uniapp 官方扩展组件 uni-combox 实现:只能选择不能手写(输入中支持过滤显示下拉列表)
uni-combox


uni-combox 原本支持:
- 下拉选择。
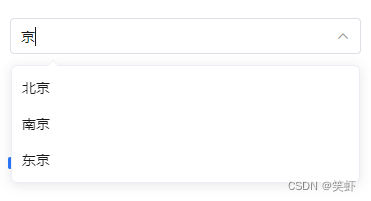
- 输入关键字,下拉列表自动过滤显示相关
- 可以手动输入下,下拉列表中不存在的内容。
问题:
我的需求是不能让用户手输入,只允许选择。
可能有人会说那不如直接使用 uni-data-select ,但是这个又不支持输入京时,自动过滤只显示包含京的选项。
所以只能自己改造一下了。
改造源码

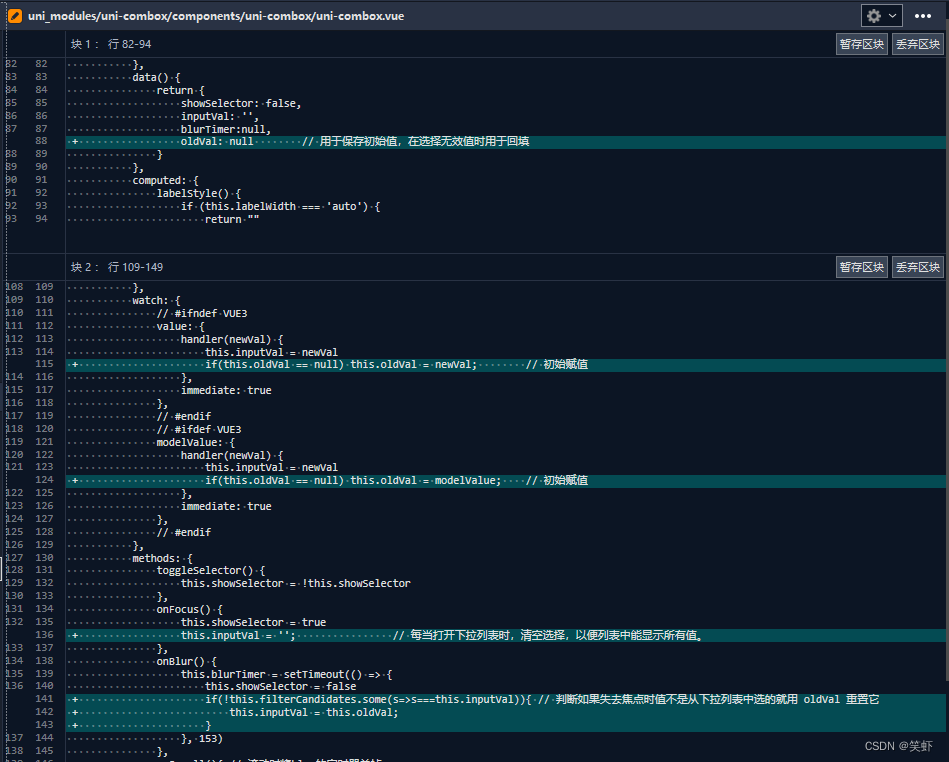
- 在
data中添加oldVal用于保存初始值,在选择无效值时用于回填。 - 在
watch中如果没有值就初始化oldVal。如果在mounted初始化,万一uni-combox被多次封装,就有可能拿不到值。 - 在
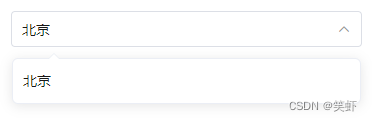
onFocus添加this.inputVal = '';实现每次点开下拉列表都能显示所有值。(默认因为已选的值起到过滤的作用,下拉列表将不再有其他内容)

onBlur添加逻辑判断,如果失去焦点时输入框中的值不是从下拉列表中选的就用oldVal覆盖它。
if(!this.filterCandidates.some(s=>s===this.inputVal)){
this.inputVal = this.oldVal;
}