简介~
这是一个详细介绍导航栏制作的教程,因为是一个小白新手入门,自学的所以找资源比较幸苦,留下自己的笔记供大家参考。
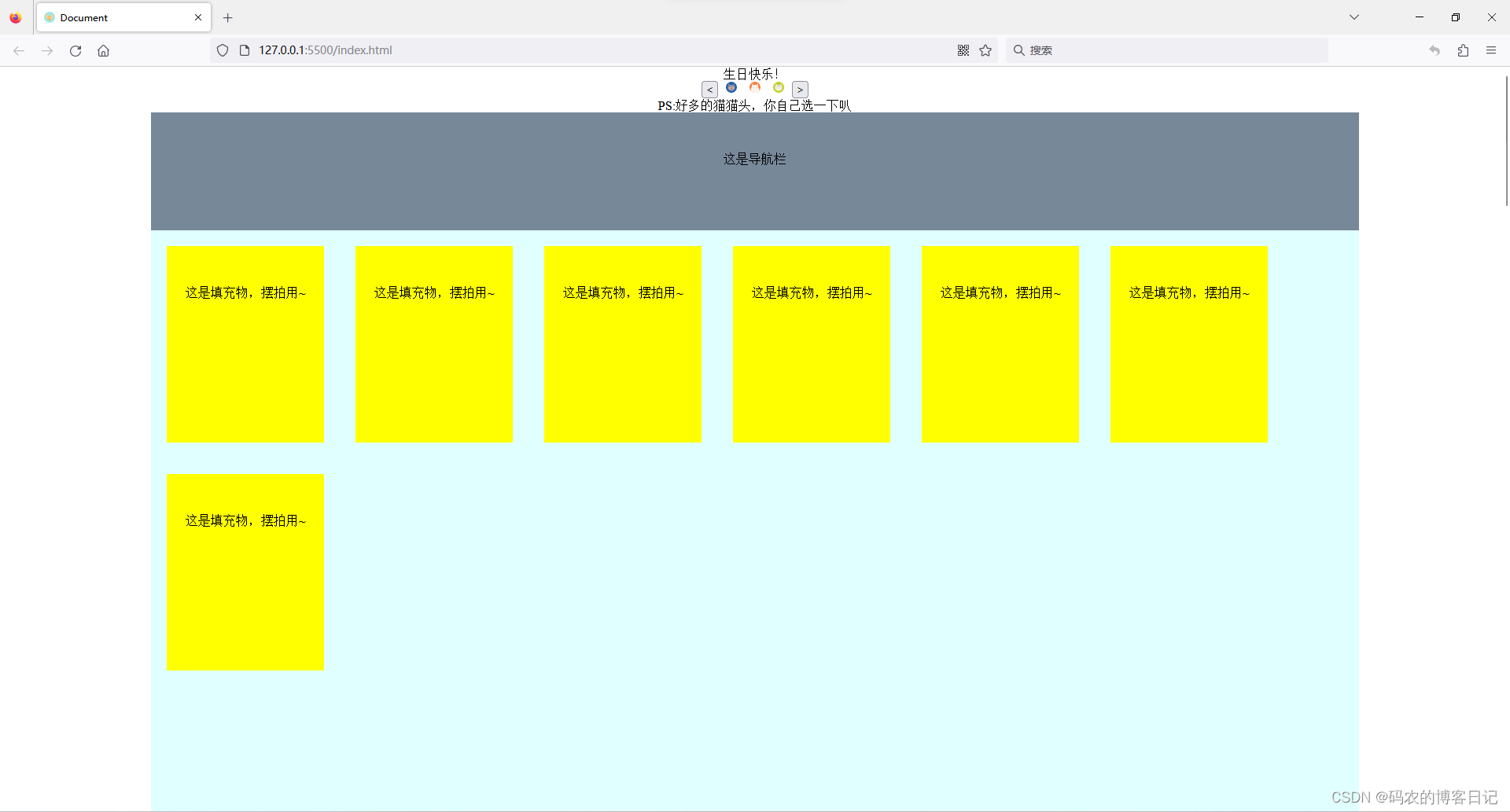
总体布局大概是下面这样的,其中由于我自己的需求,有些小部件已经加上去了,要是只是想要模板的话,可以自己创建工程之后将div内部的内容都删掉。
导航栏

具体内容
这个模板里,主要是采用js事件监听的方式实现的导航栏状态切换。导航栏的形式有很多中,这里我是根据自己的需求没有采用标签列表的方式填充在导航栏内部,而是使用的div块,不过形式不同,但是实现的方式大同小异。
按照内容来说:
- 整体的布局就是很简单的三个div上下放在一起,其中一个div是导航栏,分别给div进行id编号,从上到下以此是div1、nav、div2。
- 注意如果div内部没有内容的话,要对div的长宽标明实际值,不能是百分比,另外可以给div内部添加背景颜色,方便区分不同的div方块。
- 在js里面添加滚动事件 window.onscroll = function() { ....}; 这个事件的功能就是,监听网页的滚动行为,当发生滚动的时候就执行后面的function函数。这样我们就有了能够触发js函数的触发事件。
- 接着在上述函数里面,定义变量dis存储网页滚动的高度,获取高度的方法如下是:var dis = document.documentElement.scrollTop;指的是获取网页内元素的滚动高度,并将高度数值返回给变量dis存储起来,我们可以使用console.log()在控制台输出dis的数值,观察整个函数是否正确运行,如下图所示即是正确。

- 由于我们需要在屏幕滚动到nav导航栏即将被遮盖的时候让nav导航栏编程fixed的状态,这就表示:在即将滚动到遮盖的时候(判决条件)、为id为nav的控件添加position:fixed;、接着在滚动高度小于nav被遮盖的时候,去除position:fixed;。
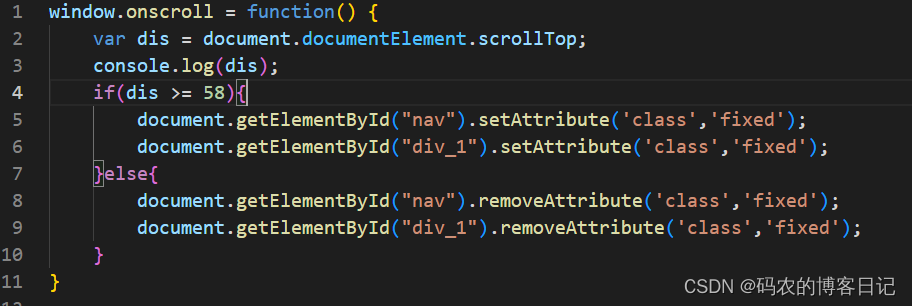
- 对状态的判决使用if语句,在我的网页里,由于导航栏距离顶部有div1,所以判决条件是当屏幕的滚动距离超过div1的高度的时候生效,为控件添加属性使用Element.setAttribute('class','属性名')这个函数,移除属性使用Element.removeAttribute('class','属性名');具体逻辑如下:

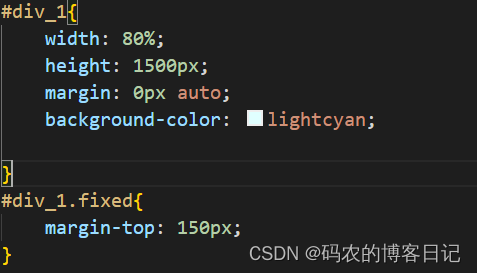
- 要添加和移除的属性是一个css的选择器,需要自己提前编辑好,如下:


补充:
为什么要对div1进行一个margin-top的增加,原因是当nav添加position:fixed;之后id为nav的导航栏就移出了正常的文档流,导致位于其下面的div1块向上合并了,会导致视觉上div1突然少了一截,所以我采取给div1添加一个顶部外边距来支撑。也采用同样的方法添加和移除属性。
全部代码:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="index.css">
<link rel="icon" id="head_icon" href="image/abixiniyamao.png">
<title>Document</title>
</head>
<body>
<div id="welcome">
<p>生日快乐!</p>
<div>
<button onclick="last_cat()"><</button>
<img src="image\lanmao.png" id="img_1" style="margin: auto 5px ;">
<img src="image\shizimao.png" id="img_2" style="margin: auto 5px ;">
<img src="image\yinjianceng.png" id="img_3" style="margin: auto 5px ;">
<button onclick="next_cat()">></button>
