需求:首先有个父级div,若干子元素如何根据父元素的位置进行相对定位?
分析:看到这个需求,我首先想到的是position:relative;然而并不能满足需求。大家可以亲手试试,为啥不能满足呢?因为position:relative是指元素相对于在文档流中位置进行移动的,而不是以父元素为基准进行移动的。
那如何解决?
方法是:将父元素的position设为relative,将子元素的定位方法设为absolute。
解释:当元素的position设为absolute时,如果父级元素没有设置position属性,则元素的基准点就为浏览器的左上角,而当父元素设置了position属性时,那么元素将以父元素为基准点。
注意当父元素设置为了relative之后,子元素相对定位时将会顾及到padding的值。本质上,padding的设定实际上是将元素的边界外延。因此,如果父元素设定了padding之后,子元素相对父元素进行定位时很容易跑偏。如何解决呢?
我们看到父元素既然已经设定了relative,relative就是相对于原来位置进行移动的,那自然可以使用left和top等属性来调整父元素的位置,但是父元素的边界并没有变化。
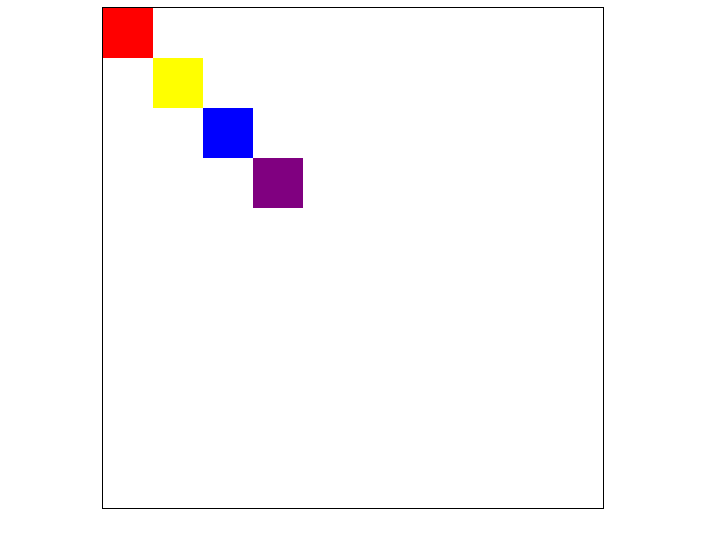
代码如下:
<!doctype>
<html>
<head>
<title>测试父元素和子元素的相对定位</title>
<meta http-equiv="content-type" content="text/html;charset=utf8">
<style type="text/css">
#main{
width: 500px;
height: 500px;
position: relative;
margin: auto;
}
.child{
width: 50px;
height: 50px;
position: absolute;
}
#one{
background-color: red;
left: 0px;
top:0px;
}
#two{
background-color: yellow;
left: 50px;
top:50px;
}
#three{
background-color: blue;
left: 100px;
top:100px;
}
#four{
background-color: purple;
left: 150px;
top:150px;
}
</style>
</head>
<body>
<div id="main">
<div id="one" class="child"></div>
<div id="two" class="child"></div>
<div id="three" class="child"></div>
<div id="four" class="child"></div>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
读者可以亲手试试,当设置了padding时,main的外边距实际上是外延的,而四个div将跟随着外边距一起外延,因此,此时慎用padding。