代码及注释
var option ={
legend: {
bottom: '5%',//图例距离整个容器底部的距离
left: 'center',//图例距离整个容器左边
data: ['完成', '较好', '一般', '较差', '无进展'],//图例文字内容
icon: "circle",//设置图例图标的形状为实心圆,这个不填,默认是矩形
itemHeight: 9,//图例图标的高度
itemWidth:9,//图例图标的宽度
itemGap: 25,//每个图例之间的间距
textStyle: {
fontSize: 12,//图例文字字体大小
color: '#8A90A3'//图例文字颜色
},
},
}
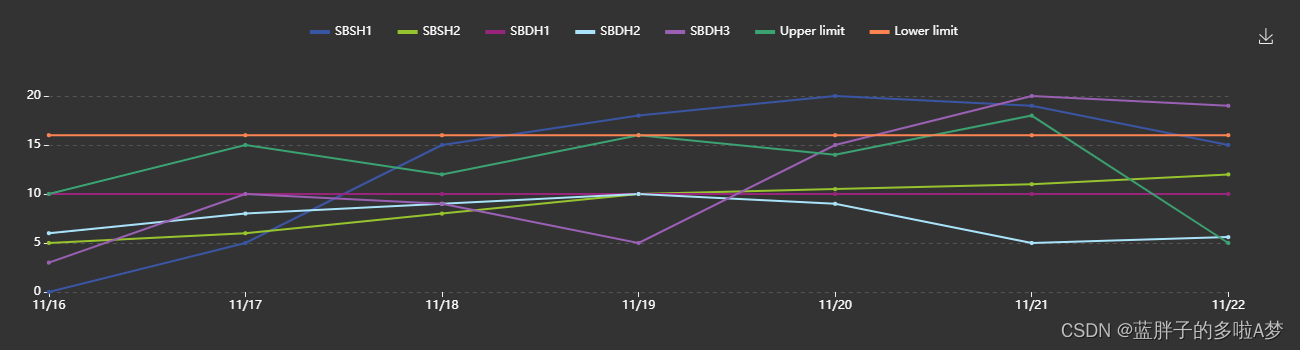
项目使用

效果