<p>PS:好多的猫猫头,你自己选一下叭</p>
</div>
</div>
<div id="nav">
<div id="head">
<p style="text-align: center;padding-top: 50px;">这是导航栏</p>
</div>
<div id="time"></div>
<div id="music"></div>
</div>
<div id="div_1">
<div class="test" style="text-align: center;padding-top: 50px;"><p>这是填充物,摆拍用~</p></div>
<div class="test" style="text-align: center;padding-top: 50px;"><p>这是填充物,摆拍用~</p></div>
<div class="test" style="text-align: center;padding-top: 50px;"><p>这是填充物,摆拍用~</p></div>
<div class="test" style="text-align: center;padding-top: 50px;"><p>这是填充物,摆拍用~</p></div>
<div class="test" style="text-align: center;padding-top: 50px;"><p>这是填充物,摆拍用~</p></div>
<div class="test" style="text-align: center;padding-top: 50px;"><p>这是填充物,摆拍用~</p></div>
<div class="test" style="text-align: center;padding-top: 50px;"><p>这是填充物,摆拍用~</p></div>
</div>
<div id="div_2">
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
</div>
<div id="div_3">
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
</div>
<div id="div_4">
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
</div>
<script src="index.js"></script>
</body>
</html>CSS:
body{
width: 100%;
height: 5000px;
padding: 0px;
margin: 0px;
}
#welcome{
width: 80%;
height: 99px;
text-align: center;
margin: 0px auto;
padding: 0px;
}
p{
margin: 0px;
padding: 0px;
}
#nav{
width: 80%;
height: 150px;
margin: 0px auto;
background-color: lightslategray;
}#nav.fixed{
position: fixed;
top: 0px;
/* 可以通过设置top left right bottom 这四个属性来设置相对位置 */
left: 10%;
}
#div_1{
width: 80%;
height: 1500px;
margin: 0px auto;
background-color: lightcyan;
}
#div_1.fixed{
margin-top: 150px;
}
.test{
width: 200px;
height: 200px;
background-color: yellow;
float: left;
margin: 20px 20px;
}
#div_2{
width: 80%;
height: 1000px;
margin: 0 auto;
}
#div_3{
width: 80%;
height: 1000px;
margin: 0 auto;
}
