1.main.js 导入所需要库
import Vue from 'vue'
import App from './App.vue'
import router from './router'
//引入Element组件
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
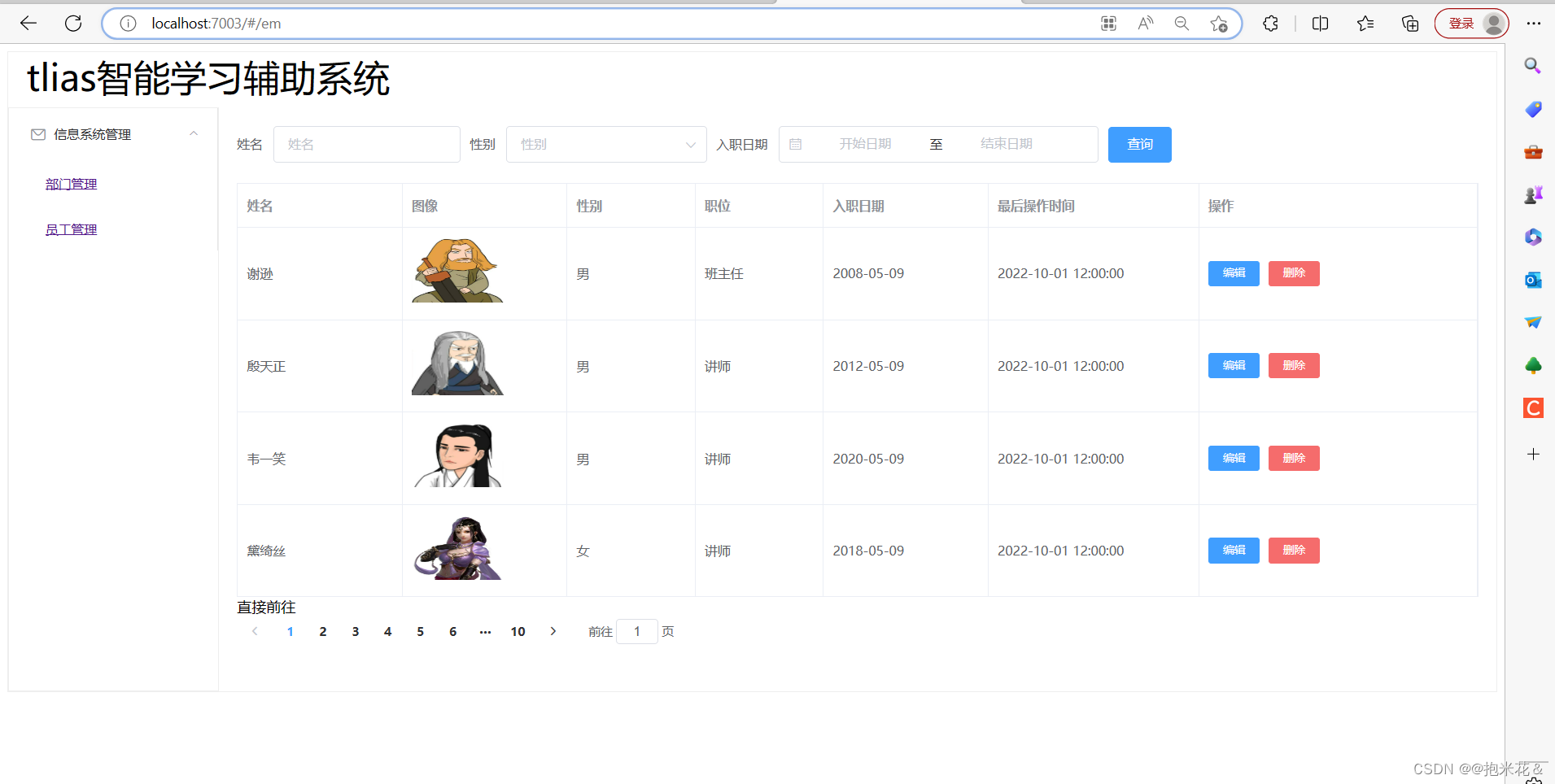
}).$mount('#app')2.在views文件夹下创建tlias文件夹,再在tlias文件夹里创建文件EmView.vue
<template>
<div>
<!-- 页面结构 -->
<el-container style="height: 700px; border: 1px solid #eee">
<el-header style="font-size: 40px">tlias智能学习辅助系统</el-header>
<el-container>
<el-aside width="230px" style="border: 1px solid #eee">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"
><i class="el-icon-message"></i>信息系统管理</template
>
<el-menu-item index="1-1">
<router-link to="/dept">部门管理</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<router-link to="/em">员工管理</router-link>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<!-- 添加一个FORM表单 -->
<el-form :inline="true" :model="searchForm" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="searchForm.name" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-select v-model="searchForm.gender" placeholder="性别">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item label="入职日期">
<el-date-picker
v-model="searchForm.ertydate"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
>
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!-- table表格 -->
<el-table :data="tableData" border>
<el-table-column
prop="name"
label="姓名"
width="180"
></el-table-column>
<el-table-column label="图像" width="180">
<template slot-scope="scope">
<img :src="scope.row.image" width="100px" height="70px" />
</template>
</el-table-column>
<el-table-column label="性别" width="140">
<template slot-scope="scope">
{
{ scope.row.gender == 1 ? "男" : "女" }}
</template>
</el-table-column>
<el-table-column
prop="job"
label="职位"
width="140"
></el-table-column>
<el-table-column
prop="entrydate"
label="入职日期"
width="180"
></el-table-column>
<el-table-column
prop="updatetime"
label="最后操作时间"
width="230"
></el-table-column>
<el-table-column label="操作">
<el-button type="primary" size="mini">编辑</el-button>
<el-button type="danger" size="mini">删除</el-button>
</el-table-column>
</el-table>
<!-- 分页 -->
<span class="demonstration">直接前往</span>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page.sync="currentPage3"
