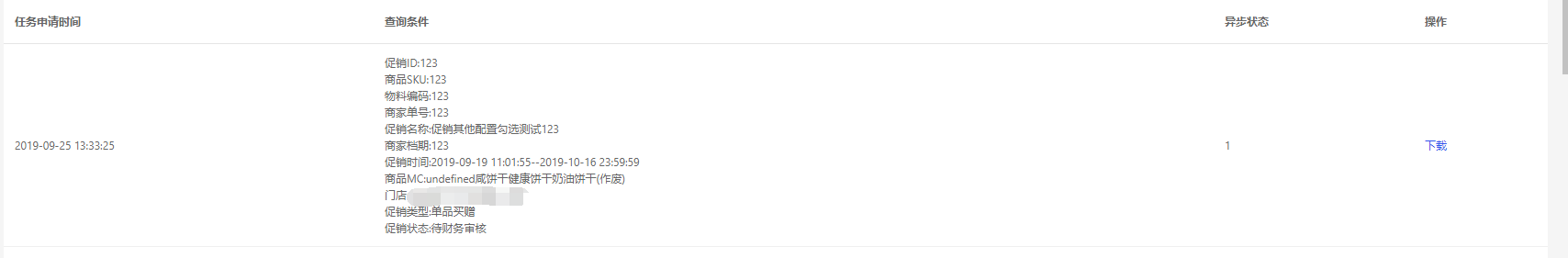
需求如下图:

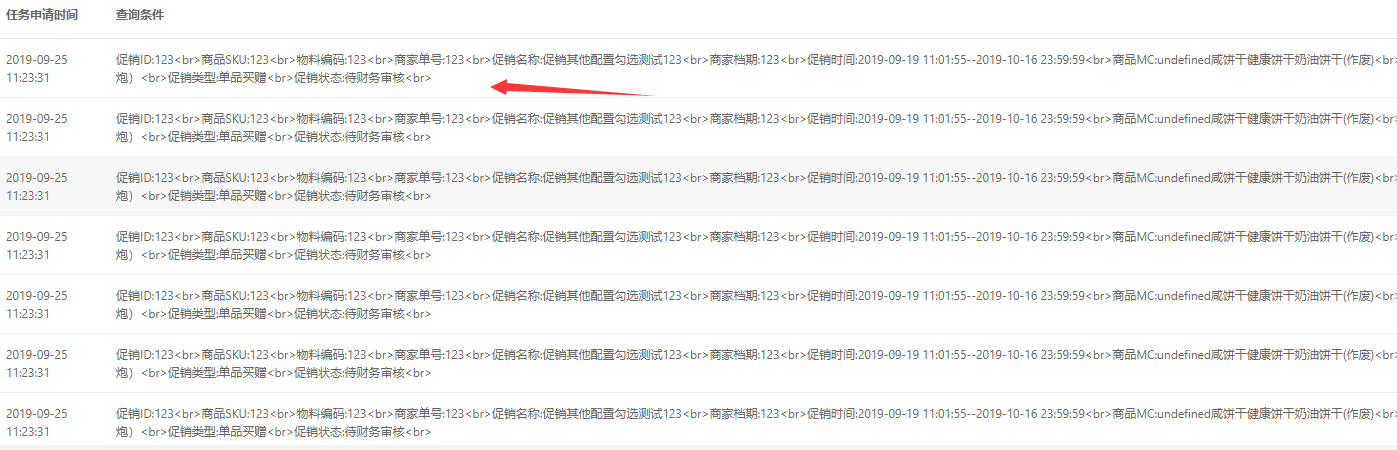
追加给前台后,效果如下:

