目录
React hooks 封装 Echarts5 组件(ts/js)
扫描二维码关注公众号,回复:
15465859 查看本文章


Echarts
Echarts是由百度开发的,更符合国人的习惯,支持各种类型的图表,并具有良好的交互性能,文档详尽,友好,强烈推荐
缺点
-
初学者可能会发现Echarts较难配置,需要额外的学习成本。
-
Echarts的可定制性可能会导致代码变得冗长,增加了工作量和开发时间。
-
在某些情况下,Echarts在渲染大型数据集时可能会变慢,这需要进行其他优化才能提高性能。
原生echarts+TS
原生echats官方文档和功能比echarts-for-react更全,
但echarts-for-react对react支持更友好,使用更简单


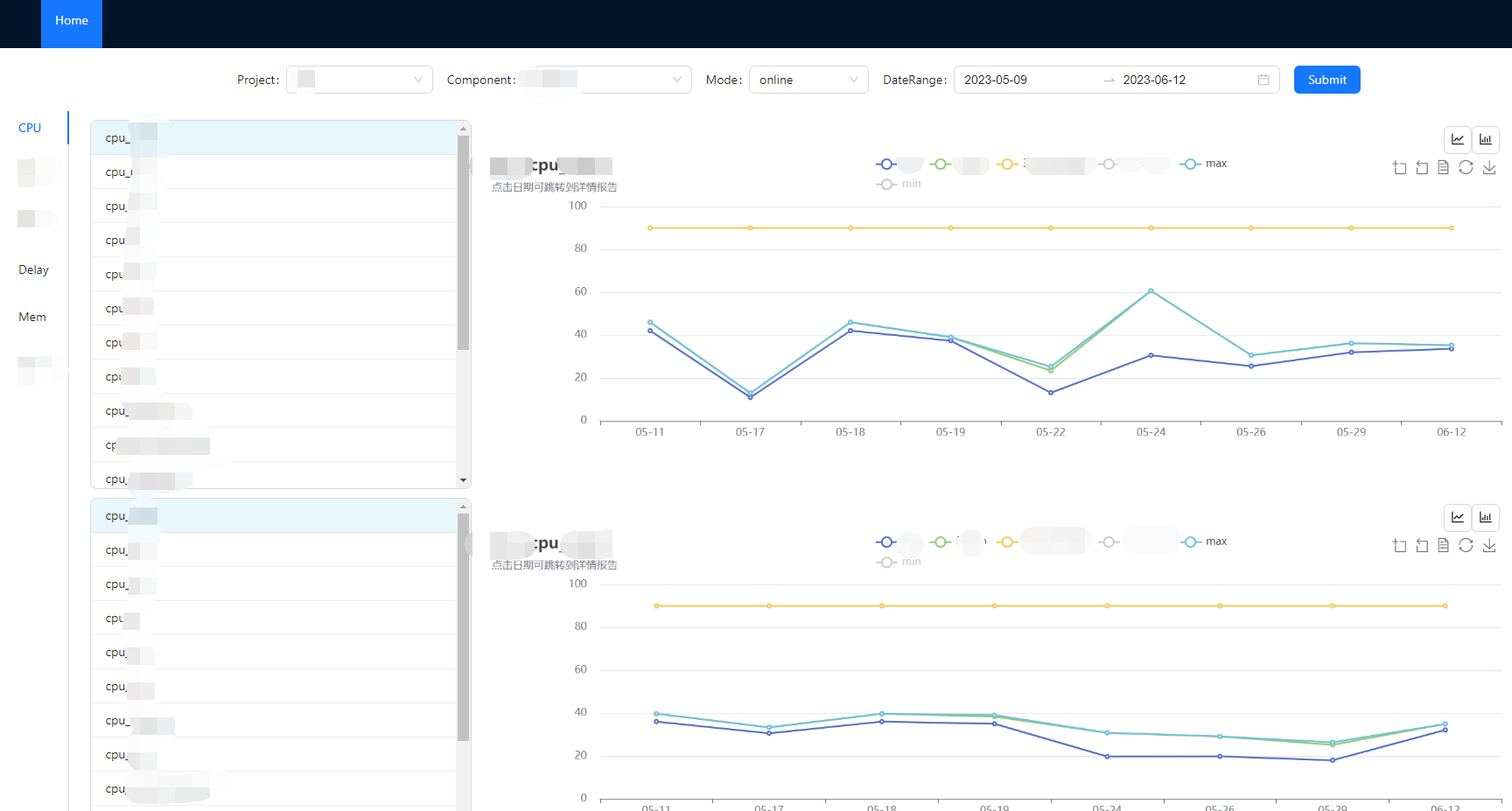
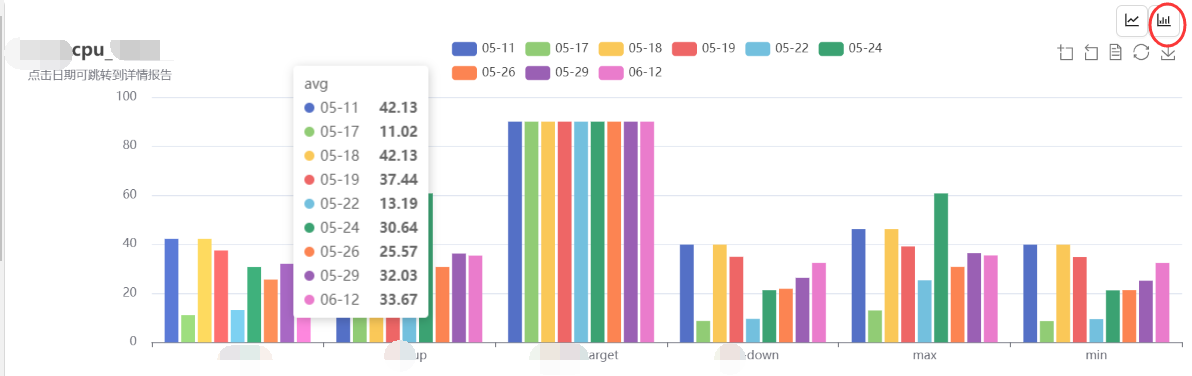
ListChart.tsx
import React, { useEffect, useRef, useState } from 'react';
import { List, Button} from 'antd';
import { LineChartOutlined, BarChartOutlined } from '@ant-design/icons';
import { ProCard } from '@ant-design/pro-components';
import * as echarts from "echarts";
import './ListChart.css'
import { LIST_NAME, CHART_OPTION,resize,findSubstrIdx } from '../utils/ListChartUtil';
import { ListChartStatus } from "./ListChartStatus";
const ListChart: React.FC<ListChartStatus> = ({ urlPre, proc_datas, board_name }) => {
const chartRef = useRef<HTMLDivElement>(null);
const [selectedIdx, setselectedIdx] = useState<number>(0);
const [isLine, setIsLine] = React.useState<boolean>(true);
const proc_list = new Array(proc_datas.length).fill(null).map((val, i) => {
return proc_datas[i].proc_name;
});
let chart: any = null;
useEffect(() => {
if (chartRef.current) {
chart = echarts.init(chartRef.current);
const {option,urlSufs}=getOption(proc_datas[selectedIdx])
chart.setOption(option);
resize(chart);
chart.on('click', isLine ? 'xAxis' : 'series', function (params: any) {
const clickDate= isLine ? params.value:params.seriesName;
window.open(urlPre + '/' + urlSufs[findSubstrIdx(urlSufs, clickDate)] + '/index.html', '_blank');
});
}
}, [chartRef, selectedIdx, isLine]);
const initDate_UrlSufs=(proc_data:any)=>{
let urlSufs: string[] = [];
let dates: string[] = [];
proc_data.date_list.forEach((date: string, idx: number) => {
urlSufs.push(date + '/' + proc_data.report_id_list[idx]);