:page-size="100"
layout="prev, pager, next, jumper"
:total="1000"
>
</el-pagination>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
tableData: [],
searchForm: {
name: "",
gender: "",
ertydate: [],
},
};
},
methods: {
onSubmit: function () {
alert("查询数据");
},
handleSizeChange: function (url) {
alert("查询" + url + "页数");
},
handleCurrentChange: function (url) {
alert("查询" + url + "页");
},
},
mounted() {
//发送异步请求
axios
.get("http://yapi.smart-xwork.cn/mock/169327/emp/list")
.then((result) => {
this.tableData = result.data.data;
});
},
};
</script>
<style>
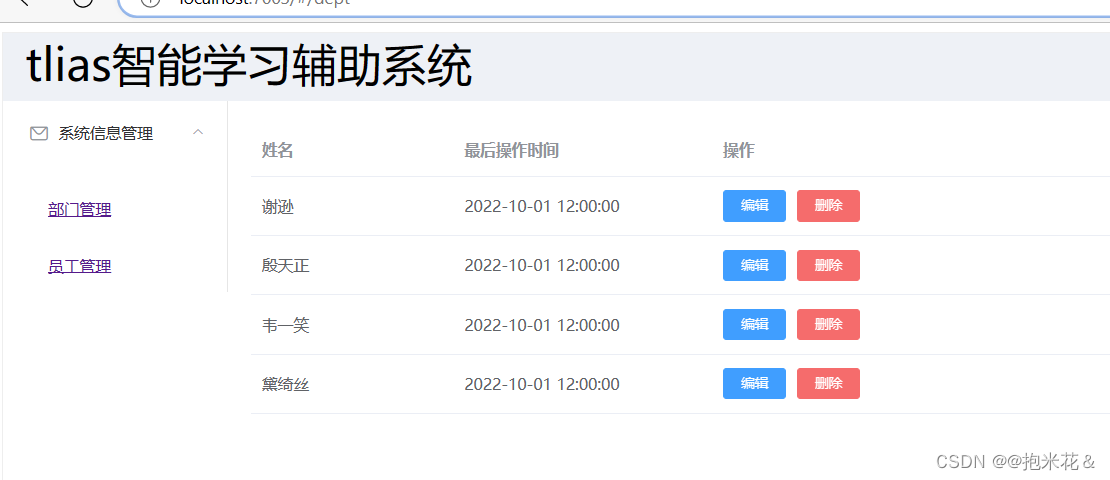
</style>3.在views文件夹里创建 element文件夹,再在element文件夹里创建 DeptView.vue
<template>
<div>
<!-- 设置页面框架及内容 -->
<!-- 1.设置标题 -->
<el-container style="height: 700px; border: 1px solid #eee">
<el-header style="font-size: 40px; background-color: rgb(238, 241, 246)"
>tlias智能学习辅助系统</el-header
>
<!-- 2.设置侧边栏 -->
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"
><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<router-link to="/dept">部门管理</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<router-link to="/em">员工管理</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<!-- 3.创建表单 -->
<el-table :data="tableData">
<el-table-column
prop="name"
label="姓名"
width="180"
></el-table-column>
<el-table-column
prop="updatetime"
label="最后操作时间"
width="230"
></el-table-column>
<el-table-column label="操作">
<el-button type="primary" size="mini">编辑</el-button>
<el-button type="danger" size="mini">删除</el-button>
</el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
tableData: [],
};
},
mounted() {
//发送异步请求(数据来源)
axios
.get("http://yapi.smart-xwork.cn/mock/169327/emp/list")
.then((result) => {
this.tableData = result.data.data;
});
},
};
</script>
<style>
</style>4.在index.js文件里添加路由
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
//返回指定路由
const routes = [
{
path: '/em',
name: 'emp',
component:() => import(/* webpackChunkName: "about" */ '../views/tlias/EmView.vue')
},
{
path: '/dept',
name: 'dept',
component: () => import(/* webpackChunkName: "about" */ '../views/element/DeptView.vue')
},
{
//重载页面
path: '/',
redirect: '/em'
}
]
const router = new VueRouter({
routes
})
export default router
最后,展示一下结果,员工系统

部门系统