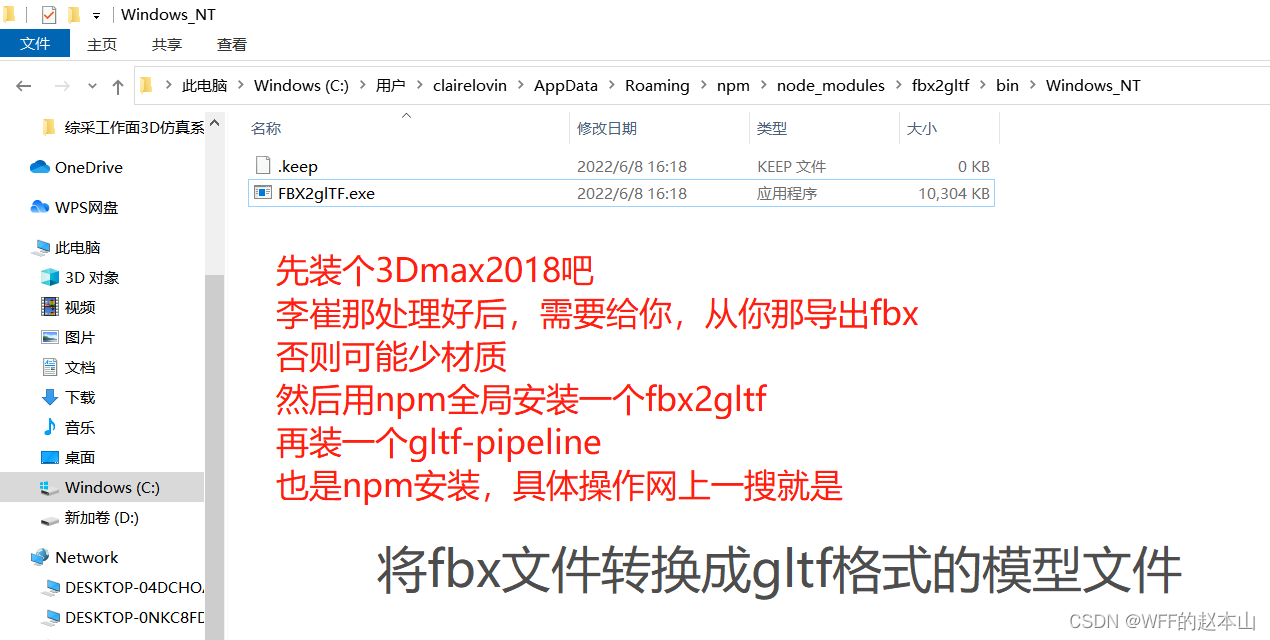
将需要转换的fbx文件拖动到这个exe文件上,会自动生成gltf格式的文件夹
import { reactive, onMounted, watch, onUnmounted, getCurrentInstance } from 'vue'
import * as THREE from 'three'
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
import { CSS2DRenderer, CSS2DObject } from 'three/examples/jsm/renderers/CSS2DRenderer'
import { TWEEN } from 'three/examples/jsm/libs/tween.module.min.js'
import digitalTwinDetail from './components/digitalTwinDetail.vue'
import { labelPosition } from '@/assets/contant/labelPosition'
import ModelService from '@/services/model'
const { proxy } = getCurrentInstance()
// 可测试使用
var roadway = loader.load('models/code.gltf',function(res){
obj = res.scene.children[0]
_roadway = obj
obj.scale.set(1,1,1)
obj.position.set(0,0,0)
obj.rotateY(-0.5)
obj.children.forEach(el=>{
el.material.transparent = true
el.material.opacity = state.sliderValue * 0.01
})
},
onProgress
)
const onProgress = (xhr) => {
state.progress = parseInt((xhr.loaded / xhr.total) * 100)
if (parseInt((xhr.loaded / xhr.total) * 100) === 100) {
setTimeout(() => {
state.progressFlag = false
}, 2500)
}
}
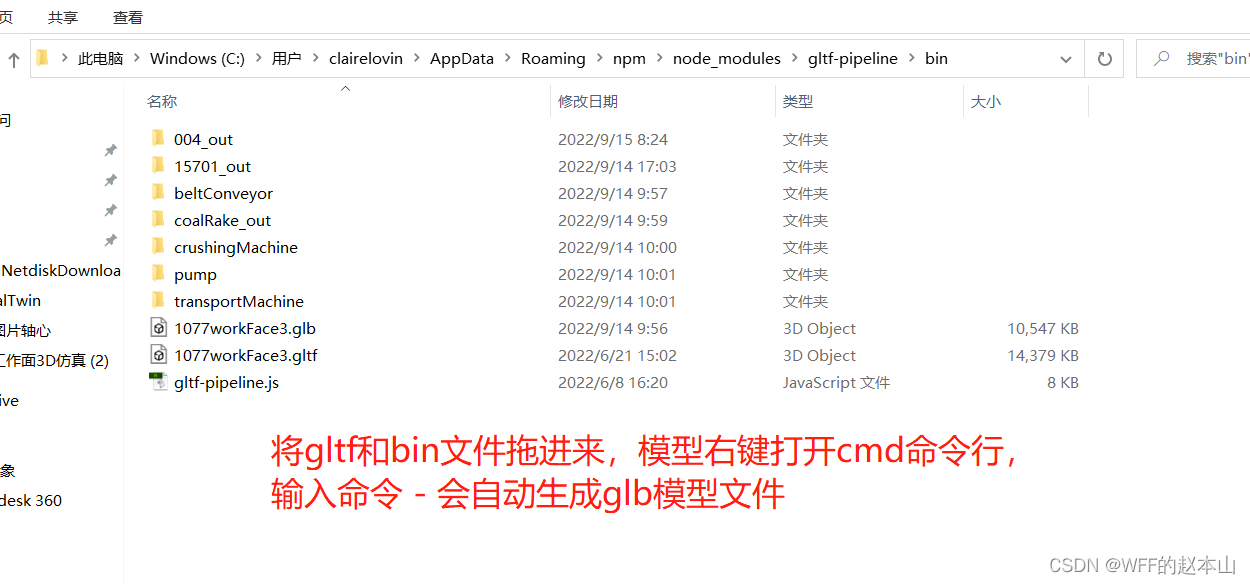
将
