
分解
第一步:页面html部分
<a-table bordered :row-selection="{ selectedRowKeys: selectedRowKeys, onChange:
onSelectChange, getCheckboxProps: getCheckboxProps}" >
</a-table>
<div>
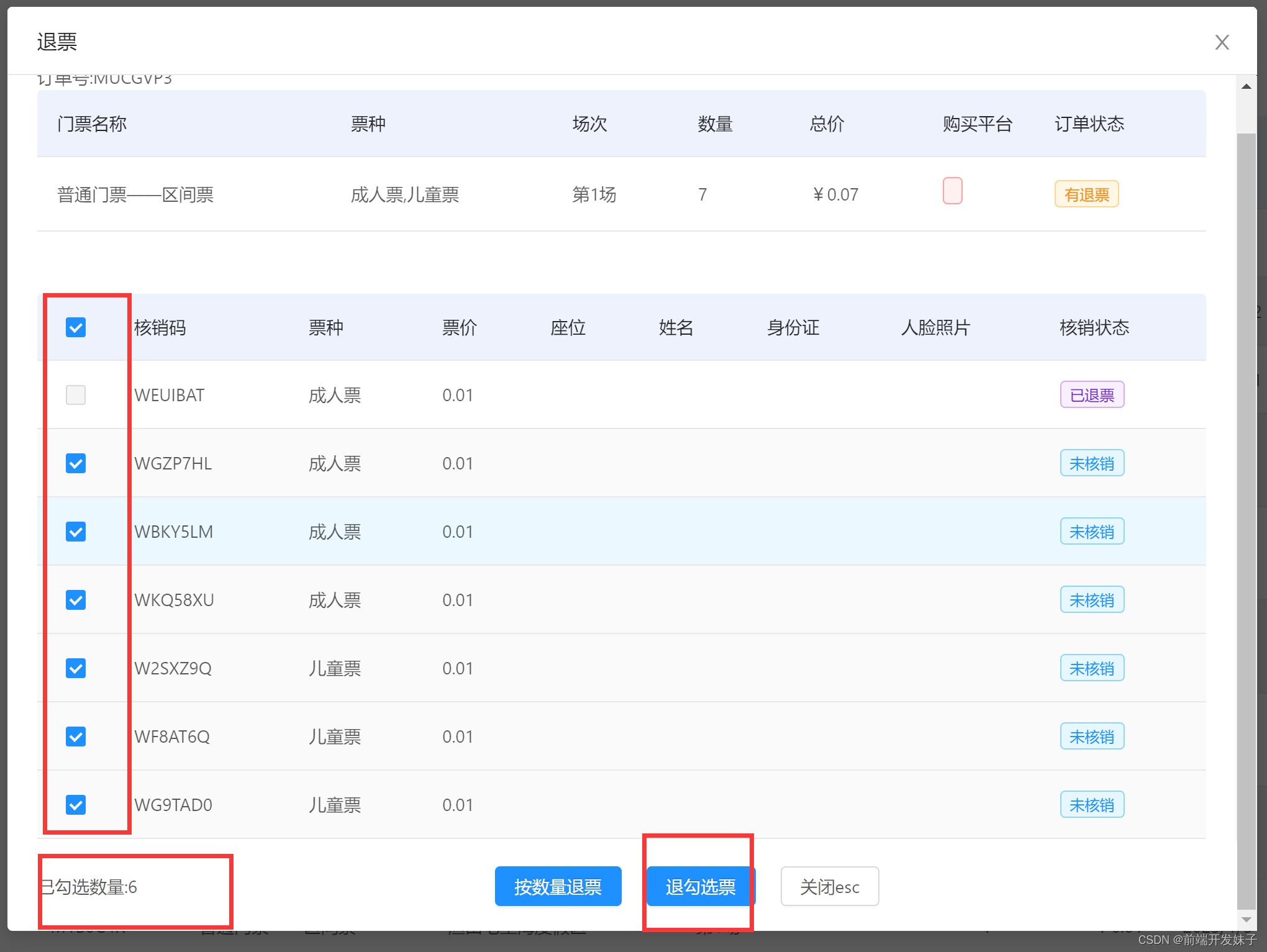
已勾选数量:{
{selectedRowKeys.length}}
</div>第二步:多选 获取选中的值
/**多选 获取选中的值 */
onSelectChange (selectedRowKeys,selectedRows) {
// console.log(`selectedRowKeys: ${selectedRowKeys}`,'selectedRows: ',selectedRows,);
this.codes=selectedRows.map(item => item.code)
this.selectedRowKeys=selectedRowKeys;
},

第三步:初始化获取每一项的值,页面显示状态跟