代码:
</html><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css"/> <style> body{ margin:0; } .hide{ display:none; } .left{ float:left; } .right{ float:right; } .pg-header{ height:50px; background-color:white; color:black; line-height:50px; padding:0 20px; } .pg-header .a{ font-size:15px; padding:0 10px; } .pg-header .a .b{ position:absolute; top:50px; right:20px; background-color:white; color:black; z-index:20; width:50px; display:none; } .pg-header .a:hover .b{ display:block; } .pg-header .a .b a{ display:block; height:35px; } .pg-header .c{ margin-top:10px; height:30px; width:30px; line-height:30px; text-align:center; display:inline-block; } .pg-header .c:hover{ background-color:gainsboro; } .pg-header .icons{ padding:0 10px; } .pg-content{ position:absolute; top:50px; bottom:0; left:0; right:0; background-color:gainsboro; } .pg-content .content-menu{ height:510px; width:10%; margin:10px 70px; background-color:white; } .pg-content .content-menu a{ display:block; height:25px; line-height:25px; text-align:center; } .pg-content .content-menu .d{ font-size:15px; color:black; } .pg-content .content-menu .d:hover{ background-color:red; } .pg-content .Content{ position:absolute; /*相对于pg-content的相对top,bottom,right,left*/ top:10px; bottom:0; right:70px; left:250px; background-color:white; overflow:auto; } .pg-content .Content .e{ text-align:center; margin-top:100px; font-size:18px; } .pg-content .Content .z1{ position:fixed; left:0; top:0; right:0; bottom:0; background-color:gainsboro; opacity:0.6; z-index:9; } .pg-content .Content .z2{ width:500px; height:400px; background-color:white; position:fixed; left:50%; top:50%; margin-left:-250px; margin-top:-200px; z-index:10; } </style> </head> <body> <div class="pg-header"> <span class="left" style="font-size:25px; font-family:微软雅黑; color:darkred;">C</span> <span class="left" style="font-size:25px; font-family:微软雅黑; color:black;">SDN</span> <span class="left a" >首页</span> <span class="left a" >博客</span> <span class="left a" >学院</span> <span class="left a" >下载</span> <span class="left a" >GitChat</span> <span class="left a" >TinyMind</span> <span class="left a" >商城</span> <span class="left a" >VIP</span> <div class="left a " style="position:relative;"> <span class="c">...</span> <div class="b"> <a>论坛</a> <a>问答</a> <a>活动</a> <a>招聘</a> <a>IT eye</a> <a>CSTO</a> </div> </div> <span class="right">注册</span> <span class="right a">登录</span> <div class="icons right a"> <i class="fa fa-commenting" aria-hidden="true" style="color:sandybrown;"></i> <span >发chat</span> </div> <div class="icons right a"> <i class="fa fa-pencil-square" aria-hidden="true" style="color:red;"></i> <span>写博客</span> </div> </div> <div class="pg-content"> <div class="content-menu left"> <a class="d">推荐</a> <a class="d">最新文章</a> <a class="d">关注</a> <a class="d">资讯</a> <a class="d">人工智能</a> <a class="d">云计算/大数据</a> <a class="d">区块链</a> <a class="d">数据库</a> <a class="d">程序人生</a> <a class="d">研发管理</a> <a class="d">前端</a> <a class="d">移动开发</a> <a class="d">物联网</a> <a class="d">运维</a> <a class="d">计算机基础</a> <a class="d">编程语言</a> <a class="d">架构</a> <a class="d">音视频开发</a> <a class="d">安全</a> <a class="d">其他</a> </div> <div class="Content right"> <div class="e"> <input type="button" value="添加" onclick="AddModel();" /> <!--不会将添加,全选,取消,反选与表格的头对齐--> <input type="button" value="全选" onclick="ChooseAll();" /> <input type="button" value="取消" onclick="CancleAll();" /> <input type="button" value="反选" onclick="ReverseAll();"/> <div style="height:20px;width:100px;"></div> <table border="1" align="center" bordercolor="blue" cellpadding="10" cellspacing="0" > <thead> <tr> <th>选择</th> <th>姓名</th> <th>年龄</th> <th>专业</th> <th>爱好</th> </tr> </thead> <tbody id="tb"> <tr> <td> <input type="checkbox" value="1" /> </td> <td>小明</td> <td>19</td> <td>电子信息工程</td> <td>游戏</td> </tr> <tr> <td> <input type="checkbox" value="2" /> </td> <td>小花</td> <td>19</td> <td>计算机</td> <td>编程</td> </tr> <tr> <td> <input type="checkbox" value="3" /> </td> <td>小龙</td> <td>24</td> <td>软件工程</td> <td>软件设计</td> </tr> </tbody> </table> </div> <div id="i1" class="z1 hide"></div> <div id="i2" class="z2 hide"> <p> <label for="username" >姓名:</label> <input id="username" type="text" name="user" /> </p> <p> <label for="age0" >年龄:</label> <input id="age0" type="text" name="age" /> </p> <p> <label for="major0">专业:</label> <input id="major0" type="text" name="major"/> </p> <p> <label for="hobby0">爱好:</label> <input id="hobby0" type="text" name="hobby"/> </p> <p> <input type="button" value="取消" onclick="HideModel()"/> <input type="button" value="确定" /> </p> </div> <div style="position:absolute;bottom:0;right:0;width:60px;height:30px;font-size:15px;">返回顶部</div> </div> </div> <script> function AddModel(){ document.getElementById("i1").classList.remove('hide'); document.getElementById("i2").classList.remove('hide'); } function HideModel(){ document.getElementById("i1").classList.add('hide'); document.getElementById("i2").classList.add('hide'); } function ChooseAll(){ var tbody = document.getElementById("tb"); var tr_list = tbody.children; for (var i = 0; i < tr_list.length; i++) { var current_tr = tr_list[i]; var checkbox = current_tr.children[0].children[0]; checkbox.checked = true; } } function CancleAll(){ var tbody=document.getElementById("tb"); var tr_list=tbody.children; for(var i=0;i<tr_list.length;i++){ var current_tr=tr_list[i]; var checkbox=current_tr.children[0].children[0]; checkbox.checked=false; } } function ReverseAll(){ var tbody=document.getElementById("tb"); var tr_list=tbody.children; for(var i=0;i<tr_list.length;i++){ var current_tr=tr_list[i]; var checkbox=current_tr.children[0].children[0]; if(checkbox.checked){ checkbox.checked=false; }else{ checkbox.checked=true; } } } </script> </body> </html>
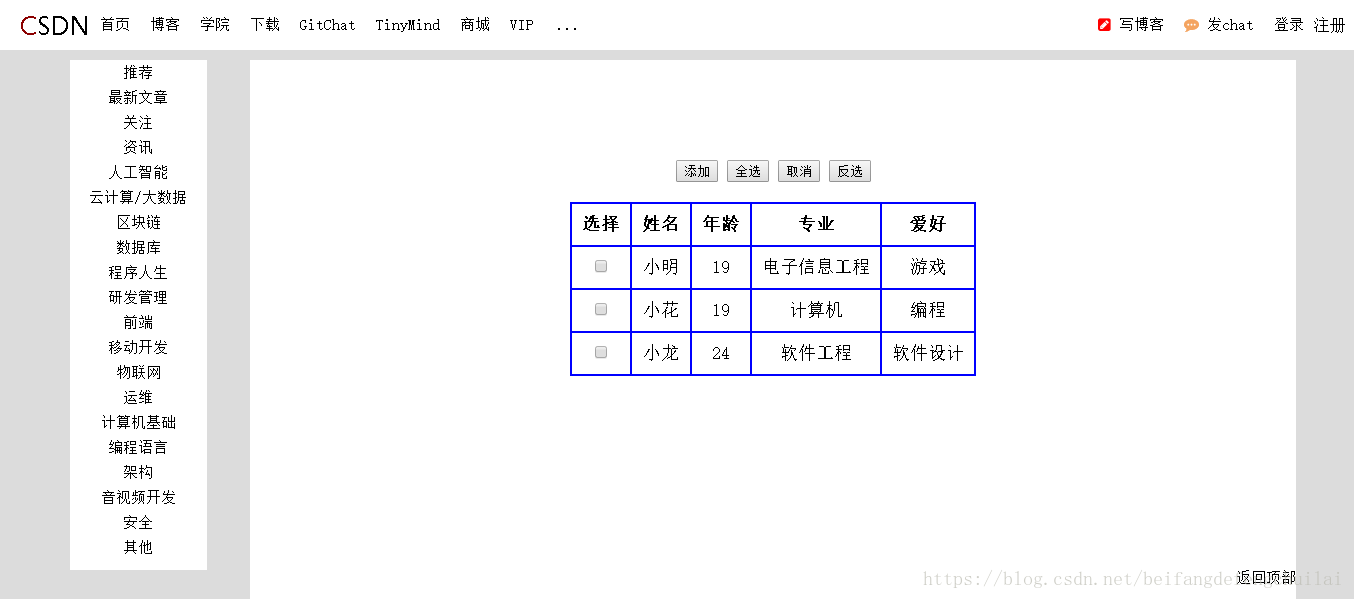
效果:
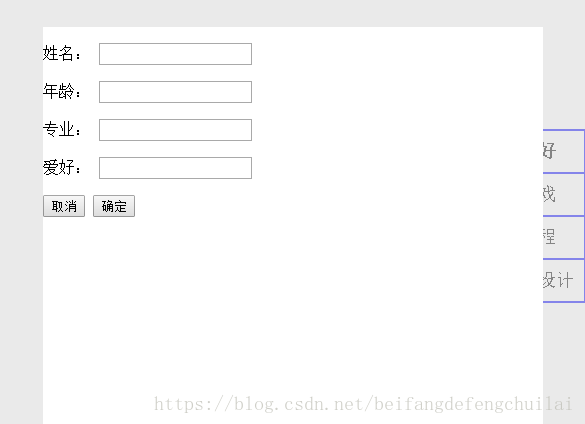
点添加后页面: