目前Web开发,大部分公司都用的是前后端分离模式,即前端专注于前端页面交互,后端专注于功能实现及提供Web Api接口。
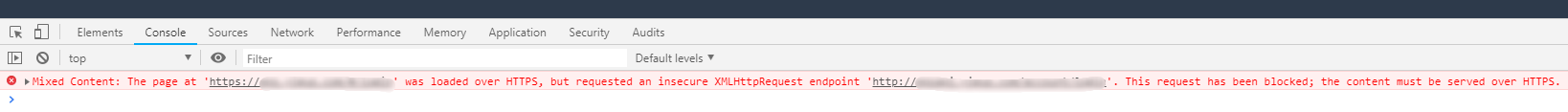
在某次新站点的开发过程中,为了网站的安全性,要求Web站点使用https协议,在部署到QA环境时,发现调用接口报如下的错:

从提示的内容来看,大致可推断出是因为站点是https协议,但是调用的Web Api接口却是http协议的
在网上搜索后,得以验证:在https页面通过Ajax请求http资源,会被直接限制阻塞掉。
最后的解决方案:
将Web Api站点的域名也使用https协议,问题完美解决。
仅以此篇博客总结前后端分离过程中踩过的坑……