多年不写技术博客,手生的很,也不知道大家都关注什么,最近在研究Wpf及3d模型的展示,碰到很多问题,这个是最后一个问题,写出来小结一下。。。。。。
WPF中如何调整TabControl的大小,使其跟随Window的大小而改变?
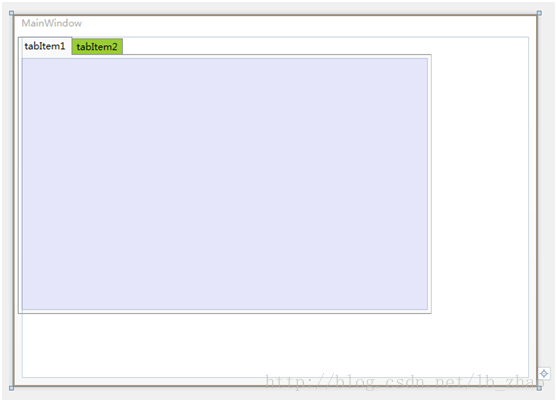
1、 场景,VS2010新建一个WPF窗体中,添加了一个tabControl

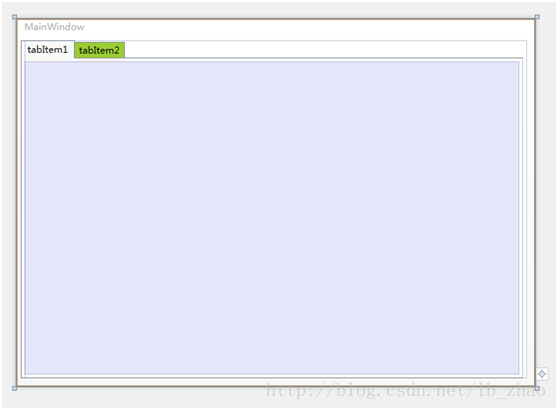
想要的效果如下图所示,tabcontrol能够跟随窗体的大小而变化

2、 步骤
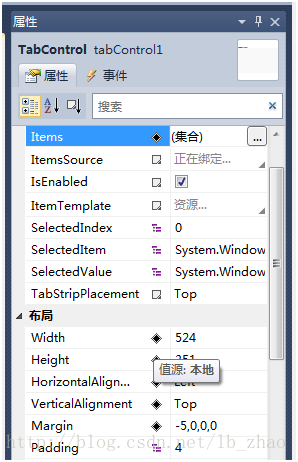
(1) 选中tabcontrol,查看属性-布局-width,点小菱形图标

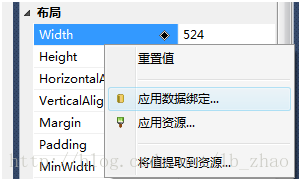
(2) 点击后弹出菜单,选择应用数据绑定

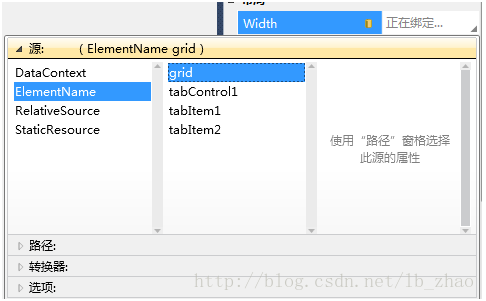
(3) 依次选择绑定的目标

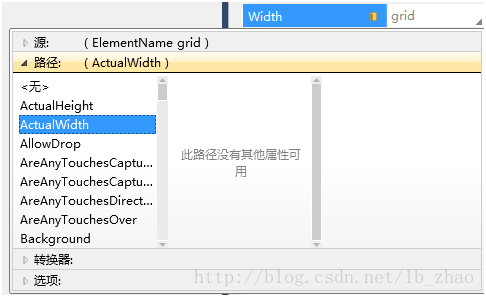
(4) 点击路径,选中里面的ActualWidth,完成绑定,这时Width的图标变成圆柱

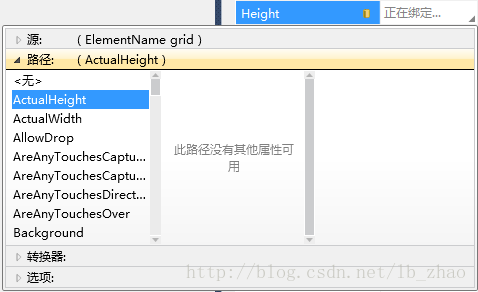
(5) 重复(1)-(4),设置Height绑定到窗体上GridControl上的ActualHeight属性,成功。

(6) 完成后Xaml代码如下:
1 <Window x:Class="WpfApplication1.MainWindow" 2 3 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 4 5 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 6 7 Title="MainWindow" Height="471" Width="664" xmlns:views="http://schemas.actiprosoftware.com/winfx/xaml/views" xmlns:ribbon="http://schemas.actiprosoftware.com/winfx/xaml/ribbon"> 8 9 <Grid Name="grid"> 10 11 <TabControl Height="{Binding ElementName=grid, Path=ActualHeight}" HorizontalAlignment="Left" Margin="-5,0,0,0" Name="tabControl1" VerticalAlignment="Top" Width="{Binding ElementName=grid, Path=ActualWidth}" DataContext="{Binding}"> 12 13 <TabItem Header="tabItem1" Name="tabItem1" Background="YellowGreen"> 14 15 <Canvas Background="Lavender"/> 16 17 </TabItem> 18 19 <TabItem Header="tabItem2" Name="tabItem2" Background="YellowGreen"> 20 21 <Canvas Background="Lavender"/> 22 23 </TabItem> 24 25 </TabControl> 26 27 </Grid> 28 29 </Window>