我有一个需求 是导航菜单以插槽的方式分别插入到两个组件home.vue、resume.vue中
在导航菜单上我用jquery添加了鼠标进入、离开事件(事件写在导航菜单组件上对应的js上),
我用路由切换的方式点击导航菜单上的按钮 ,页面可以在两个不同的组件 home或resume中切换
问题是:在页面切换之前鼠标移入事件可以触发 ,切换之后就失效了 ,然后刷新页面才能再次生效,
原因可能是:
在导航组件执行this.$router.push()方法,跳转到同一个导航组件,页面不刷新。
因为路由主体没变,变的只是传递的参数id
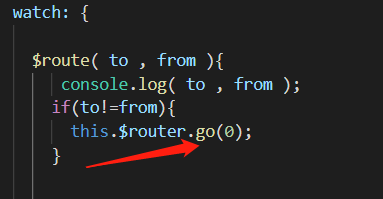
解决办法 : 用watch监听路由的变化 ,当路由地址发生变化时 强制刷新当前页面, 如图: