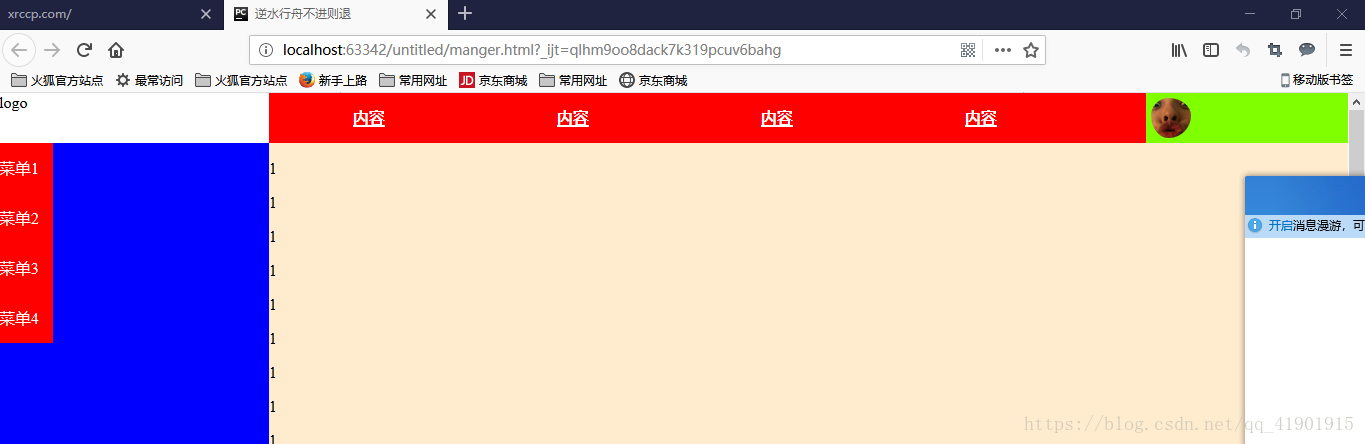
结果:
颜色为了明显,所以较为难看,可以根据自己的需要进行更改
源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>逆水行舟不进则退</title>
<style>
.hide {
display: none;
}
/*决定是否隐藏*/
.item .header {
height: 50px;
background-color: #ff0000;
color: #ffffff;
line-height: 50px;
}
/*菜单的的头部*/
.left {
float: left;
}
/*左漂*/
.right {
float: right;
}
/*右漂*/
.pg-header {
height: 50px;
background-color: red;
}
/*头部*/
.pg-menu {
width: 20%;
min-width: 200px;
background-color: blue;
position: absolute;
top: 50px;
left: 0;
bottom: 0;
}
/*左侧的内容*/
.pg-content1 {
z-index: 9;
width: 80%;
min-width: 300px;
background-color: blanchedalmond;
position: absolute;
right: 0;
bottom: 0;
left: 20%;
top: 50px;
/*通过下面的这个设定改变页面的布局*/
/*overflow: auto;*/
}
/*右侧的内容*/
.logo{
height: 50px;
width: 20%;
background-color: white;
}
/*logo的格式*/
.pg-header-menu{
height: 50px;
width: 65%;
}
/*头部menu的格式*/
.pg-header-menu-content{
display: inline-block;
height: 50px;
width: 200px;
line-height: 50px;
color: white;
font-weight: bold;
font-size: medium;
text-align: center;
}
/*头部标题的格式*/
.pg-hover:hover{
background-color: blue;
}
/*点击则变色*/
.pg-down{
z-index: 10;
background-color: white;
display: none;
width: 70px;
position: absolute;
top: 50px;
right: 131px;
}
.pg-header .left:hover .pg-down{
display: block;
}
</style>
</head>
<body style="margin: 0">
<div class="pg-header">
<!--左侧logo开始-->
<div class="left logo">
logo
</div>
<!--左侧logo结束-->
<!--中间菜单开始-->
<div class="pg-header-menu left">
<a class="pg-header-menu-content pg-hover"href="https://blog.csdn.net/qq_41901915">内容</a>
<a class="pg-header-menu-content pg-hover"href="https://blog.csdn.net/qq_41901915">内容</a>
<a class="pg-header-menu-content pg-hover"href="https://blog.csdn.net/qq_41901915">内容</a>
<a class="pg-header-menu-content pg-hover"href="https://blog.csdn.net/qq_41901915">内容</a>
</div>
<!--中间菜单结束-->
<!--右侧登录开始-->
<div class="left" style="height: 50px;width: 15%;background-color: chartreuse;position: relative;">
<img class="img" src="html/image/3.jpg" style="height: 40px;width: 40px;border-radius: 50%;
padding-left: 5px;padding-top: 5px;">
<div class="pg-down">
<a href="https://blog.csdn.net/qq_41901915">个人信息</a>
<a href="https://blog.csdn.net/qq_41901915">注销</a>
</div>
</div>
<!--右侧登录结束-->
</div>
<div class="pg-content">
<!--左侧内容开始-->
<div class="left pg-menu">
<!--左侧菜单开始-->
<div style="width:20%">
<div class="item">
<div id="i1" class="header pg-hover" onclick="show('i1');">菜单1</div>
<div class="content hide">
<div>内容1</div>
<div>内容1</div>
<div>内容1</div>
</div>
</div>
<div class="item">
<div id="i2" class="header pg-hover" onclick="show('i2');">菜单2</div>
<div class="content hide">
<div>内容2</div>
<div>内容2</div>
<div>内容2</div>
</div>
</div>
<div class="item">
<div id="i3" class="header pg-hover" onclick="show('i3');">菜单3</div>
<div class="content hide">
<div>内容3</div>
<div>内容3</div>
<div>内容3</div>
</div>
</div>
<div class="item">
<div id="i4" class="header pg-hover" onclick="show('i4');">菜单4</div>
<div class="content hide">
<div>内容4</div>
<div>内容4</div>
<div>内容4</div>
</div>
</div>
</div>
<!--左侧菜单结束-->
</div>
<!--左侧内容结束-->
<!--右侧内容开始-->
<div class="left pg-content1">
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>
</div>
<!--右侧内容结束-->
</div>
<!--此处留着以后学习了再进行编写-->
<div class="pg-footer"></div>
<script>
alert('欢迎来到逆水行舟不进则退的主页');
// 思路:先让所有的都不显现,再让指定输入的内容显现
// 通过id找到菜单,然后往上返两层再往下返一层就可以得到所有的item条目
// 然后让所有的都加上display:none让所有都不显示
// 最后让指定的内容显示
function show(id) {
var current_header = document.getElementById(id);
var item_list = current_header.parentElement.parentElement.children;
for (var i = 0; i < item_list.length; i++) {
var current_item = item_list[i];
current_item.children[1].classList.add('hide');
}
current_header.nextElementSibling.classList.remove('hide');
}
</script>
</body>
</html>