版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
Vue.js里template编写代码不能换行?已解决,有需要的点进来看看咯~
之前碰到了一个问题,在vue的template里编写html代码的时候,不能换行,百度了好久没有找到合适的解答,耽误了很长一段时间,今天突然知道为什么了,遇到相同问题,还没有解决掉的小伙伴继续往下翻哦~
Vue初学者,template里面引号格式问题

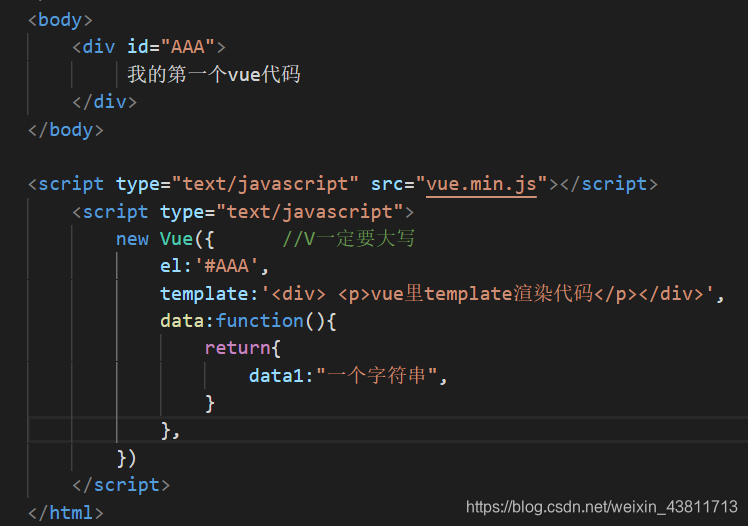
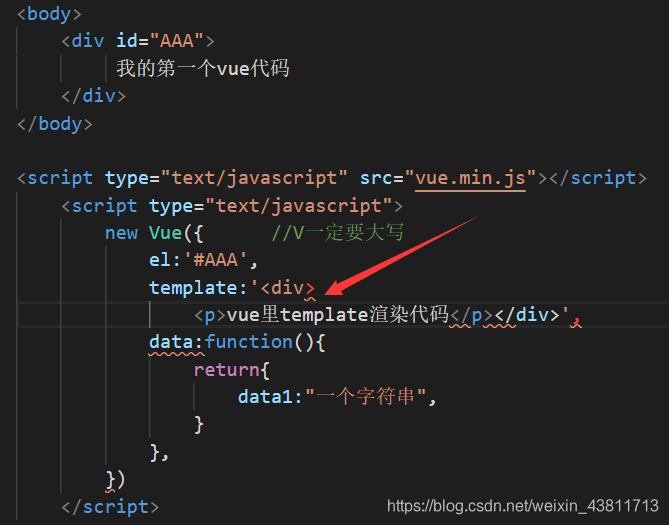
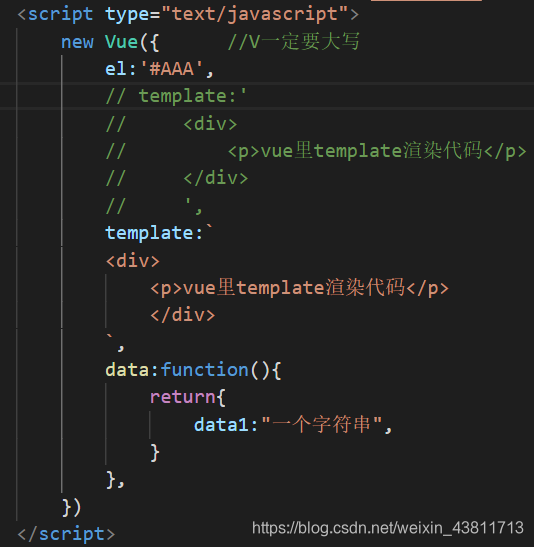
以上代码中,template这一小块是不报错的,但是我只要一换行,就。。。

我试过VScode ,WebStrom,HBuilder都会报错,提示是格式问题。
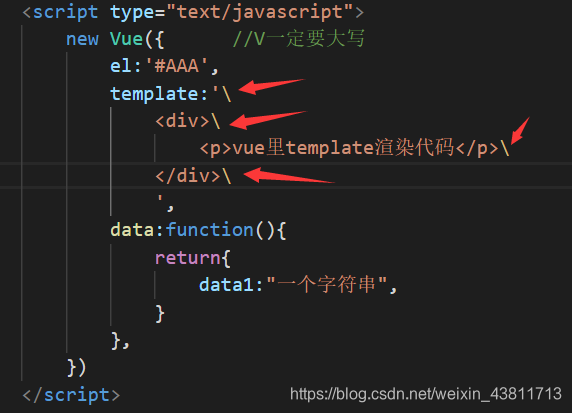
我百度了很久,看到有人提出了一个这样的法子,我用了大概三四天,
就是在每一行后面加一个 \ 符号。。

有点麻烦,于是我受不住了,又开始找新法子。于是乎。。今天我才发现,,娃们,是咱引号不对啊。(初学者的错误总是那么的让人意外,哈,哈哈,尬)
正常习惯下,我们都是英文输入法下,敲一对单引号 ’ ’
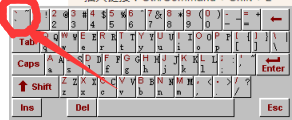
但其实这里template后面加的不是单引号,而是一个特殊符号 `
它在键盘左上角,上面是~下面、的键 ,在英文输入法下,能输出。

找到它,替代掉单引号,template就不会一换行就报错了

就这样~
-----在下不才,第一次写博客,不知道咱CSDN有没有江湖规矩啥啥啥的,诶嘿嘿嘿,如果有啥做的不好的地方,求指正,谢谢~(给你花花)。