

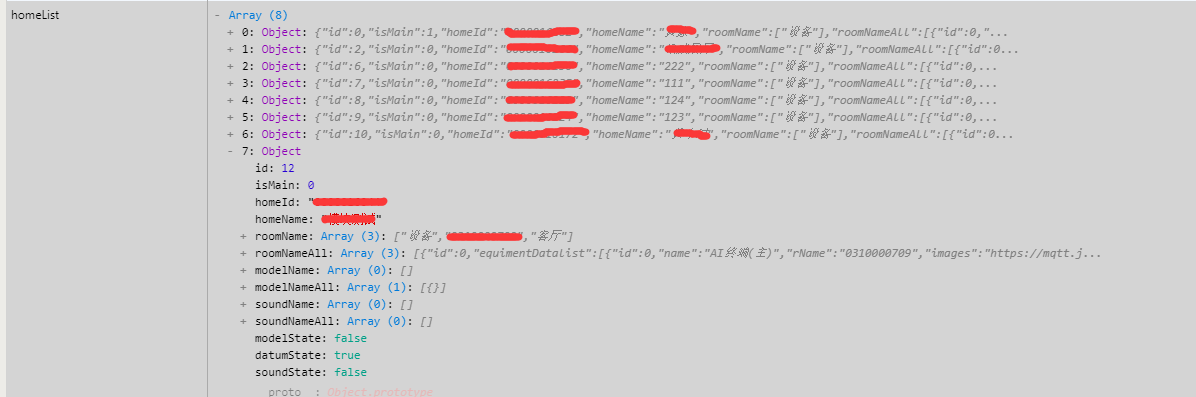
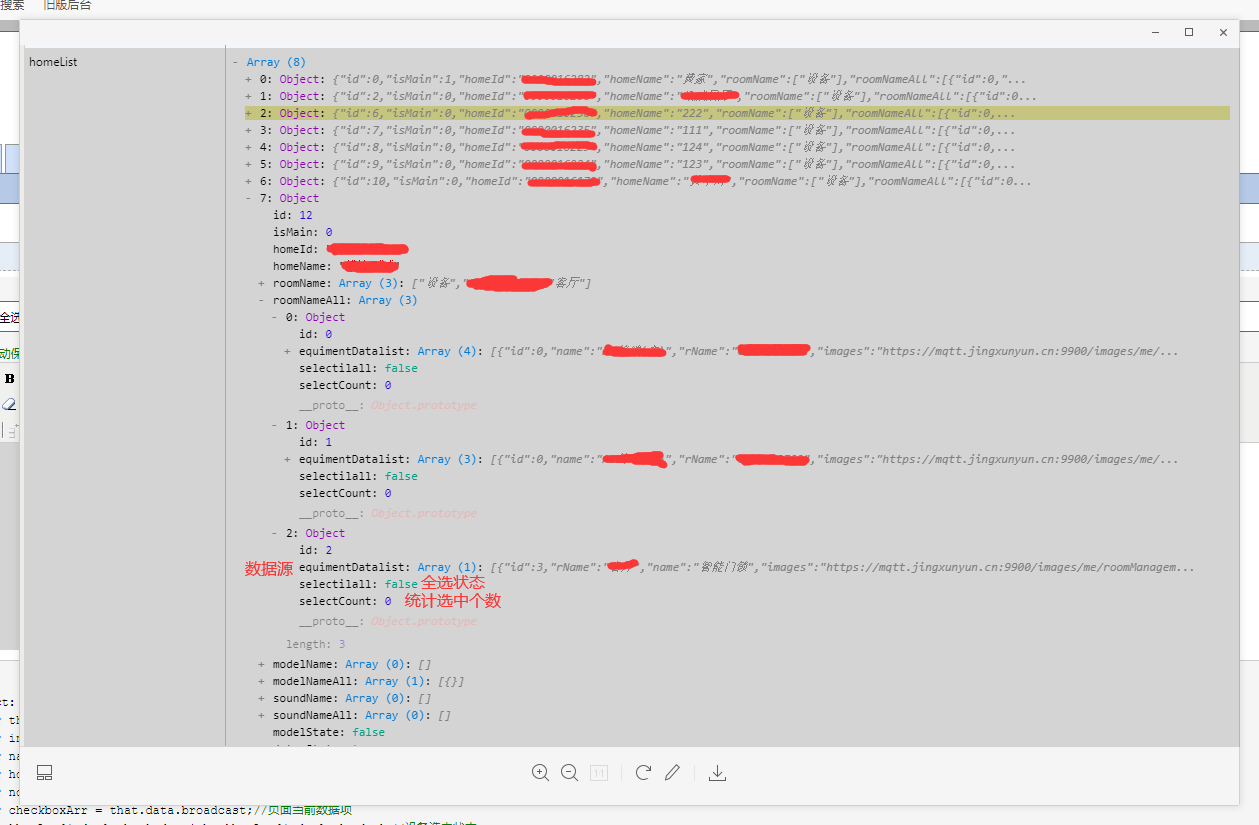
//单选 select: function(e) { var that = this; var index = e.currentTarget.dataset.index; //获取当前点击的下标 var navbarActiveIndex = that.data.navbarActiveIndex;//操作的房间下标 var homeList = wx.getStorageSync('homeList');//缓存数据(家庭) var nowText = wx.getStorageSync('nowText');//当前操作对象 var checkboxArr = that.data.broadcast;//页面当前数据项 checkboxArr[index].checked = !checkboxArr[index].checked;//设备选中状态 var e, globalEquipment; //定位所操作的数据项 homeList.map((h, hIndex) => { if (h.homeId == nowText) { e = h; } }) //定位其房间 e.roomNameAll.map((r, rIndex) => { if (navbarActiveIndex == rIndex) { globalEquipment = r; } }) if (checkboxArr[index].checked) { globalEquipment.equimentDatalist.map((g, gIndex) => { if (g.srcAddr == checkboxArr[index].srcAddr && g.channel == checkboxArr[index].channel) { g.checked = true; globalEquipment.selectCount = globalEquipment.selectCount + 1; } }) } else { globalEquipment.equimentDatalist.map((g, gIndex) => { if (g.srcAddr == checkboxArr[index].srcAddr && g.channel == checkboxArr[index].channel) { g.checked = false; globalEquipment.selectCount = globalEquipment.selectCount - 1; } }) } if (globalEquipment.selectCount == globalEquipment.equimentDatalist.length) { globalEquipment.selectilall = true; globalEquipment.selectCount = globalEquipment.equimentDatalist.length; that.setData({ navbarTitle: