文章目录
Img标签 —— 图片显示
| 属性 | 描述 |
|---|---|
| scr | 路径 |
| width | 宽度 |
| height | 高度 |
| title | 对图片的描述(鼠标悬停提示) |
| alt | 找不到图片时显示什么内容 |
| 若无指定宽高,按默认。同时使用width、height属性会使图片变形,可以只指定其中一个,另一个会按比例计算出来 |
路径
- 同级文件:图片与html文件在同一文件夹下
<img src="23.jpg" width="300" />
- 下级:存储图片的文件夹与html在同一个目录下
<img src="image/23.jpg/" width="300" />
- 上级 :存储图片文件夹与存储html文件夹在同一目录下
<img src="../image/23.jpg/"width="300" />
- 绝对路径(来自网络、指定路径)
<img src="http://static.runoob.com/images/runoob-logo.png" width="300" height="120"/>
<img src="F:\学习\资料\BS\学习\23.jpg">
a标签 —— 超链接
| 属性 | 描述 |
|---|---|
| href | 规定指向 |
| target | 规定链接打开方式 : _top 跳出框架打开网页 _parent 在父窗口打开网页;_ framename 在指定的框架中打开网页;_self为默认值当前页面打开;_blank为在新窗口中打开方式; |
外部、内部链接
<a href="https://weibo.com/">a标签(外链接)</a>
<a href="常见标签标题-段落样式区分.html">a标签(内链接)</a>
跳转方式
<!--规定该链接为新窗口打开-->
<a href="https://weibo.com/" target="_blank">a标签(新窗口跳转链接)</a>
<!--规定该链接为本窗口打开-->
<a href="https://weibo.com/" target="_self">a标签(本窗口链接)</a>
下载
<a href="th.zip">a标签--(下载功能)</a>
锚点
href里面为#id变为锚点功能,点击跳转到id对应的块
<a href="#">秦时明月之君临天下</a>
<a href="#box1">秦时明月</a>
<a href="#box2">父母爱情</a>
<a href="#box3">武林外传</a>
<div style="height:500px">
秦时明月之君临天下<br /><!--折行符-->
。。。。。。。。。。。。。。。。。。。。。
</div>
<div style="height:500px" id="box1">
秦时明月<br /><!--折行符-->
。。。。。。。。。。。。。。。。。。。。。
</div>
<div style="height:500px" id="box2">
父母爱情<br /><!--折行符-->
。。。。。。。。。。。。。。。。。。。。。
</div>
<div style="height:500px" id="box3">
武林外传<br /><!--折行符-->
。。。。。。。。。。。。。。。。。。。。。
</div>
a标签与img代码示例
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<!--规定当前所有链接都是新窗口跳转-->
<!--<base target="_blank"/>-->
</head>
<body>
<!--alt为名称-->
<img src="th.jpg" alt="风景" title="夜景" height="100" />
<a href="https://weibo.com/">a标签(外链接)</a>
<a href="常见标签标题-段落样式区分.html">a标签(内链接)</a>
<!--规定该链接为新窗口打开-->
<a href="https://weibo.com/" target="_blank">a标签(新窗口跳转链接)</a>
<!--规定该链接为本窗口打开-->
<a href="https://weibo.com/" target="_self">a标签(本窗口链接)</a>
<!--当href变成文件名的时候变为下载功能-->
<a href="th.zip">a标签--(下载功能)</a>
<!--href里面为#id变为锚点功能,点击跳转到id对应的块-->
<a href="#">秦时明月之君临天下</a>
<a href="#box1">秦时明月</a>
<a href="#box2">父母爱情</a>
<a href="#box3">武林外传</a>
<div style="height:500px">
秦时明月之君临天下<br /><!--折行符-->
。。。。。。。。。。。。。。。。。。。。。
</div>
<div style="height:500px" id="box1">
秦时明月<br /><!--折行符-->
。。。。。。。。。。。。。。。。。。。。。
</div>
<div style="height:500px" id="box2">
父母爱情<br /><!--折行符-->
。。。。。。。。。。。。。。。。。。。。。
</div>
<div style="height:500px" id="box3">
武林外传<br /><!--折行符-->
。。。。。。。。。。。。。。。。。。。。。
</div>
</body>
</html>
图例

h1~h6 标签——标题
h1:一级标签
h2:二级标签
h3:三级标签
以此类推
p——段落
<p>这是一个段落</p>
strong ——文本强调(一级)
<strong>强调(页面展示为粗体)</strong>
em——文本强调(二级)
<em>强调(页面展示为斜体)</em>
span——内分容器
<span>区分样式</span>
<span style="color:deepskyblue">前三个字为蓝色</span>后面字体不变
ol ——有序列表
<ol>
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
<li>有序列表4</li>
</ol>
ul ——无序列表
<ul>
<li>无序列表1</li>
<li>无序列表2</li>
<li>无序列表3</li>
<li>无序列表4</li>
</ul>
dl——有标题列表
<dl>
<dt>这里是标题</dt>
<dd>列表一</dd>
<dd>列表二</dd>
<dd>列表三</dd>
<dd>列表四</dd>
</dl>
代码示例
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<!--规范使用标签,有助于提高seo(搜索引擎优化)-->
<h1>标题1</h1>
<h2>标题1</h2>
<h3>标题1</h3>
<h4>标题1</h4>
<h5>标题1</h5>
<h6>标题1</h6>
<p>这是一个段落</p>
<strong>强调(页面展示为粗体)</strong>
<em>强调(页面展示为斜体)</em>
<span>区分样式</span>
<span style="color:deepskyblue">前三个字为蓝色</span>后面字体不变
<!--有序列表-->
<ol>
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
<li>有序列表4</li>
</ol>
<!--无序列表-->
<ul>
<li>无序列表1</li>
<li>无序列表2</li>
<li>无序列表3</li>
<li>无序列表4</li>
</ul>
<!--有标题的列表-->
<dl>
<dt>这里是标题</dt>
<dd>列表一</dd>
<dd>列表二</dd>
<dd>列表三</dd>
<dd>列表四</dd>
</dl>
</body>
</html>
图示

