前言
一般来讲,都会给
<img>标签设置一个宽高,然后图片就会按照此宽高进行 “拉伸” 至满。
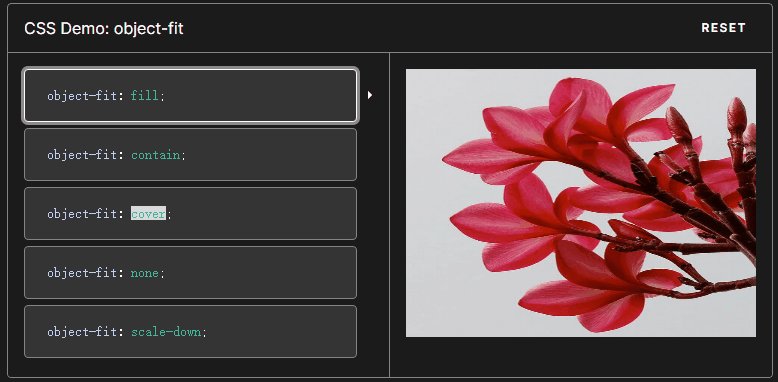
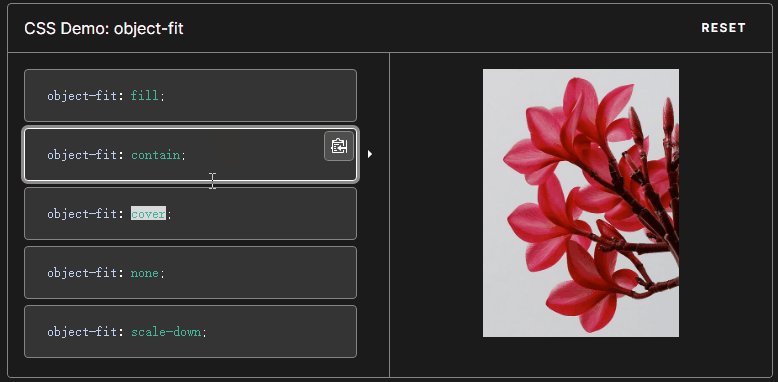
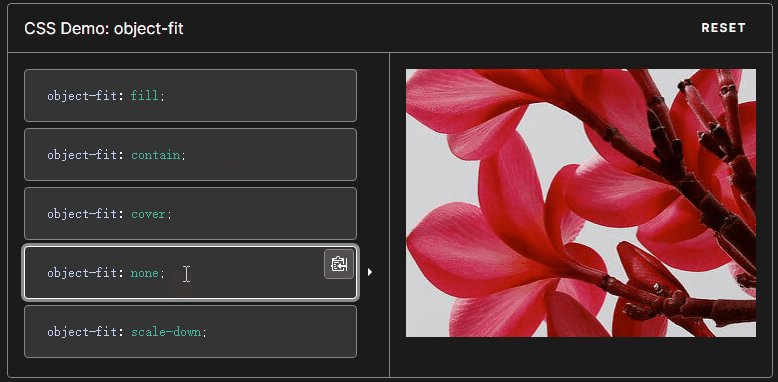
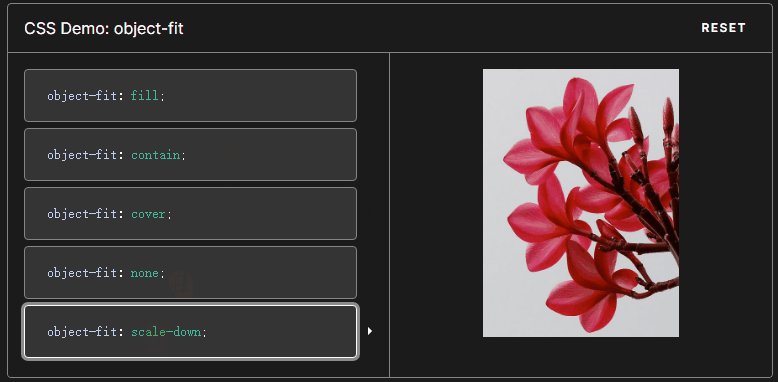
如果指定的宽高不适合图片宽高,就会出现 拉伸变形 的问题,此时就需要调整 object-fit 属性进行裁剪:

示例代码
object-fit 属性文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/object-fit
| 属性值 | 说明 |
|---|---|
| fill | 默认值,不保证保持原有的比例,内容拉伸填充整个内容容器。 |
| contain | 保持原有尺寸比例。内容被缩放。 |
| cover | 保持原有尺寸比例。但是部分内容可能被裁切。 |
| none | 保留原有元素内容的长度与宽度,也就是说内容不被重置。 |
| scale-down | 保持原有尺寸比例,内容的尺寸与none或者contain中的一个相同,取决于他们两个之间谁得到的对象的尺寸会更小些。 |
<img src="xx" class="image">
.image {
/* 图片容器宽高 */
width: 255px;
height: 120px;
/* 指定裁剪模式(详见上方) */
object-fit: cover;
}