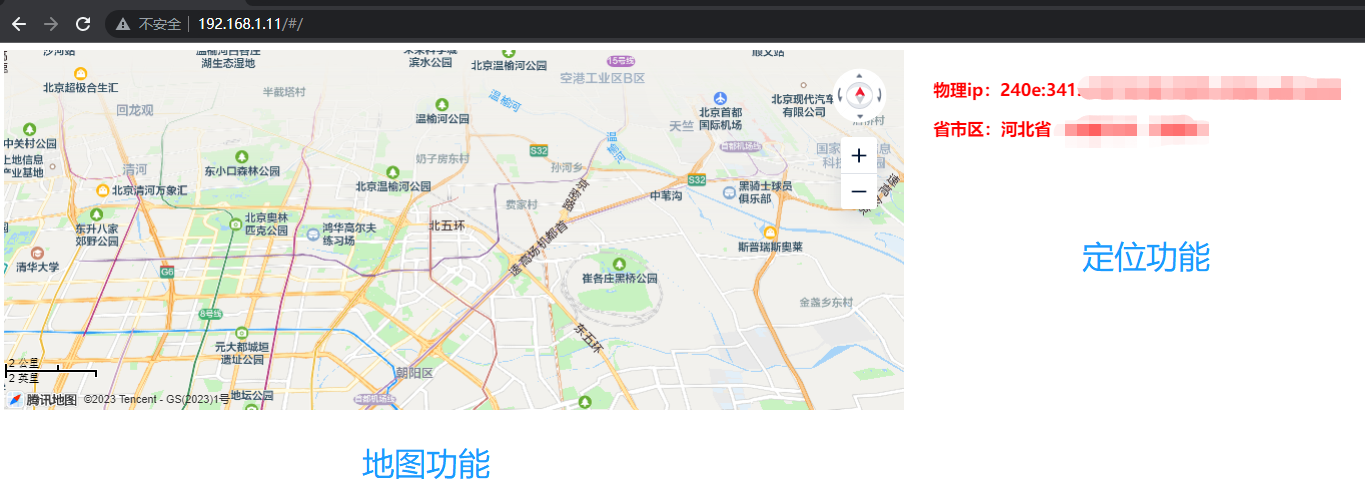
vue - 实现 H5 网站使用腾讯地图,附带地图使用教程 / 当前用户 IP 定位获取位置信息教程(详细配置教程及运行示例源代码,保证新手小白 100% 成功)vue.js 或 nuxt.js都行
猜你喜欢
转载自blog.csdn.net/weixin_50545213/article/details/129624355
今日推荐
周排行