dates.push(date.substring(5));
});
return {dates,urlSufs};
}
const getBarDates=(series:any)=>{
const barDatas: any = [];
LIST_NAME.forEach((_, idx) => {
if (series[idx] && series[idx].length) {
barDatas.push([LIST_NAME[idx], ...series[idx]])
}
})
return barDatas;
}
const getOption=(proc_data:any)=>{
const {dates,urlSufs}=initDate_UrlSufs(proc_data)
const series = [proc_data.avg_list, proc_data.sigma3_up_list, proc_data.sigma3_up_target_list, proc_data.sigma3_down_list, proc_data.max_list, proc_data.min_list]
let option = {
tooltip: CHART_OPTION.tooltip,
legend: CHART_OPTION.legend,
toolbox: CHART_OPTION.toolbox,
yAxis: CHART_OPTION.yAxis,
title: {
text: proc_data ? board_name + ":" + proc_data.proc_name : board_name,
subtext: "点击日期可跳转到详情报告",
},
xAxis: {
type: 'category', // 类型为分类轴
triggerEvent: true, // 是否触发鼠标事件
data: isLine ? proc_data.date_list.map((date: string, idx: number) => {
return dates[idx]
}) : null,
},
series: isLine ? LIST_NAME.map((_, idx) => {
if (series[idx] && series[idx].length) {
return {
name: LIST_NAME[idx],
type: 'line',
data: series[idx],
emphasis: {
focus: 'series'
},
}
}
}) : dates.map((_, idx) => {
return {
name: dates[idx],
type: 'bar',
event: 'click',
emphasis: {
focus: 'series'
},
}
}),
dataset: isLine ? null : {
source: [
['pref', ...dates],
...getBarDates(series)
]
},
};
return {option,urlSufs};
}
return (<ProCard layout="center" className="procard" ghost>
<ProCard colSpan={6} ghost >
<List
size="small"
bordered
className='procard-list'
dataSource={proc_list}
renderItem={(item, index) => <List.Item key={Math.random()} className={selectedIdx === index ? 'selected' :undefined }
onClick={() => setselectedIdx(index)}>
{item}</List.Item>}
/>
</ProCard>
<ProCard colSpan={18} ghost >
<div className="procard-button" >
<Button className="ant-btn" icon={<LineChartOutlined />} onClick={() => setIsLine(true)} ></Button>
<Button className="ant-btn" icon={<BarChartOutlined />} onClick={() => setIsLine(false)}></Button>