选择符
id选择符
id选择符:#+id
<style>
#box1, #box2 {
width: 100px;
height: 100px;
color: aquamarine;
background: red;
margin: 10px;
}
</style>
class选择符
【可以重复使用的id】
class选择符:.类
<style>
.box {
border: dotted 5px blue;
}
.box2 {
margin: 20px;
height: 50px;
width: 50px;
background: indianred;
color: yellow;
}
</style>
类选择符
类型选择符,给页面所有p、div等标签添加样式
<!--div p 给所有div标签下的p标签的样式-->
<style>
p {
color: indigo;
font-size: 20px;
border: dashed green 2px;
}
div p {
color:brown;
font-size: 20px;
border: dashed red 2px;
}
</style>
通配符
通配符*页面所有都使用
<style>
* {
border:1px solid red;
}
</style>
代码示例
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<!--id选择符-->
<!-- #box1,#box2名字用,隔开叫做群组-->
<style>
#box1, #box2 {
width: 100px;
height: 100px;
color: aquamarine;
background: red;
margin: 10px;
}
</style>
<!--class选择符【可以重复使用的id】-->
<style>
.box {
border: dotted 5px blue;
}
.box2 {
margin: 20px;
height: 50px;
width: 50px;
background: indianred;
color: yellow;
}
</style>
<!--类型选择符,给页面所有p、div等标签添加样式-->
<!--div p 给所有div标签下的p标签的样式-->
<style>
p {
color: indigo;
font-size: 20px;
border: dashed green 2px;
}
div p {
color:brown;
font-size: 20px;
border: dashed red 2px;
}
</style>
<!--通配符*页面所有都使用-->
<style>
* {
border:1px solid red;
}
</style>
</head>
<body>
<div id="box1">块</div>
<div id="box2">块</div>
<div class=" box box2">块</div>
<div class="box2">块</div>
<div class="box2">块</div>
<p>fdbfgsnnnnn</p>
<p>地方烦烦烦的不舒服吧</p>
<p>八八八八发到你不是</p>
<div>
<p>这是div下的p标签</p>
</div>
</body>
</html>
图例
扫描二维码关注公众号,回复:
15688506 查看本文章



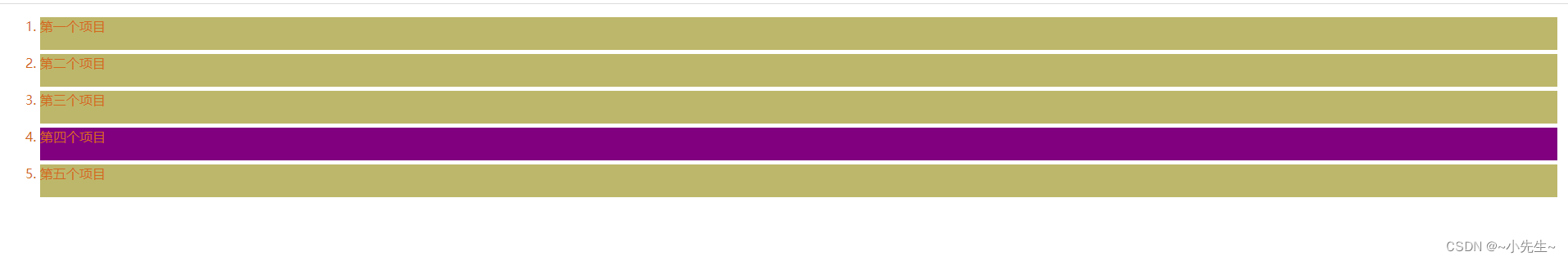
选择符优先级
- 同级样式默认后者覆盖前者
- 样式优先级 类型<class<id<style(行间样式)<js
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<!--同级样式默认后者覆盖前者-->
<!--样式优先级 类型<class<id<style(行间样式)<js-->
<style>
li {
margin: 5px; height: 40px;
color:chocolate;
}
ol li {
background: darkkhaki;
}
li{
background:green;}
.liclass {
background: red;
}
.liclass1 {
background: yellow;
}
#box {
background: pink;
}
</style>
</head>
<body>
<ol>
<li>第一个项目</li>
<li>第二个项目</li>
<li>第三个项目</li>
<li id="box" class="liclass liclass1" style="background:purple;">第四个项目</li>
<li>第五个项目</li>
</ol>
</body>
</html>
图示

a伪类——鼠标
| 属性 | 描述 |
|---|---|
| link | 未访问(默认) |
| hover | 鼠标悬停(鼠标划过) |
| active | 链接激活(鼠标按下) |
| visited | 访问过后(点击过后) |
-
按照 link visited hover active 进行编写可以持续触发
-
IE6不支持a以外的所有标签类
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
/*
link 未访问(默认)
hover 鼠标悬停(鼠标划过)
active 链接激活(鼠标按下)
visited 访问过后(点击过后)
按照 link visited hover active 进行编写可以持续触发
IE6不支持a以外的所有标签类
*/
a:link{
font-size:20px;text-decoration:none;color:green;}
a:visited {
color: grey;
}
a:hover {
color:red;text-decoration:underline;font-size:30px;
}
a:active {
color:yellow;
}
div{
height:100px;background:pink;}
div:hover {
background:yellow;
}
</style>
</head>
<body>
<a href="#">这是一个链接</a>
<div></div>
</body>
</html>
图示