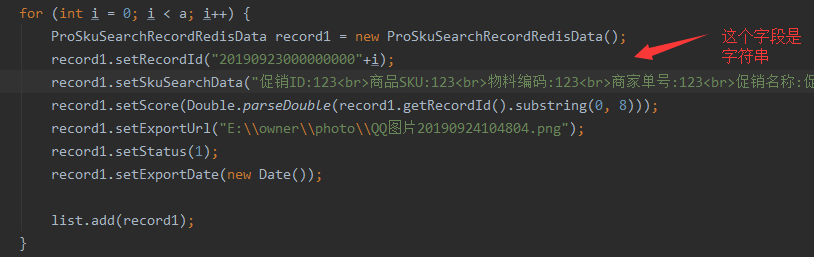
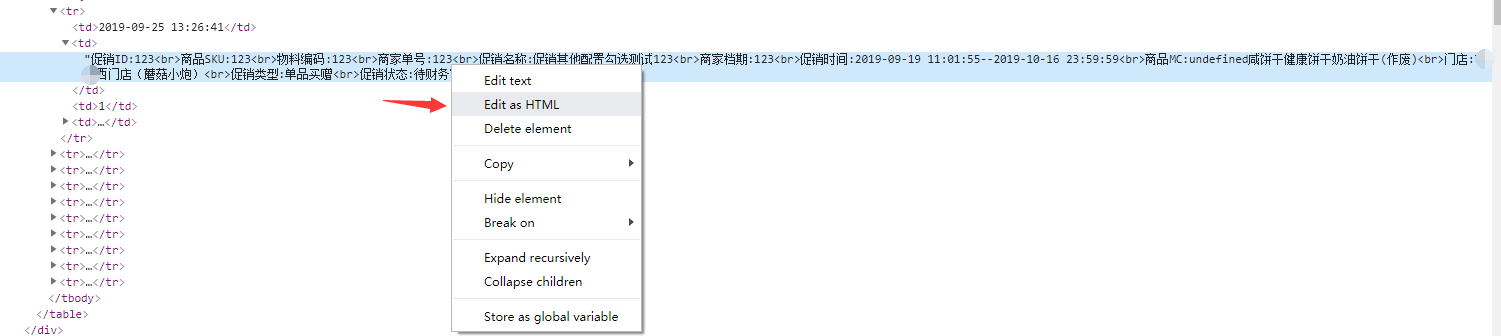
可以在源码看到:

是将后台给出来的数据,直接当作字符串给填充在了前台HTML中。
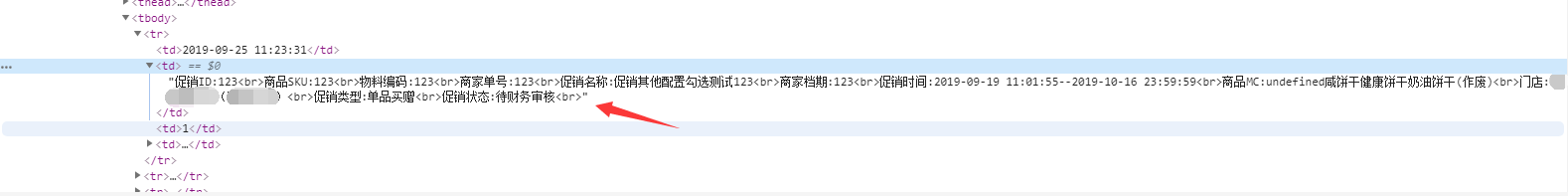
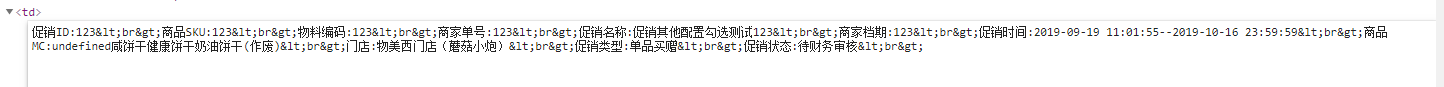
而查看浏览器编译后的HTML源码可以发现:

原来字符串中的<br> 的<>符号已经被转义

实际是想将渲染出来的字符串中的<br>换行符可以生效。
处理方式:
var tbody = $(".J_listtable_cont").find("tbody").children(); for (let i = 0; i <tbody.length ; i++) { var children = tbody[i]; var td = children.children[1]; var text = td.innerText; td.innerHTML = text; }
核心就是上面标红的两句,将元素的innerText 赋值成 元素的 innerHTML。即可避免转义的问题,将字符串中包含的 HTML标签生效。
最后的效果如下: