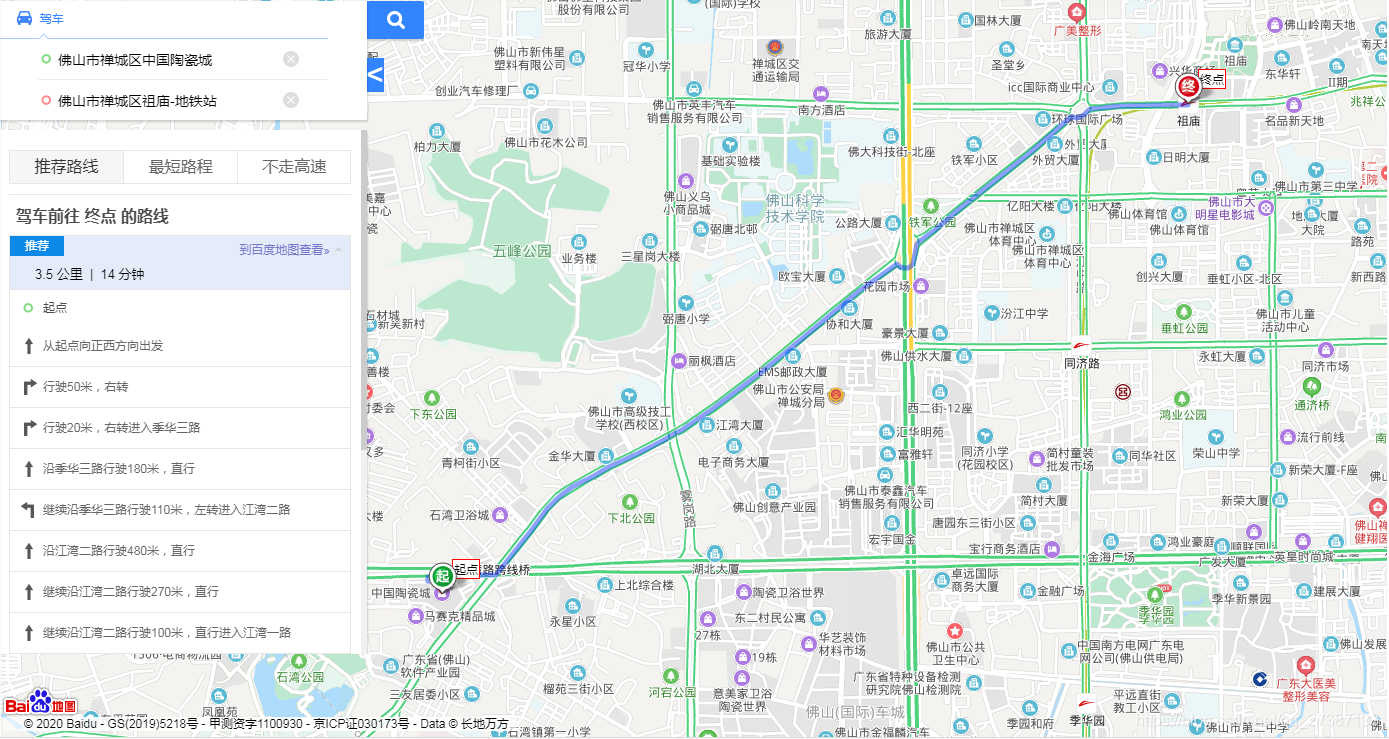
利用百度地图api,通过在输入框(带自动填充)输入起始点,然后根据用户选择的不同驾车策略来进行驾车路线搜索并显示具体的路线信息。驾车策略共三种,默认路线(时间最短)、最短路程、不走高速。左侧搜索栏可以进行伸展收缩。效果图如下:

相关实现如下:
1.引入相关的css
<link rel="stylesheet" type="text/css" href="/baidu_map_index.css"/>css文件下载:https://download.csdn.net/download/qq_27387133/12111065
2.相关的js代码
mybaidu.js
var map = new BMap.Map("allmap",{minZoom:4,maxZoom:18});
var point = new BMap.Point(113.089729,23.015756);
var startPoint,endPoint,pp,pp2,lastPoint,lastPoint2;
var ppMarker,ppMarker2;
map.enableScrollWheelZoom(true);
map.centerAndZoom(point, 16);
var traffic = new BMap.TrafficLayer(); // 创建交通流量图层实例
map.addTileLayer(traffic);
function G(id) {
return document.getElementById(id);
}
var ac = new BMap.Autocomplete( //建立一个自动完成的对象
{"input" : "suggestId"
,"location" : map
});
ac.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件
var str = "";
var _value = e.fromitem.value;
var value = "";
if (e.fromitem.index > -1) {
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value;
value = "";
if (e.toitem.index > -1) {
_value = e.toitem.value;
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value;
G("searchResultPanel").innerHTML = str;
});
var myValue;
ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件
var _value = e.item.value;
myValue = _value.province + _value.city + _value.district + _value.street + _value.business;
G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue;
setPlace();
});
var ec = new BMap.Autocomplete( //建立一个自动完成的对象
{"input" : "suggestEndId"
,"location" : map
});
ec.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件
var str = "";
var _value = e.fromitem.value;
var value = "";
if (e.fromitem.index > -1) {
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value;
value = "";
if (e.toitem.index > -1) {
_value = e.toitem.value;
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value;
G("searchResultPanel").innerHTML = str;
});
var myValue2;
ec.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件
var _value = e.item.value;
myValue2 = _value.province + _value.city + _value.district + _value.street + _value.business;
G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue2;
setPlace2();
});
function setPlace(){
var opts = {
width : 200, // 信息窗口宽度
height: 50, // 信息窗口高度
title : "操作窗口" , // 信息窗口标题
enableMessage:true//设置允许信息窗发送短息
};
var content = "<div>";
content +="<p style='text-align:center;'><a href='javascript:;' id='setStartPoint'>设为起点</a></p>";
content +="</div>";
lastPoint = pp;
function myFun(){
myRemoveOverlay(lastPoint);
pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果
map.centerAndZoom(pp, 18);
ppMarker =new BMap.Marker(pp);
startPoint = pp;
var ppMarkerlabel = new BMap.Label("起点",{offset:new BMap.Size(20,-10)});
ppMarker.setLabel(ppMarkerlabel);
map.addOverlay(ppMarker); //添加标注
ppMarker.enableDragging();
ppMarker.addEventListener("dragend", function (e) {
var x = e.point.lng; //经度
var y = e.point.lat; //纬度
startPoint.lng=x;
startPoint.lat=y;
});
}
var local = new BMap.LocalSearch(map, { //智能搜索
onSearchComplete: myFun
});
local.search(myValue);
}
function setPlace2(){
var opts = {
width : 200, // 信息窗口宽度
height: 50, // 信息窗口高度
title : "操作窗口" , // 信息窗口标题
enableMessage:true//设置允许信息窗发送短息
};
var content = "<div>";
content +="<p style='text-align:center;'><a href='javascript:;' id='setEndPoint'>设为终点</a></p>";
content +="</div>";
