前言
网上的文章乱七八糟(各种奇葩装包、覆盖文件、更愚蠢的是
:root直接修改),本文提供快速简洁且官方的解决方案。
【如果您是vue2+elementUI,请访问:这篇文章】
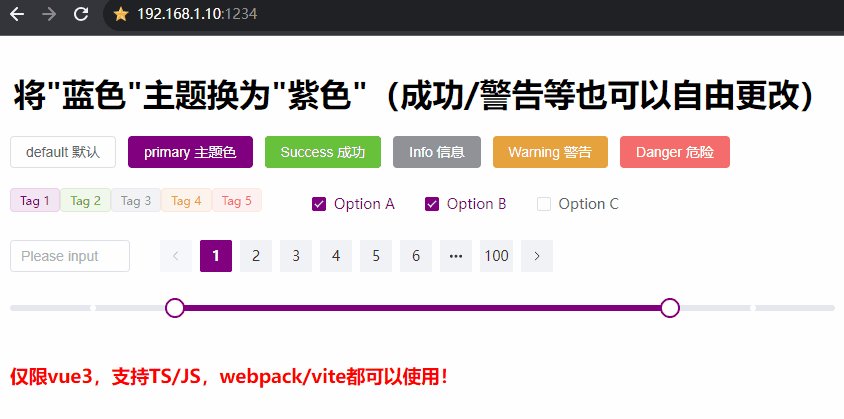
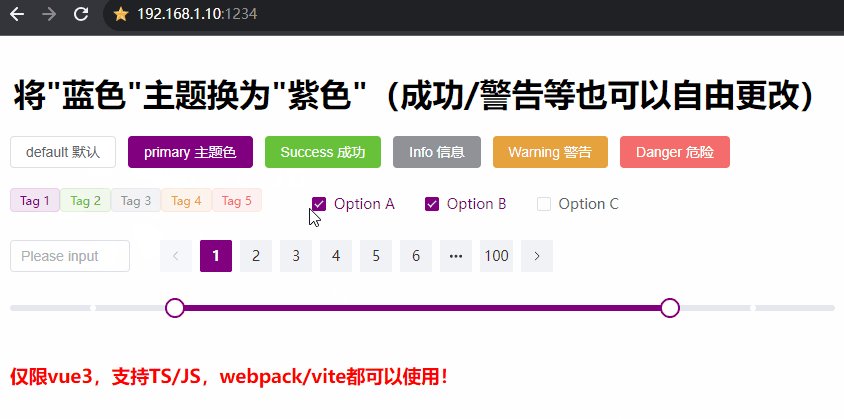
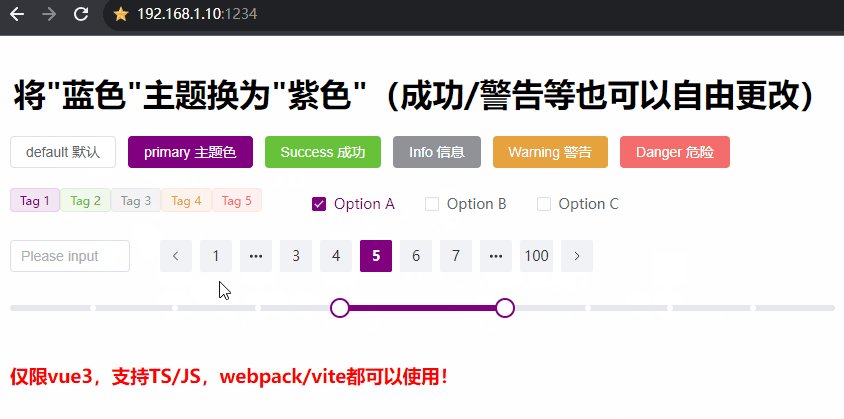
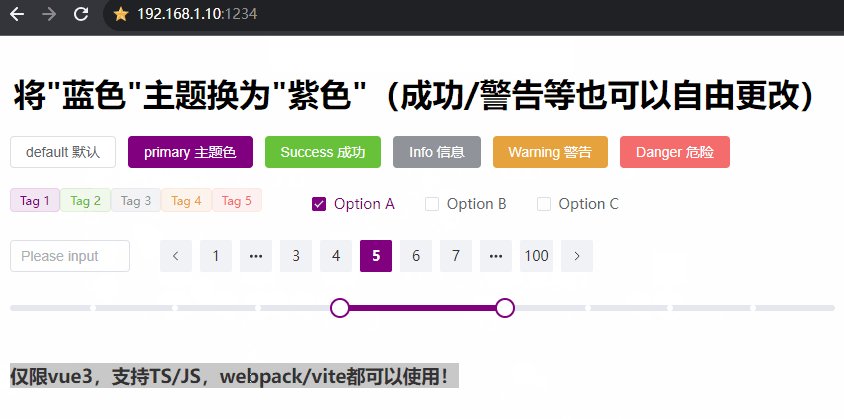
本文 实现了在 vue3+element plus 项目开发中,统一全局覆盖更换默认主题蓝色,引入一次全项目自动生效,无论是按钮背景的 hover 颜色、各种细节成功 / 警告 / 错误提示主题色都会更改,
如下图所示,无需繁琐的步骤几分钟就可以搞定,保证又简单效果又好!
提供完整的示例代码,支持 TS/JS,无论你是 Vite/Webpack 都可以使用。