e.roomNameAll, broadcast: globalEquipment.equimentDatalist }) } else { if (globalEquipment.selectilall == true) { globalEquipment.selectilall = false; that.setData({ navbarTitle: e.roomNameAll }) } that.setData({ broadcast: globalEquipment.equimentDatalist }) } wx.setStorageSync('homeList', homeList); }, //全选与反选 selectAll: function(e) { var that = this; var navbarActiveIndex = that.data.navbarActiveIndex; var homeList = wx.getStorageSync('homeList'); var nowText = wx.getStorageSync('nowText'); let selectilall = this.data.selectilall; var state = e.currentTarget.dataset.states; var e, globalEquiment; homeList.map((ee, eIndex) => { if (ee.homeId == nowText) { e = ee; } }) e.roomNameAll.map((r, rIndex) => { if (navbarActiveIndex == rIndex) { globalEquiment = r; } }) if (globalEquiment.selectCount < globalEquiment.equimentDatalist.length && globalEquiment.selectilall == false) { globalEquiment.selectilall = true; globalEquiment.equimentDatalist.map((g, gIndex) => { g.checked = true; }) globalEquiment.selectCount = globalEquiment.equimentDatalist.length; } else { globalEquiment.selectilall = false; globalEquiment.equimentDatalist.map((g, gIndex) => { g.checked = false; }) globalEquiment.selectCount = 0; } that.setData({ navbarTitle: e.roomNameAll, broadcast: globalEquiment.equimentDatalist }); wx.setStorageSync('homeList', homeList); },
前端页面属于商业机密,这里就不显示啦。暖阳下,我迎芬芳。
nishiwode guniang...