lastPoint2 = pp2;
function myFun2(){
myRemoveOverlay(lastPoint2);
pp2 = local2.getResults().getPoi(0).point; //获取第一个智能搜索的结果
map.centerAndZoom(pp2, 18);
ppMarker2 =new BMap.Marker(pp2);
endPoint = pp2;
var ppMarkerlabel = new BMap.Label("终点",{offset:new BMap.Size(20,-10)});
ppMarker2.setLabel(ppMarkerlabel);
map.addOverlay(ppMarker2); //添加标注
ppMarker2.enableDragging();
ppMarker2.addEventListener("dragend", function (e) {
var x = e.point.lng; //经度
var y = e.point.lat; //纬度
endPoint.lng=x;
endPoint.lat=y;
});
}
var local2 = new BMap.LocalSearch(map, { //智能搜索
onSearchComplete: myFun2
});
local2.search(myValue2);
}
//清除某个点
function myRemoveOverlay(p){
if(p!=undefined){
var allOverlay = map.getOverlays();
for(var i = 0;i<allOverlay.length;i++) {
if(allOverlay[i].toString()=="[object Marker]"){
if (allOverlay[i].getPosition().lng == p.lng && allOverlay[i].getPosition().lat == p.lat) {
map.removeOverlay(allOverlay[i]);
}
}
}
}
}
var mydriving;
//点击搜索按钮
$(document).on("click","#search-button",function(){
if(startPoint==undefined||endPoint==undefined){
// alert("请先确定好起点和终点!");
return;
}
var routeway = $("li.active").attr("data-index");
var drivingPolicy = BMAP_DRIVING_POLICY_LEAST_TIME;
if(routeway=="1"){
drivingPolicy = BMAP_DRIVING_POLICY_LEAST_DISTANCE;
}else if(routeway=="2"){
drivingPolicy = BMAP_DRIVING_POLICY_AVOID_HIGHWAYS;
}
if(mydriving!=undefined){
mydriving.clearResults();
}
mydriving =new BMap.DrivingRoute(map, {renderOptions:{map: map,panel:"navtrans_content",autoViewport: true},policy: drivingPolicy});
mydriving.search(startPoint, endPoint);
});
//驾车车略的选择
$(".strategy-item").on("click",function(){
$(".strategy-item").removeClass("active");
$(this).addClass("active");
$("#search-button").click();
});
//点击清除按钮
$(".input-clear").on("click",function(){
$(this).parent().find("input").eq(0).val("");
})
//窗口改变事件
changeDivHeight();
$(window).resize(function(){
changeDivHeight();
});
function changeDivHeight(){
$(".main_center").width($("body").width()-5);
}
var secondMenuClickNum = 0;
$("#second_menu").on("click",function(){
if(secondMenuClickNum%2==0){
$("#left-panel").hide();
$(this).css("left","0px");
$(this).html(">");
$(this).attr("title","展开");
}else{
$("#left-panel").show();
$(this).css("left","367px");
$(this).html("<");
$(this).attr("title","收起");
}
secondMenuClickNum++
})3.相关html代码
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<script src="https://api.map.baidu.com/api?v=2.0&ak=ymsOKUXfZtzAnNkmpOBu1xR8aaCYQmES&s=1" type="text/javascript"></script>
<script type="text/javascript" src="http://api.map.baidu.com/library/LuShu/1.2/src/LuShu_min.js"></script>
<link rel="stylesheet" href="/layui.css" />
<script src="/layui.all.js"></script>
<link rel="stylesheet" type="text/css" href="/baidu_map_index.css"/>
<style>
#map{
padding:0;height: 100%; width: 100%; margin: 0; padding: 0;
}
.main_left {
float: left;
border: 1px solid #e2e7ec;
}
</style>
<script type="text/javascript" src="/mybaidu.js"></script>
</head>
<body>
<div class="layui-row" style="height:100%;">
<div class="main_left" style="font-size:16px;width:0px;height: auto;">
<div id="left-panel" class="" style="height: auto;">
<div id="searchbox" class="clearfix">
<div id="searchbox-container">
<div id="sole-searchbox-content" class="searchbox-content" style="display: none;">
