<!DOCTYPE html> <!-- To change this license header, choose License Headers in Project Properties. To change this template file, choose Tools | Templates and open the template in the editor. --> <html> <head> <title>注册登录页</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <center> <h1>医咛惊人智能系统欢迎你</h1> <h2><a href="register.jsp">注册</a></h2> <h2><a href="log.html">登录</a></h2> </center> </body> </html>

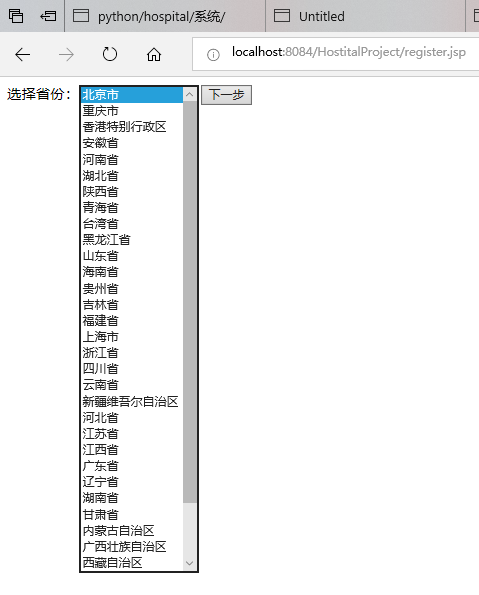
<%-- Document : register Created on : 2018-10-5, 19:42:13 Author : acer --%> <%@page import="java.util.Iterator"%> <%@page import="java.util.List"%> <%@page import="db.ActionDB"%> <%@page import="db.DBConnection"%> <%@page contentType="text/html" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>用户注册页</title> </head> <% request.setCharacterEncoding("UTF-8"); %> <body> <form id='test_form' action='registerTwo.jsp' method='' omsubmit='return checkForm()'> 选择省份:<select name="province" size="1" id="province"> <option value="北京市">北京市</option> <option value="重庆市">重庆市</option> <option value="香港特别行政区">香港特别行政区</option> <option value="安徽省">安徽省</option> <option value="河南省">河南省</option> <option value="湖北省">湖北省</option> <option value="陕西省">陕西省</option> <option value="青海省">青海省</option> <option value="台湾省">台湾省</option> <option value="黑龙江省">黑龙江省</option> <option value="山东省">山东省</option> <option value="海南省">海南省</option> <option value="贵州省">贵州省</option> <option value="吉林省">吉林省</option> <option value="福建省">福建省</option> <option value="上海市">上海市</option> <option value="浙江省">浙江省</option> <option value="四川省">四川省</option> <option value="云南省">云南省</option> <option value="新疆维吾尔自治区">新疆维吾尔自治区</option> <option value="河北省">河北省</option> <option value="江苏省">江苏省</option> <option value="江西省">江西省</option> <option value="广东省">广东省</option> <option value="辽宁省">辽宁省</option> <option value="湖南省">湖南省</option> <option value="甘肃省">甘肃省</option> <option value="内蒙古自治区">内蒙古自治区</option> <option value="广西壮族自治区">广西壮族自治区</option> <option value="西藏自治区">西藏自治区</option> <option value="澳门特别行政区">澳门特别行政区</option> <option value="天津市">天津市</option> <option value="山西省">山西省</option> <option value="宁夏回族自治区">宁夏回族自治区</option> </select> <input type="submit" name="Submit" value="下一步" /> </form> </body> </html>

<!DOCTYPE html> <!-- To change this license header, choose License Headers in Project Properties. To change this template file, choose Tools | Templates and open the template in the editor. --> <html> <head> <title>用户登录页</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <center> <form action="userpage.jsp" method="post"> <table width="250" cellspacing="0" cellpadding="0"> <tr> <td>账号:</td> <td> <input name="username" type="text" id="username" /> </td> </tr> <tr> <td>密码:</td> <td> <input name="password" type="password" id="password" /> </td> </tr> <tr> <td colspan="2"> <input type="submit" name="Submit" value="登录" /> <input name="reset" type="reset" id="reset" value="重置" /> </td> </tr> </table> </form> </center> </body> </html>