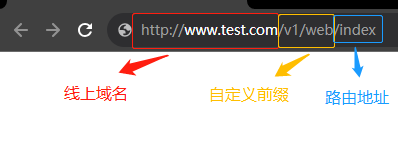
Vue3 - 给路由 URL 地址加上自定义前缀,网页的路径前面带上自己固定的字符串字段前缀(给地址栏 url 前面自动拼接上自定义前缀并且与路由 path 自动结合,支持本地跑和部署到线上效果一致)
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/132094218
今日推荐
周排行