#div_4{
width: 80%;
height: 1000px;
margin: 0 auto;
}JS:
window.onscroll = function() {
var dis = document.documentElement.scrollTop;
console.log(dis);
if(dis >= 99){
document.getElementById("nav").setAttribute('class','fixed');
document.getElementById("div_1").setAttribute('class','fixed');
}else{
document.getElementById("nav").removeAttribute('class','fixed');
document.getElementById("div_1").removeAttribute('class','fixed');
}
}
var i=0;
var head = document.getElementById("head_icon");
var src_cat = new Array("image/abixiniyamao.png","image/buoumao-haibaoshuangse.png","image/buoumao-xiyouse.png",
"image/buoumao-zhongdianse.png" ,"image/daimaomao.png","image/dajumao.png" ,
"image/heimao.png","image/jiafeimao.png","image/jinjianceng.png",
"image/lanbaimao.png","image/lanmao.png","image/lihuamao.png",
"image/meiduan.png","image/mianyinmao.png","image/nainiumao.png",
"image/yinjianceng.png","image/sanhuamao.png","image/shizimao.png",
"image/sifenkesiwumaomao.png","image/暹罗猫.png",);
function next_cat() {
// 获取图像id
var src_1 = document.getElementById("img_1");
var src_2 = document.getElementById("img_2");
var src_3 = document.getElementById("img_3");
i++;
if(i<18){
src_1.src=src_cat[i];
src_2.src=src_cat[i+1];
src_3.src=src_cat[i+2];
}else{
src_1.src=src_cat[i];
src_2.src=src_cat[i+1];
src_3.src=src_cat[0];
i=0;
}
head.href=src_cat[i+1];
}
function last_cat() {
// 获取图像id
var src_1 = document.getElementById("img_1");
var src_2 = document.getElementById("img_2");
var src_3 = document.getElementById("img_3");
if(i==0){
src_1.src=src_cat[18];
src_2.src=src_cat[19];
src_3.src=src_cat[0];
i=19;
}else if(i==1){
src_1.src=src_cat[19];
src_2.src=src_cat[0];
src_3.src=src_cat[1];
}else if(i>1)
{
src_1.src=src_cat[i-2];
src_2.src=src_cat[i-1];
src_3.src=src_cat[i];
}
i--;
head.href=src_cat[i+1];
}