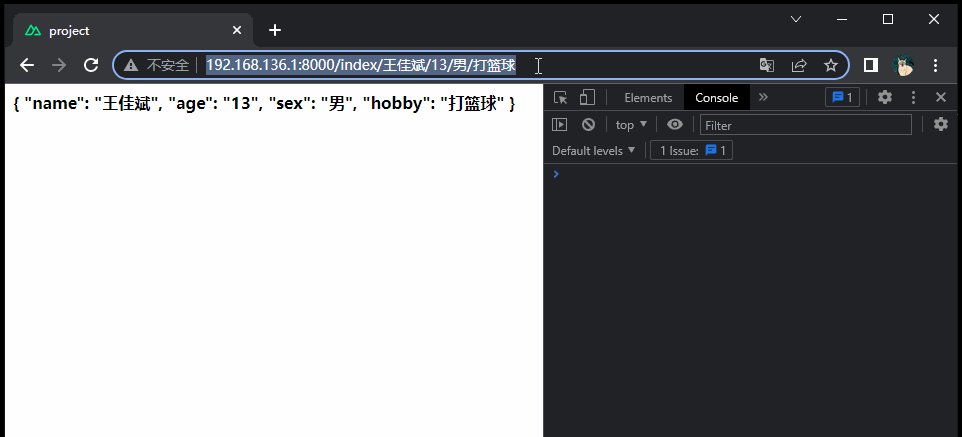
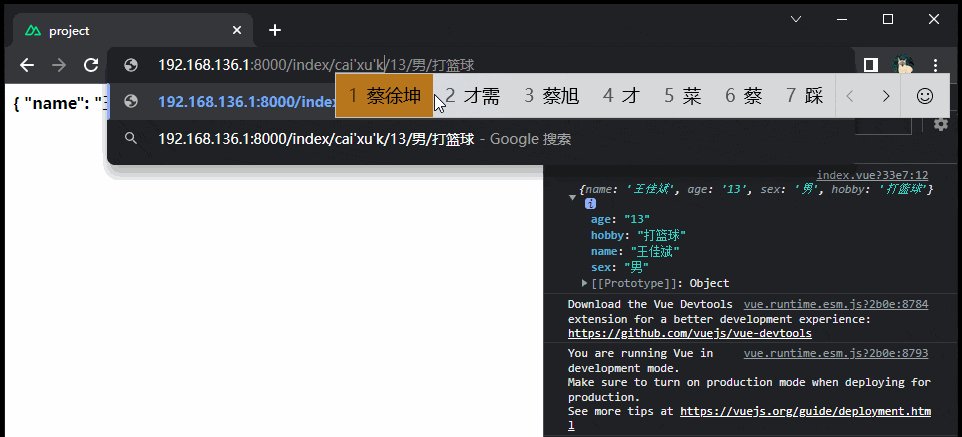
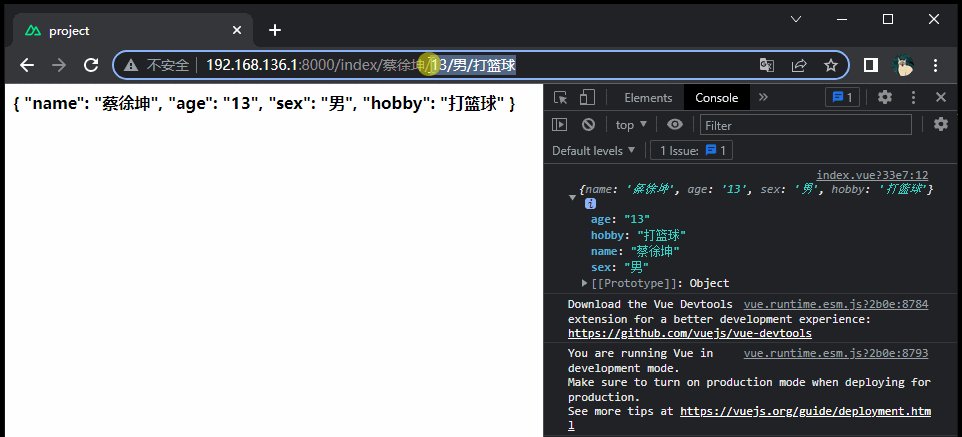
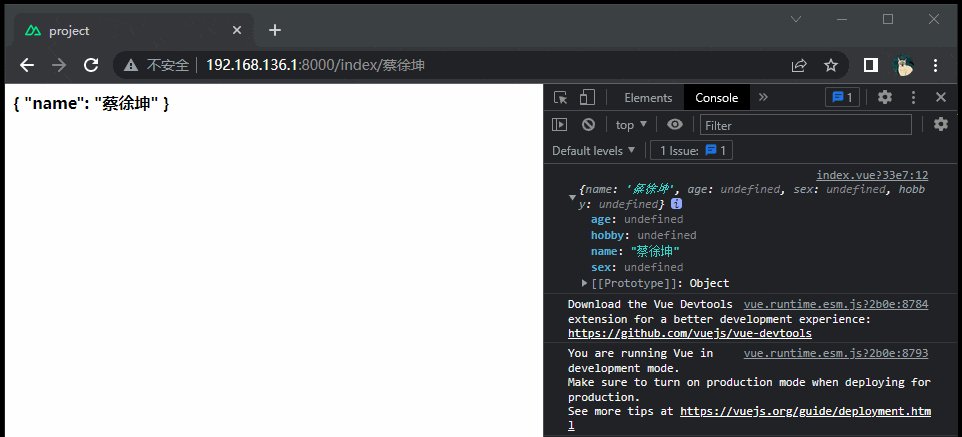
Nuxt - 实现动态路由传递多个参数,路径 URL 上增加多个以 “/“ 斜线分割的参数(不使用 _id.vue 创建文件这种方式)详细示例教程,新手小白直接上手!
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/130227415
今日推荐
周排行