gltf格式的模型转换成glb格式的二进制模型,用于把模型在浏览器的indexDB中进行缓存,实现页面加载模型优先从浏览器获取的优化方案。
获取模型blob方式
static getPage(url) {
return axios({
method: 'get',
url,
responseType: 'blob'
})
}
import Service from './service'
export default class StatisticsService extends Service {
static downLoadModel(url, onProcess) {
return super.getPage(url, {}, onProcess)
}
}
//
import ModelService from '@/services/model'
//
const getModelUrl = async(modelName) => {
const url = `models/dusProofSpray/${modelName}/model.glb`
try {
const modelBlob = await proxy.$localforage.getItem(modelName)
if (modelBlob) {
return URL.createObjectURL(modelBlob)
}
// this.showProcess = true
const data = await ModelService.downLoadModel(
url,
onDownloadProcess
)
if (data) {
proxy.$localforage.setItem(modelName, data)
return URL.createObjectURL(data)
}
return url
} catch (error) {
return url
}
}
getModelUrl('transportMachine').then(url => {
loader.load(url, function(res) {
var obj = res.scene.children[0]
obj.scale.set(5, 5, 5)
obj.position.set(-1070, 106.5, -85.5 + 4.5)
obj.rotateZ(-20 / 328)
obj.rotateY(-Math.PI)
_transportMachine = obj
_group.add(_transportMachine)
})
})
当初次页面加载完成后,会在浏览器中缓存出blob
文件流,下次加载模型时,可直接从indexDB中进行解析加载