<input id="sole-input" class="searchbox-content-common" type="text" name="word" autocomplete="off" maxlength="256" placeholder="搜地点、查公交、找路线" value="">
<div class="input-clear" title="清空" style="display: none;"></div>
<div class="searchbox-content-button right-button route-button loading-button" data-title="路线">
</div>
</div>
<div id="route-searchbox-content" class="searchbox-content route-searchbox-content drive">
<div class="route-header">
<div class="searchbox-content-common route-tabs">
<div class="tab-item drive-tab" data-index="drive"><i></i><span>驾车</span>
</div>
<div class="arrow-wrap"></div>
</div>
</div>
<div class="routebox">
<div class="searchbox-content-common routebox-content">
<div class="routebox-revert" title="切换起终点">
<div class=""></div>
</div>
<div class="routebox-inputs" style="position: relative;">
<div class="routebox-input route-start">
<div class="route-input-icon"></div>
<input id="suggestId" maxlength="256" placeholder="输入起点" class="route-start-input" type="text" value="">
<div class="input-clear" title="清空" style="display: block;"></div>
<div id="searchResultPanel" style="border:1px solid #C0C0C0;width:150px;height:auto; display:none;left:300px;position: absolute;z-index:1000"></div>
</div>
<div class="routebox-input route-end">
<div class="route-input-icon"></div>
<input id="suggestEndId" maxlength="256" placeholder="输入终点" class="route-end-input" type="text" value="">
<div class="input-clear" title="清空" style="display: block;"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<button id="search-button" data-title="搜索"></button>
<div id="toast-wrapper">
<div id="toast">
<img class="info-tip-img" src="/wolfman/static/common/images/transparent.gif" alt="">
<span class="info-tip-text"></span>
</div>
</div>
</div>
<ul id="cards-level0" class="cardlist"></ul>
<ul id="cards-level1" class="cardlist">
<li id="card-1" class="card animated-card" data-fold="展开" style="padding: 0px; z-index: 100; max-height: 524px;">
<div id="nav_container">
<div id="route_top" class="route_top">
<div class="drivingRouteFeedback">
<div class="feedBackImg">
<a href="http://uxsurvey.baidu.com/index.php?sid=44359&lang=zh-Hans" title="驾车路线反馈" target="_blank">
<img height="50" width="315" src="//webmap0.bdimg.com/wolfman/static/common/images/feedback_72200e3.png" alt="驾车路线反馈,反馈有好礼">
</a>
</div>
</div>
<div class="nav_ads">
<a id="route_survey" target="_blank" href="http://tiyan.baidu.com/index.php?r=survey%2Fjump&version=old&citycode=138,138&start=%E5%A4%96%E8%B4%B8%E5%A4%A7%E5%8E%A6&end=%E4%B8%89%E6%B0%B4%E6%A3%AE%E6%9E%97%E5%85%AC%E5%9B%AD&searchtime=2019-12-25-09-06-58"></a>
</div>
<ul class="strategy-list">
<li class="strategy-item active" data-index="0">推荐路线</li>
<li class="strategy-item" data-index="1">最短路程</li>
<li class="strategy-item last" data-index="2">不走高速</li>
</ul>
</div>
<div id="navtrans_content">
</div></div></li></ul>
<ul id="cards-level2" class="cardlist"></ul>
</div>
<div id='second_menu' style="position: absolute;left: 367px;top: 60px;overflow: hidden;font-size: 30px;color: #fff;z-index: 3;background: rgb(51, 133, 255);cursor:pointer" title="收起">
<
<!-- <div class="second_type " data="1">选取前往地点</div>
<div class="second_type " data="2">路线规划</div> -->
</div>
</div>
<div class="main_center claro">
<div style="width: 100%; height: 100%; margin: 0;">
<div id="allmap" style="width: 100%; height: 100%;"></div>
</div>
</div>
</div>
</body>
</html>