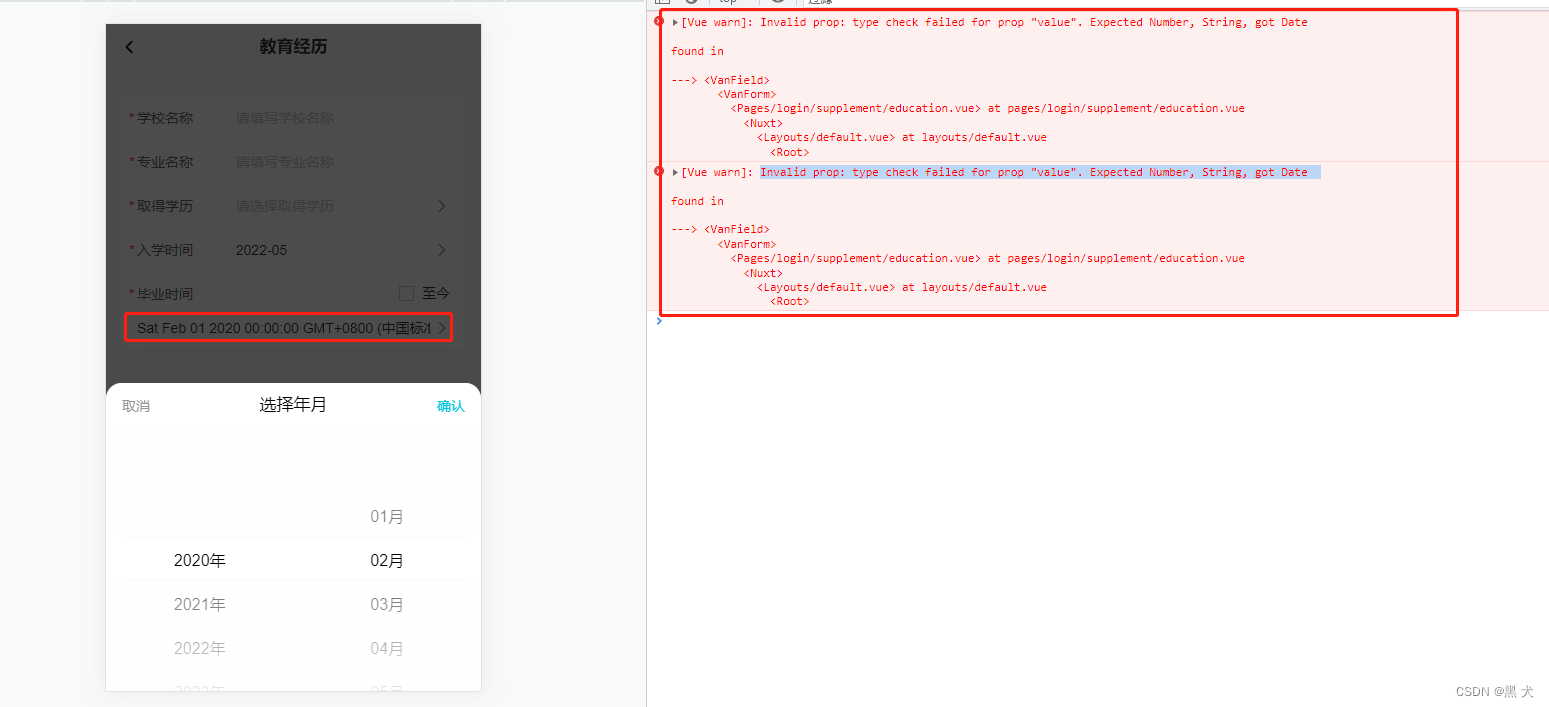
在写项目的时候使用了vant组件库的时间选择器做功能但是初始选择时间没问题,一更改就会报错,错误的大致内容是定义的初始值为数字或字符,但是获得了日期类型,因为是vue项目所以再表单里使用的v-model,进行的双向绑定,如下图二,所以一旦更改表单内容系统就会自动更新判断值的类型,解决问题也很简单,使用v-bind进行单向绑定就可解决这个错误!!!


代码部分:
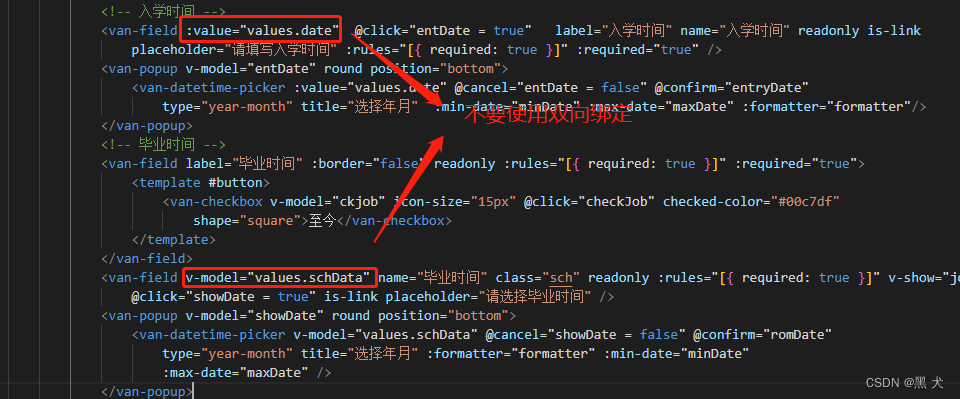
<!-- 入学时间 -->
<van-field :value="values.date" @click="entDate = true" label="入学时间" name="入学时间" readonly is-link placeholder="请填写入学时间" :rules="[{ required: true }]" :required="true" />
<van-popup v-model="entDate" round position="bottom">
<van-datetime-picker :value="values.date" @cancel="entDate = false" @confirm="entryDate"
type="year-month" title="选择年月" :min-date="minDate" :max-date="maxDate" :formatter="formatter"/>
</van-popup>