</div>
<div key={`divChart${Math.random()}`}
ref={chartRef}
className='chart'
style={
{
flex: 2,
flexDirection:"column",
height: "40vh",
paddingLeft: "1vw",
}}
></div>
</ProCard>
</ProCard>
)
}
export default ListChart;ListChart.css
.procard {
display: flex;
padding-top: 10px;
}
.procard-list {
overflow-y: scroll;
height: 45vh;
}
.selected {
background-color: #e6f7ff !important;
}
.procard-button{
display: flex;
justify-content: flex-end;
padding-right: 7vw;
}ListChartUtil.tsx
export const LIST_NAME = ['avg', '3∑-up', '3∑-up-target', '3∑-down', 'max', 'min']
export const CHART_OPTION = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: "shadow"
},
},
legend: {
left: 'center',
width: '35%',
selected: {
'min': false,
'3∑-down': false,
}
},
toolbox: {
show: true,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
dataView: { readOnly: false },
// magicType: { type: ['line'] },
restore: {},
saveAsImage: {}
},
right: "10%"
},
yAxis: {
type: 'value',
axisLabel: {
formatter: '{value} '
}
},
}
const dom: any = []; //所有echarts图表的数组
/**
* 当屏幕尺寸变化时,循环数组里的每一项调用resize方法来实现自适应。
* @param {*} eDom
*/
export function resize(eDom: any) {
dom.push(eDom);
window.onresize = () => {
dom.forEach((it: any) => {
it.resize();
})
};
}
export function findSubstrIdx(arr: string[], substr: string): number {
for (let i = 0; i < arr.length; i++) {
if (arr[i].indexOf(substr) !== -1) {
return i;
}
}
return -1;
}
ReactECharts
React hooks 封装 Echarts5 组件(ts/js)
React+TypeScript封装ECharts_react typescript echart_KzXuanCn的博客-CSDN博客
对比
D3
是一个基于数据驱动文档的JavaScript库,具有高度灵活性和自定义性,但需要更多的编码工作。
Recharts
是一个基于React封装的库,使用了D3强大的绘图功能,使得使用React进行数据可视化变得更加简单。
优点
-
Recharts易于使用,因为它具有数量较少的自定义选项。
-
集成了React的生命周期方法,使它易于添加到React应用程序中,并可支持Redux状态管理器。
-
轻量级,对内存和CPU的影响较小。
-
支持多种样式、自定义颜色和动画。
缺点
-
不支持所有类型的图表,没有Echarts种类繁多。
-
功能相比于Echarts较少
综上所述,如果需要设计高度自定义的图表并且有足够的开发经验,那么使用Echarts可能更方便。另一方面,Recharts对于快速简单的数据可视化任务可能更适合,并且易于集成到React应用程序中。