前言
如果您需要 vue / nuxt 版本,请访问 这篇文章。
关于天地图的配置及使用教程的文章几乎没有,本文站在小白的角度从 0-1 进行配置和使用。
本文实现了 uniapp H5 网页项目,详细天地图申请key及配置教程,提供了地图显示及标点、用户当前 IP 属性定位、获取用户定位城市名称、经纬度等诸多示例,
您可以按照教程简单有序的完成配置,最后复制示例源码运行起来稍微改改就能用了,
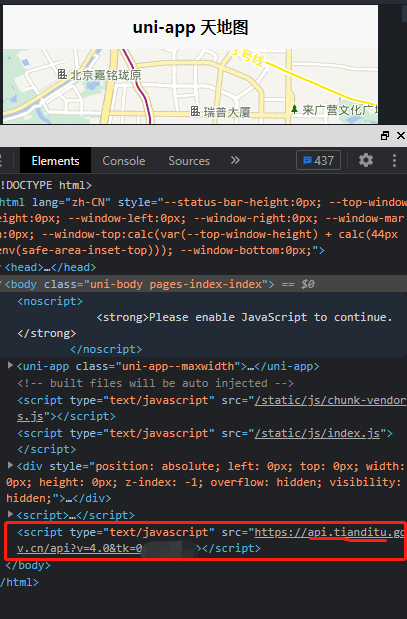
如下图真实运行所示,本文提供详细引入地图的流程及全部示例源代码,可直接复制代码运行:
代码干净整洁,超级详细的注释,除了核心功能无任何乱七八糟的代码!


申请 Key
要想使用天地图 API,就必须先注册申请 Key。
打开 官方网站,按如下图所示进入【控制台】。